
DIV CSS 左右上下の配置 これら 4 つの CSS 属性スタイルは、オブジェクト ボックスの位置決めに使用され、position 属性値は絶対または相対として定義する必要があります。
Left 現在の要素の左側と親要素の左側 (元のデフォルト位置) の間の距離の値。
Right 現在の要素の右側と親要素の右側の間の距離の値。
上部 現在のオブジェクトの上部と元の位置の上部の間の距離。
Bottom 現在のオブジェクトの底部と元の位置の間の距離。
1. CSS の left 属性
定義と使用法
left 属性は要素の左端を指定します。このプロパティは、位置決めされた要素の左マージン端とその要素を含むブロックの左端の間のオフセットを定義します。
注: 「position」属性の値が「static」の場合、「left」属性を設定しても効果はありません。

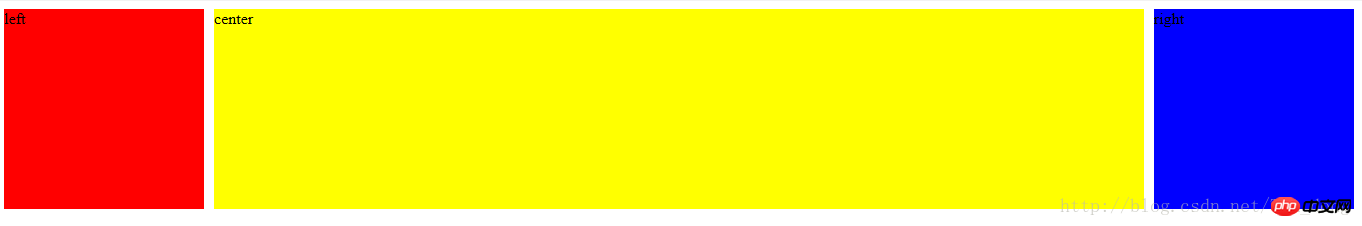
float left と相対幅によって実装

ドキュメントフローから分離すると、3 つの列の幅を適応的に定義できます

独自の float、float left、float right を使用します

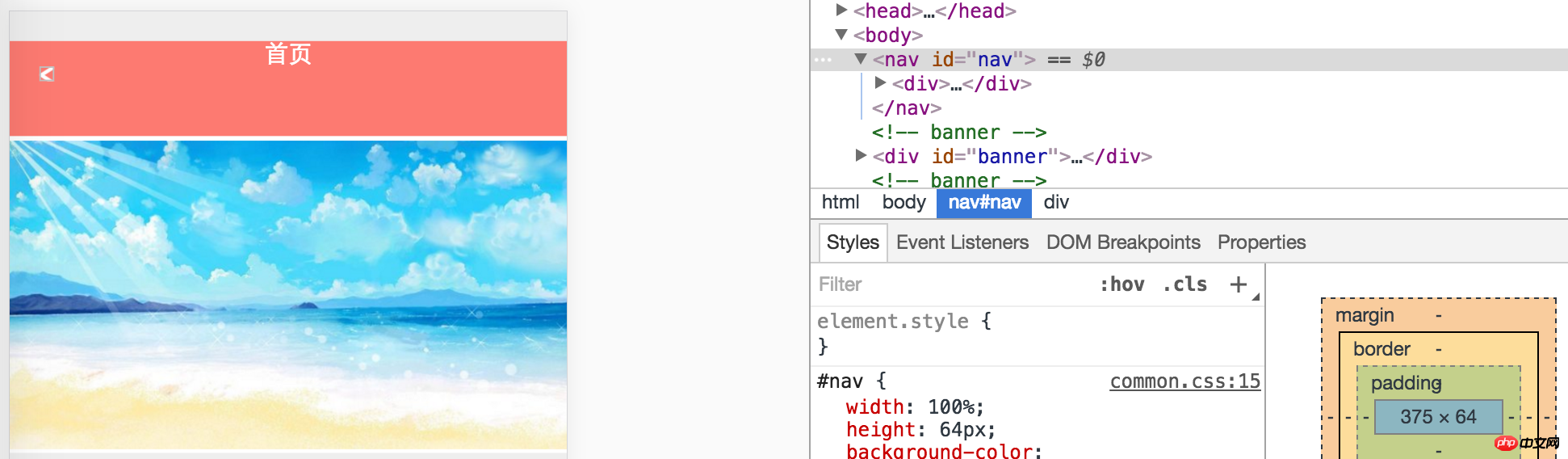
clientX イベント属性 return イベントがトリガーされると、マウス ポインタはブラウザ ページ (またはクライアント領域) の水平座標を指します。
クライアント領域は現在のウィンドウを参照します。親 p の位置が相対として定義され、子 p の位置が絶対として定義されている場合、子 p の style.left の値は親 p の値に対して相対的であり、これは次と同じです。 offsetLeft
4. div の
の違いは、p? がブロックレベルの要素であり、それに囲まれた要素が自動的に折り返されることです。 Span は単なるインライン要素であり、その前後に改行はありません。構造的な意味はなく、純粋に適用されるスタイルであり、他のインライン要素が適切でない場合に使用できます。タグはタグに含めることができ、その子要素になることができますが、その逆は成り立たないことに注意してください
2. CSS の right 属性1.要素の設定
CSS border-right-style プロパティの右枠スタイルは、要素の右枠スタイルを設定します
枠線のスタイルは、枠線の線属性を参照します。実線効果、短線効果、またはその他の線効果を使用します。
border-right-style 属性は、要素の右枠のスタイルを設定します。 2.マージンが機能していませんか? _html/css_WEB-ITnose
ブラウザは、デフォルトで要素を左から右にレンダリングします。子コンテナの幅が親コンテナの幅を超えずに収まる場合、margin-right の設定は役に立ちません
3。 margin-leftとmargin-rightの使い方まとめ一般的にCSSスタイルでは外側の余白を設定するためにmargin属性を使います。片側のマージンのみが必要な場合は、片側マージン プロパティを使用して要素の片側のマージンの値を設定できます。 margin-left プロパティを使用して、要素の左マージンを設定します。 margin-right 属性を使用して、要素の右マージンを設定します。デフォルト値は 0 です。具体的な実際の使用においては、具体的な単位値を設定したり、パーセンテージで設定したりすることができます。この記事では、margin-left と margin-right の使い方をまとめます。
3. CSS の下部属性
