
GZIP圧縮
gzip は現在すべてのブラウザでサポートされている圧縮形式です。IE6 をサポートするには SP1 以降が必要です (まだ IE5 を使用していることは言うまでもありません、~_~)。 Gzip は最も便利であり、応答データの量を最小限に抑える方法であると言えます。
追加のコードを記述する必要がないため、http サーバーに構成を追加するだけで済み、さまざまなサーバーの構成がここに表示されます。 (実際には設定方法がわかりません)、
nginx の設定については、私の記事を参照してください: www.blogjava.net/BearRui/archive/2010/01/29/web_performance_server .html
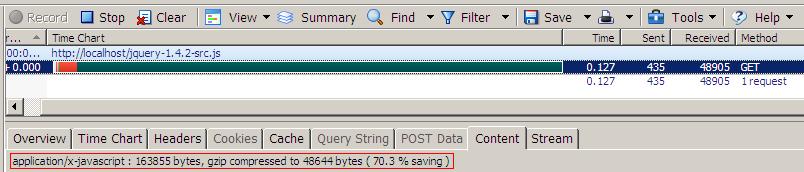
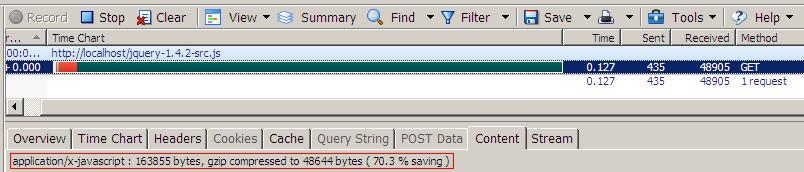
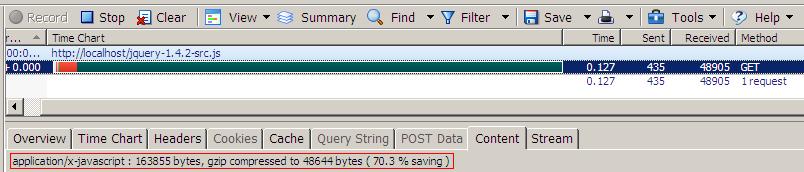
まず、gzip の圧縮率がどれくらい高いかを見てみましょう。ここでは jquery を使用します。 1.4.2 の min と src の 2 つのバージョンがテストされました。nginx サーバーを使用して、gzip 圧縮レベルは 4 でした。

上の図の赤い部分に注目してください。jquery src ファイルのサイズが小さくなりました。 gzip 有効化後 70%

画像で gzip を有効にしないでください

gzip 圧縮を有効にするのに適したファイルは次のとおりです:
現在、Cookie を使用していない Web サイトはほとんどありませんが、Cookie にはパス (パス)、ドメイン (ドメイン)、有効期限 (有効期限) などのいくつかの重要な属性があります。ブラウザはこれら 3 つの属性を使用して、リクエストの送信時にこの Cookie を取得する必要があるかどうかを判断します。
Cookie を使用する最善の方法は、要求されたリソースで Cookie が必要な場合にのみ Cookie を取得することです。他のリクエストでは Cookie は提供されません。しかし実際には、多くの人が Cookie を使用するときに習慣的に path=/ に設定しています。
ドメイン=.ドメイン.com。その結果、画像 (img.domain.com)、静的リソース サーバー (res.domain.com)、および Cookie をまったく必要としないその他のリソースをリクエストした場合でも、ブラウザーはそれらを送信します。 . この役に立たないクッキー。実際の例、Blog Garden (www.cnblogs.com) を見てみましょう:

