
http リクエスト ヘッダーのデータ量
まずリクエスト ヘッダーを分析して、各リクエストにどのような追加データが含まれているかを確認しましょう。以下は監視対象の Google リクエスト ヘッダーです。
ホスト www.google.com.hk
ユーザーエージェント Mozilla/5.0 (Windows; U; Windows
NT 5.2; en-US; rv:1.9.2.3) Gecko/20100401 Firefox/3.6.3 GTBDFff GTB7.0
text/html、application/xhtml+xml、application/xml;q=0.9、*/*;q=0.8 を受け入れます
Accept-Language zh-cn,en-us;q=0.7,en;q=0.3
Accept-Encoding gzip,deflate
Accept-Charset ISO-8859-1,utf-8;q=0.7,*;q=0.7
キープアライブ 115
プロキシ接続キープアライブ
レスポンスヘッドが返されました
日付土曜日、
17 Apr 2010 08:18:18 GMT
有効期限 -1
キャッシュ制御プライベート、max-age=0
Content-Type text/html; charset=UTF-8
Set-Cookie
PREF=ID=b94a24e8e90a0f50:NW=1:TM=1271492298:LM=1271492298:S=JH7CxsIx48Zoo8Nn;
期限切れ = 2012 年 4 月 16 日月曜日 08:18:18 GMT パス =/;
NID=33=EJVyLQBv2CSgpXQTq8DLIT2JQ4aCAE9YKkU2x-h4hVw_ATrGx7njA69UUBMbzVHVnkAOe_jlGGzOoXhQACSFDP1i53C8hWjRTJd0vYtRNWhGYGv491mwbngkT6LCYbvg;
期限切れ=2010 年 10 月 17 日日曜日 08:18:18 GMT パス=/.google.com.hk;
コンテンツエンコーディング gzip
サーバー gws
コンテンツ長 4344
ここで送信されるリクエストヘッダーのサイズは約420バイト、返されるリクエストヘッダーのサイズは約600バイトです。
各リクエストが送信用の追加情報をもたらすことがわかります (このリクエストには Cookie は含まれません)。リクエストされたリソースが非常に小さい場合 (1k 未満のアイコンなど)、リクエスト内のデータは実際のアイコンよりも大きくなりますが、データ量はまだ多くなります。
そのため、リクエストが増えると、ネットワーク上でより多くのデータが送信され、当然通信速度は遅くなります。
実際、リクエストによってもたらされるデータの量にはまだ小さな問題があります。結局のところ、リクエストによってもたらされるデータの量はまだ限られています。
http接続のオーバーヘッド
リクエストヘッダー内の追加データと比較して、http 接続のオーバーヘッドはより深刻です。まず、ユーザーが URL を入力してからコンテンツをクライアントにダウンロードするまでに必要な段階を見てみましょう。
1. ドメイン名解決
2. TCP 接続を開く
3. リクエストを送信する
4. 待機 (主にネットワーク遅延とサーバー処理時間を含む)
5. リソースのダウンロード
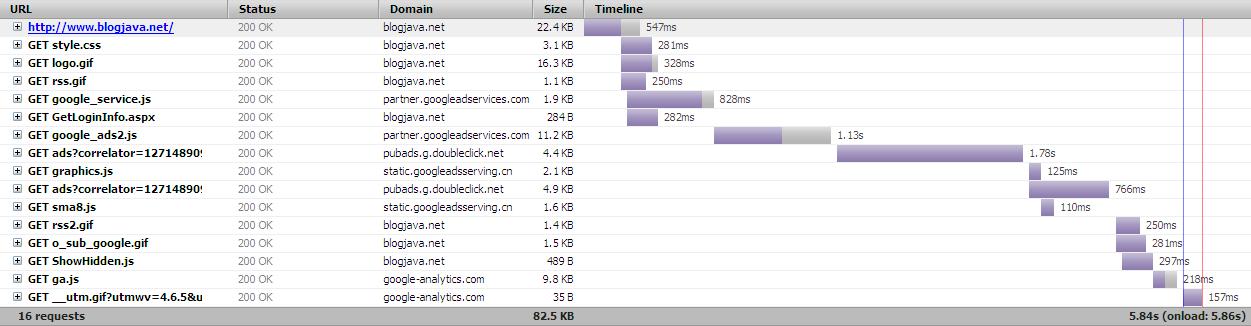
多くの人は、各リクエストのほとんどの時間がダウンロード段階に費やされると考えているかもしれません

上の図を見ると驚くかもしれません。実際のダウンロード時間よりもはるかに長い時間がグラフからわかります:
1. 各リクエストに費やされる時間のほとんどは、リソースのダウンロード段階ではありません。
2. リソースがどんなに小さくても、他の段階では時間がかかりますが、ダウンロード段階は短くなります (上の図の 6 番目のリソースを参照、わずか 284 バイト)。
上記の 2 つの状況に直面して、どのように最適化すべきでしょうか?リクエストの数を減らすと、他のフェーズのコストが減り、ネットワーク上で転送されるデータ量が減ります。
リクエストの数を減らす方法
1. ファイルの結合
ファイルの結合とは、多数の JS ファイルを 1 つのファイルに結合することです。この方法は多くの人が使用するはずなので、ここでは詳しく紹介しません。
推奨されるマージ ツールは 1 つだけです: yuiCompressor このツールは yahoo によって提供されています。
http://developer.yahoo.com/yui/compressor/
2. 画像を結合します
これは CSS を使用しています
スプライトは背景画像の位置を制御することでさまざまな画像を表示します。このテクノロジーは誰でも使用していますが、詳しくは紹介しません: http://csssprites.com/。
3. JS と CSS を 1 つのファイルに結合します。
上記の最初の方法は、複数の JS ファイルを 1 つの JS ファイルにマージし、複数の CSS ファイルを 1 つの CSS ファイルにマージする方法についてのみ説明しています。他の記事を参照してください。
http://www.blogjava.net/BearRui/archive/2010/04/18/combin_css_js.html
4. イメージマップを使用する
イメージマップ
複数の画像を 1 つの画像に結合し、HTML の

上記の方法にはすべて長所と短所があります。たとえば、データを使用して画像を埋め込むと、リクエストの数が減りますが、ページサイズが増加します。
つまり、Microsoft の Bing 検索は、ユーザーが最初にアクセスしたときにデータを使用して画像を埋め込み、その後バックグラウンドで実際の画像を遅延ロードすることで、データを使用せずにキャッシュされた画像を直接使用します。
上記は、高パフォーマンスの WEB 開発についてです。なぜリクエストの数を減らす必要があるのでしょうか? リクエストの数を減らす方法については、PHP 中国語 Web サイト (m.sbmmt.com) を参照してください。 !