1. CSSを使用してスティッキーフッターを実現する5つの方法を紹介 スティッキーフッターとは、Webページのフッター部分を常にブラウザウィンドウの下部に配置することです。 Web ページのコンテンツがブラウザーの表示高さを超えるほど長い場合、フッターはコンテンツとともに Web ページの下部に押し込まれますが、Web ページのコンテンツが十分な長さでない場合は、の場合、下部のフッターはブラウザ ウィンドウの下部に残ります。 2. css border-bottom (下枠のスタイル、幅、色を指定します) border-bottom 属性は、下枠のスタイル、幅、色を指定するために使用されます。は半角スペースで区切ります。優先順位はありません。 border-bottom属性のstyleの値については、edgeのstyleを参照してください。エッジの幅の値については、エッジの幅を参照してください 3. IE6_html/css_WEB-ITnose で margin-bottom を設定すると負の数値が非表示になる問題 しかし、IE6 では下が現在のタブの境界線は覆われません 親要素の下部境界線を設定します ネットでは親要素にlayoutがあると言われていますが、それは機能しません 最後に、margin-bottom:-1pxを設定します。 ; を同時にタブ要素に追加すると、問題が解決します。 ここで注意すべき点は、タブ要素の高さは親要素の高さより 1 ピクセル大きくなければならないということです。 4. CSSのTop属性 1. CSSのmargin-topを使用するときによく発生する問題のまとめ CSSスタイルでは、margin-top属性は要素の上マージンを設定します。 。負の値も許容されます。固定上マージンを定義するためのデフォルト値は 0 です。すべての主要なブラウザは margin-top 属性をサポートしています。この記事では、フロントエンド ページで margin-top 属性を使用するときによく発生するいくつかの問題について具体的に説明します。設定が親要素に影響を与える場合はどうすればよいでしょうか。 margin-top 属性が機能しない場合はどうすればよいですか?お待ちください 2. CSS での border-top 属性の使用法を調べます このセクションでは、CSS border-top 属性の使用法を簡単に学習できるようにします。上の境界線を 1 つのステートメントの中央に配置します。 この記事では、CSS border-top プロパティの使用方法について説明します。border-top 略語プロパティは、上部の境界線のすべてのプロパティを 1 つのステートメントに設定します。 3。 CSS3 border -top-left-radius 属性 は、主に div 要素の四隅に丸い境界線を追加します: 注: border-top-left-radius 属性の 2 つの長さまたはパーセンテージ値は、定義します。楕円の 4 等分 外側の境界線の端の角の形状。最初の値は水平半径、2 番目の値は垂直半径です。 2 番目の値を省略すると、最初の値からコピーされます。どちらかの長さがゼロの場合、角は丸くなく正方形になります。水平半径のパーセンテージは境界ボックスの幅を指し、垂直半径のパーセンテージは境界ボックスの高さを指します。 属性の配置 (左、右、上、下) に関する関連する質問と回答: 1. CSS - マウスの右ボタンで表示されるポップアップ ウィンドウは、クリックされたクライアント X と Y です。 2. css - offsetLeft と offsetTop について 3. iPhone ブラウザでは、入力タイプが date の場合、text-align:right 属性は有効になりません 2. CSS について説明してください。 ; left: 900em と left: auto_html/css_WEB-ITnos がわかりません 3. CSS を使用して背景画像を配置する一般的な方法のまとめ

以上がCSS の 4 つの一般的な位置決め属性を要約します (左、上、下)。の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。