要求されたイメージの 1 つの要求ヘッダー (/upload/201005/20100514004349115.gif) を確認してください。 en-US;
rv:1.9.2.3) Gecko/20100401 Firefox/3.6.3 GTBDFff GTB7.0
Accept image/png,image/*;q=0.8,*/*;q=0.5
Accept-Encoding gzip,deflate
Accept-Charset ISO-8859-1,utf-8;q=0.7,*;q=0.7
キープアライブ 115
プロキシ接続キープアライブ
リファラー http://www.cnblogs.com/
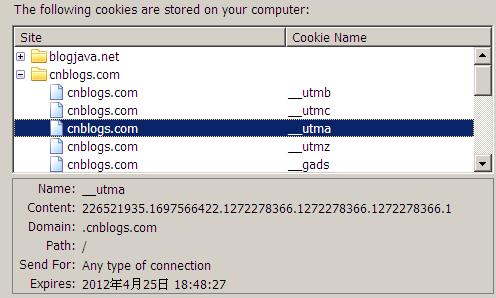
Cookie __gads=ID=a15d7cb5c3413e56:T=1272278620:S=ALNI_MZNMr6_d_PCjgkJNJeEQXkmZ3bxTQ; __utma=226521935.1697566422.1272278366.1272278366.1272278366.1; __utmb=226521935.2.10.1272278366; __utmc=226521935; __utmz=226521935.1272278367.1.1.utmcsr=(直接)|utmccn=(直接)|utmcmd=(なし)
画像 Banner_job.gif をリクエストすると、ブラウザは cnblogs.com の Cookie をすべて取得したことがわかりました (他の画像のリクエストも同様です)。Blog Park は画像を処理するときに Cookie を使用する必要はないと考えられます。おそらく、これらの Cookie のサイズはわずか約 300 バイトであり、問題ではないと思われるかもしれません。
簡単な計算をしてみましょう。ブログ パークには毎日 50W の PV があると仮定します (実際の状況では、各 PV に約 15 件の静的リソースのリクエストがあり、15*500000*300/1024/1024=2145M)。つまり、これらの Cookie はブログ パークの帯域幅を毎日約 2G 消費することになります。もちろん、静的リソースのキャッシュを考慮していないため、この単純な計算方法には誤差が必ずあります。しかし、個人的には、ブログ パークが Cookie のドメインを www.cnblogs.com に設定した方がよいのではないかと考えています。
204ステータスの素晴らしい使い方
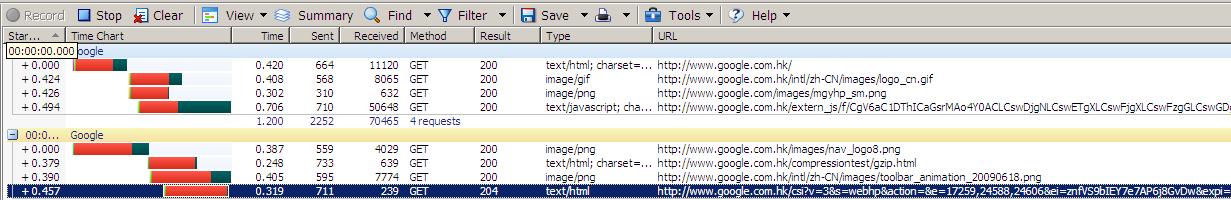
http の 200、404、500 ステータスは誰もが知っていますが、204 ステータスは、サーバーがクライアント要求を正常に処理したが、コンテンツが返されなかったことを意味します。 204 は HTTP で最もデータ量が少ない応答ステータスです。204 応答にはボディがなく、Content-Length=0 です。多くの人が ajax を使用して、サーバーにデータを返さずにサーバーにデータを送信する場合、サーバー側で次のコードを使用します: response.getWriter().print("")。これは空白のページを返します。 200をリクエストします。まだ本文があり、Content-Length は 0 に等しくなりません。実際、この時点で 204 ステータス (response.setStatus(204)) を直接返すことができます。 204 は、一部の Web サイト分析コードで最も一般的に使用されます。必要なのは、Google ホームページの 204 応答を見てみましょう。ただし、Google ホームページの最後のリクエストでは、204 ステータスが返されます。このリクエストが何に使われるのか分かりません:

上記は、高パフォーマンスな WEB 開発 (5) リクエストとレスポンスのデータ量の削減についてです。その他の関連記事は、こちらに注目してください。 PHP 中国語 Web サイト (m.sbmmt.com)!