
それでは、HTMLとCSSで点線のスタイルを設定する以前の方法をまとめました。また、点線のスタイルはWebページにおいて非常に重要な要素の1つであることがわかりました。今日はPhotoshopでの点線スタイルの設定方法をまとめてみましょう!
Photoshopの点線スタイル設定:

Photoshopは、PSの使い方を知っている人も多いでしょう。ブラシや自動描画などのツールを使用しますが、基本的な操作についてはあまり知らないかもしれません。PS で点線を描く方法については、以下のエディターで説明します。見てみましょう
2.PSの使い方 Photoshopで点線を描くテクニックの紹介

Photoshopには既成の点線ツールがないので、この記事では、PS で点線を描く方法を紹介します。まだこの問題に悩んでいる学生は、ぜひ参考にしてください。3.
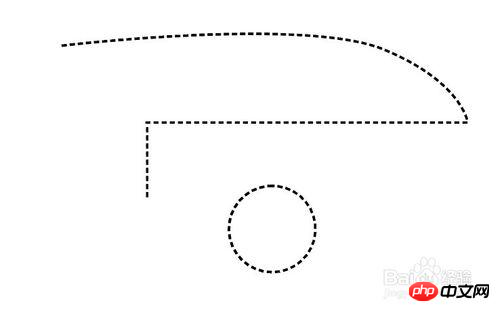
PS でその方法を説明します。点線の動物エフェクトを作成するには調整後、必要なパスを描画します。この場合、シェイプに置き換えるには、カスタムシェイプツールを選択し、図のようにメニューバーでパスを選択します。下の図にあります。好きな形を見つけて描いてください。へへ、かわいいウサギを描いてみよう!これで下のような絵が完成します!
4.
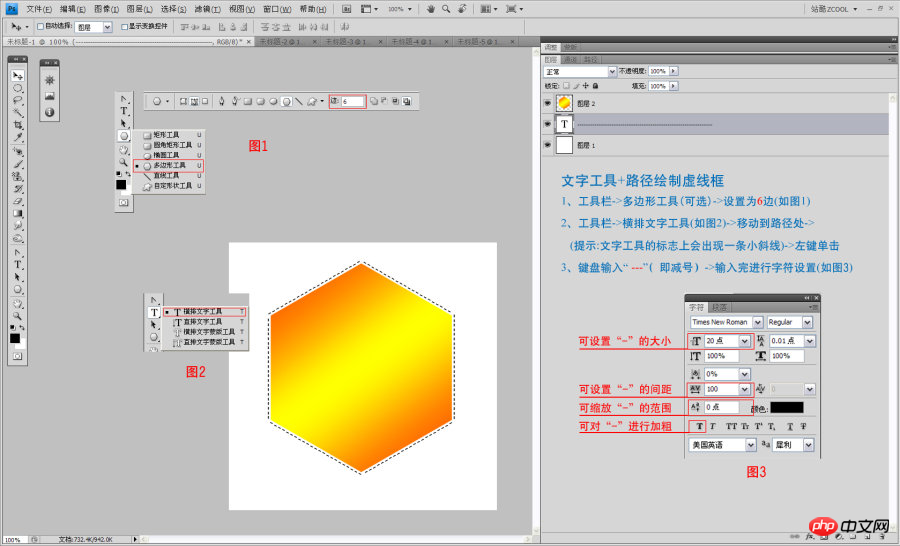
PS で点線を描く方法についての最も詳細なチュートリアルPS点線の引き方は?これから始める人には難問が10問あると思います。実際、ブラシ間の距離が広い場合は点線になり、ストローク パスを使用してこの効果を実現できます。以下では、編集者が PS での点線の描画に関する最も詳細で完璧なチュートリアルを共有します。
5.
初心者必見: PS での点線の描画方法。 PS で点線をすばやく描く 5 つの方法PS を使用して点線フレームを作成するのはいつも頭の痛い問題でした。目的は、それを整理してみんなに共有することです。それぞれの方法の長所と短所を知ってください。インターネット上には同様のチュートリアルがたくさんありますが、以下は私が午後をかけて整理したもので、多かれ少なかれ皆さんのお役に立てれば幸いです。 
1.
javascript - キャンバスを使用して点線の円を描画します javascript - js ドラッグ p、点線のボックスが横に表示されますマウス、そのようなデフォルトの動作をブロックする方法を教えてください javascript - echarts 折れ線グラフの最後のセグメントを点線に設定する方法 [関連記事の推奨事項]:1.
htmlやcssで設定する点線スタイルの方法まとめHTMLでハイパーリンクの文字色を設定する総合的な方法ナビゲーションバーの設定方法まとめcss内JS/JQ内 ナビゲーションバーの設定方法まとめ以上がPhotoshopで点線のスタイルを設定する方法まとめの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。