
HTMLタグは大きく分けてブロックタグとインラインタグの2種類に分けられ、ブロック要素、インライン要素とも呼ばれます。
各ブロック要素は通常、単独で行全体または複数行全体を占有し、幅、高さ、配置などのプロパティを設定できます。Web ページのレイアウトの構築でよく使用されます。そしてウェブページの構造。また、ブロック レベルの要素コンテナーは、複数のネストされたブロック レベル タグまたはインライン タグを収容できます。一般的なブロック要素には、
、
インライン要素は独立した領域を占有せず、構造のスタイルをサポートするために独自のフォント サイズと画像サイズのみに依存します。インライン要素はブロック レベルのタグをネストできません。他のインライン タグのみをネストできます。一般的なインライン要素には、、、、、、、、、、<などがあります。 ;span> など。 タグは最も一般的に使用されるインライン要素です。
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>display</title> 6 </head> 7 <body> 8 <div>我是一个div</div> 9 <span>我是一个span</span>10 <strong>我是一个strong</strong>11 </body>12 </html></p>
</li>
</ol>
</div>
<p><img src="https://img.php.cn/upload/article/000/000/001/39a4e117fdff595b84ac4f7464705cdd-0.png" alt=""></p>
<p> 強力なタグを div タグのように独自の行に配置したい場合、答えはもちろん可能ですか?これには、display 属性を使用する必要があります。より一般的に使用される値は、none、inline、block、および inline-block です。これらについては、次のように説明する価値があります。none: この要素は表示されず、ドキュメントから削除されます。 。 </p>block: この要素はブロックレベルの要素として表示されます。前後に改行があり、独自の行を占めます。インライン要素 → ブロック要素 <p>inline : この要素はインライン要素として表示されます: 1 の隣に 1。ブロック要素 → インライン要素<br>inline-block: インラインタグに従って組版しますが、幅と高さを設定でき、高さは行の高さに影響します<br><br>ブロック属性</p>
<h3> さて、上記のstrong要素を次のように変えてみましょうブロックレベルの要素</h3>
<p></p>
<pre class="brush:php;toolbar:false"> 1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>display</title> 6 7 <style type="text/css"> 8 strong { 9 display: block;10 }11 </style>12 </head>13 <body>14 <div>我是一个div</div>15 <span>我是一个span</span>16 <strong>我是一个strong</strong>17 </body>18 </html> inline属性
inline属性
1 <style type="text/css">2 strong {3 display: block;4 }5 6 div {7 display: inline;8 }9 </style> inline-block 属性を見てみましょう。 -block 値。文字通り、最初からインラインのブロックレベル要素を意味します。 インライン要素の幅と高さは、独自のコンテンツによってのみサポートされることがわかっているので、ここではまず、span タグの幅と高さを設定します
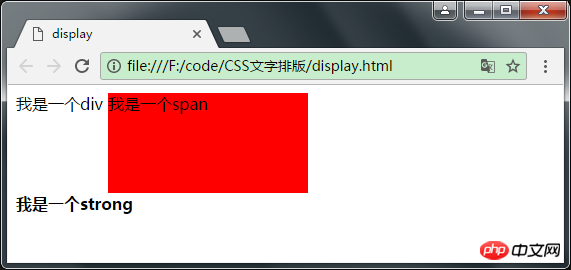
inline-block 属性を見てみましょう。 -block 値。文字通り、最初からインラインのブロックレベル要素を意味します。 インライン要素の幅と高さは、独自のコンテンツによってのみサポートされることがわかっているので、ここではまず、span タグの幅と高さを設定します
span {width: 200px;height: 100px;background-color: red;
}
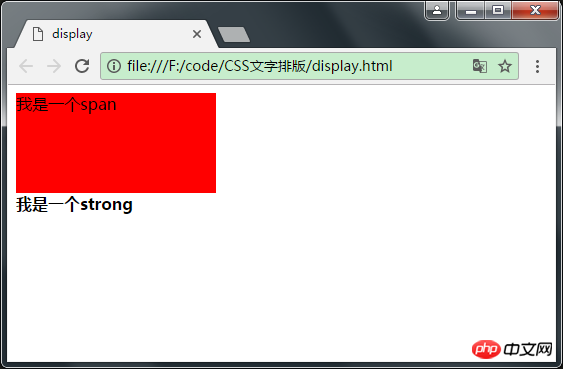
span {width: 200px;height: 100px;background-color: red;display: inline-block;
} 設定された幅と高さが有効になり、ブロックレベルの要素のように見えることがわかりますが、ここのspanタグはまだインライン要素です。場合によっては、ページ上の要素を一時的に非表示にする必要があります。この場合、たとえば、ページ上の div 要素を非表示にする必要があります。 CSS では、visibility 属性によってページ要素を表示するかどうかも制御できることに注意してください
設定された幅と高さが有効になり、ブロックレベルの要素のように見えることがわかりますが、ここのspanタグはまだインライン要素です。場合によっては、ページ上の要素を一時的に非表示にする必要があります。この場合、たとえば、ページ上の div 要素を非表示にする必要があります。 CSS では、visibility 属性によってページ要素を表示するかどうかも制御できることに注意してください
div {display: none;
}
設定は次のとおりです。現在のラベルをページから直接削除します。これはページから直接削除され、ページのレイアウトには影響しません。可視性: 非表示の設定は、要素がページ上に表示されないことを意味しますが、依然としてスペースを占有します。ページ。
以上がHTML のブロック タグとインライン タグの概要の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。