
CSSでの半透明設定について前回の記事でまとめました、半透明効果は写真だけでなく色々なところで使われることが分かりましたので、今日はご紹介させていただきますPhotoshopで半透明のスタイルを!
Photoshopの半透明スタイルの概要:
1.PhotoshopはWebの半透明ボタンを簡単に作成します

このチュートリアルは、Webポップアップウィンドウを美しくするのに非常に適しています。制作方法は非常に簡単で、レイヤースタイルの設定を行うだけです。効果はとても良いです。

このチュートリアルの効果は、泡の半透明効果に似ています。制作方法は、グラフィックのハイライト部分の選択範囲を見つけて白で塗りつぶし、マスクを使ってエッジのトランジションをペイントします。原理は比較的単純ですが、制作ははるかに複雑で、ハイライトのレベルと透明度に注意を払う必要があります。 最後の効果
3.Photoshop で半透明のオレンジ色のガラスのアイコンを作成します

作者のメッセージ: アイコンは、下書き、形状、大きな色を塗るという手順を経ます。ただ、アイコンは油絵ほど芸術的ではありません。このチュートリアルは参考用であり、標準ではありません。私たちは継続的な練習を通じて自分のスキルを見つけ、自分のスタイルを形成する必要があります。 最後の効果
4.Photoshop で半透明の光と影の花をデザインして作成しました

光と影の花は、実際の花ほど複雑ではなく、レンダリングするだけで済みます。花びらの部分をハイライトします。次に、花びらを重ね合わせると、とても夢のような効果が生まれます。
5.Photoshopでデザインし、新鮮な半透明のフラットな水色のアイコンを作成します

これはまだフラットスタイルですが、今回は難易度がわずかに増加しており、光と影は非常にシンプルで、難易度は高くなりますは半透明オーバーレイスタイルの制作で、色の純度が低くコントロールが難しいですが、今回は光と影の制作が非常に簡単です。また、色の純度が低く、制御が困難です。
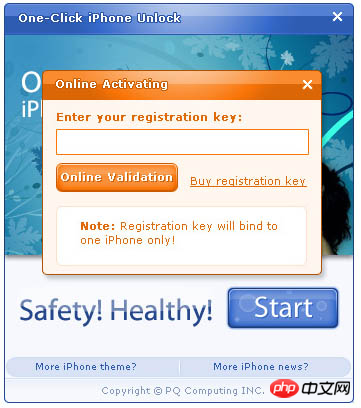
6.Photoshop で非常に絶妙な半透明の Web ログイン インターフェイス レンダリングを描画します

このチュートリアルでは主に Photoshop を使用して、非常に絶妙な半透明の Web ログイン インターフェイス レンダリングを描画します。著者 P Da Dian S が提供します。ログイン画面のチュートリアルは、レイヤースタイルの使い方を中心に丁寧に解説されているので、基礎知識がなくても一緒に学ぶことができます。 。
半透明に関する関連する質問と回答:
1.css - ステーション B の上部にあるぼやけた半透明のナビゲーション バーはどのように実装されていますか?
2.css - HTML ドラッグ時に半透明のコンテンツを非表示または削除しますか?
3.css - HTML ドラッグ時に半透明のコンテンツを非表示または削除しますか?
【関連おすすめ記事】:
以上がPhotoshopの各種半透明スタイル設定まとめの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。