
既存の問題:
ファイルのマージと圧縮には 2 つの主な問題があります:
1. 公開するたびに、作成したバット ファイルまたは他のプログラムを実行して、独自の構成に従ってファイルをマージおよび圧縮する必要があります。
2. 実稼働環境と開発環境は異なるファイルをロードする必要があるため、実稼働環境はマージされた圧縮ファイルをロードする必要があり、開発環境は変更やデバッグの便宜上、マージされていない圧縮ファイルをロードする必要があるため、 need JSP の判定コードは次のようなものです:
<c:if test="${env=='prod'}">
<script type="text/javascript" src="/js/all.js"></script>
</c:if>
<c:if test="${env=='dev'}">
<script type="text/javascript" src="/js/1.js"></script>
<script type="text/javascript" src="/js/2.js"></script>
<script type="text/javascript" src="/js/3.js"></script>
</c:if> キャッシュの問題: JS がどこにでも飛び交う今日の時代、キャッシュがもたらす大きな利点は誰もが知っていますが、実際、キャッシュは非常に厄介な問題を抱えている人が多いと思います。プログラムの高速化のため、サーバー上のJSに5日分のバッファコードを追加しましたが、製品アップデートの翌日にシステムエラーが発生したとの連絡を受けました。詳細を調べたところ、キャッシュが原因であることがわかり、ユーザーにキャッシュを削除するように依頼しました。理由は非常に簡単です。JS が変更されているにもかかわらず、ユーザーはキャッシュ内の古い JS をまだ使用しているからです。このような状況を何度か経験し、何度かリーダーに叱られた後。 JSバッファリングを解除するか8時間に変更するしか方法はありません。しかし、これではキャッシュの利点が完全に失われます。キャッシュをスムーズに使用するにはどのような問題を解決する必要がありますか?
1. 特定の JS を変更した後、JS ページを参照するすべてのコードにバージョン番号を自動的に追加するにはどうすればよいですか?
2. バージョン番号を生成する方法と、このバージョン番号を生成する根拠は何ですか。
おそらく、誰かが上記のキャッシュの問題を解決するために JSP タグを書き、そのタグを通じて JS ファイルと CSS ファイルの変更時刻をバージョン番号として読み取ることで、上記の 2 つの問題を解決したのでしょう。ただし、この方法には次のような欠点があります:
1. 各リクエストはタグの読み取りを通じてファイルの変更時間を読み取る必要があり、時間がかかります。もちろん、ファイルの変更時刻をキャッシュに保存することもできますが、これによりメモリ使用量も増加します。
2. HTML静的ページでは使用できません
3. 貴社で以下のような展開・リリース方法を行っている場合は無効となります。各リリースは、以前の WEB ディレクトリを直接上書きすることはなく、リリースごとに war パッケージを直接提供する必要があるため、以前の WEB ディレクトリ全体を削除してから、現在の war パッケージをアップロードします。その結果、プログラムの実行後、すべてのファイルの最終変更時刻は、war が解凍された時刻になります。
自分のプロジェクトで解決策を共有してください:
上記の問題を解決するために、実際の状況に応じてファイルのバージョン番号としてファイルサイズが使用されるように次のコンポーネントを作成しました。ファイルの変更が非常に小さい場合 (文字 a を b に変更するなど)、ファイル サイズは変わらない可能性があるため、バージョン番号も変わりません。
しかし、その可能性はまだ非常に低いです。もちろん、ファイルの変更時刻をバージョン番号として使用するのが適切であると思われる場合は、コードを 1 行変更するだけで済みます。このコンポーネントの処理フローを見てみましょう (私はもともとフローを使用したかったのです)。
1. プログラムの起動 (contextInitialized)
2. プログラム ディレクトリ内のすべての merge.txt ファイルを検索し、以下に従ってファイルをマージします。 merge.txt ファイルの構成 merge.txt ファイルの例は次のとおりです:
# ファイルマージ構成ファイル、複数のファイル | で区切られ、/ で始まるものはルートディレクトリから開始することを意味します、
# 以降のファイル名スペースはマージされたファイル名を表します
# 1、2、3 をすべてのファイルにマージします
1.js|2.js |3.js all.js
#CSS をマージします
/css/mian.css|/css /common.css all.css
3. プログラム ディレクトリ内のすべての JS および CSS ファイル (マージされたものを含む) を検索し、それぞれのファイルが圧縮され、対応する新しいファイルが生成されます。
4. プログラム ディレクトリ内のすべての JSP および HTML ファイルを検索し、すべての JS および CSS 参照コードを圧縮されたものに変更し、バージョン番号参照を追加します。
例:
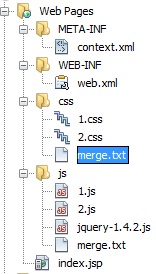
例のファイル構造は次のとおりです:

JSPの元のコード(プログラム実行前)を見てください:
<%@page contentType="text/html" pageEncoding="UTF-8"%>
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<% boolean isDev = false; // 是否开发环境%>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>JSP Page</title>
<% if(isDev){ %>
<script type="text/javascript" src="<%=request.getContextPath() %>/js/jquery-1.4.2.js"></script>
<script type="text/javascript" src="<%=request.getContextPath() %>/js/1.js"></script>
<script type="text/javascript" src="<%=request.getContextPath() %>/js/2.js"></script>
<link type="text/css" rel="stylesheet" href="<%=request.getContextPath() %>/css/1.css" />
<link type="text/css" rel="stylesheet" href="<%=request.getContextPath() %>/css/2.css" />
<% }else{ %>
<script type="text/javascript" src="<%=request.getContextPath() %>/js/jquery-1.4.2.js"></script>
<script type="text/javascript" src="<%=request.getContextPath() %>/js/all.js"></script>
<link type="text/css" rel="stylesheet" href="<%=request.getContextPath() %>/css/all.css" />
<% } %>
</head>
<body>
<h1 class="c1">Hello World!</h1>
</body>
</html>プログラム実行後のJSPコード:
<%@page contentType="text/html" pageEncoding="UTF-8"%>
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<%
boolean isDev = false; // 是否开发环境
%>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>JSP Page</title>
<% if(isDev){ %>
<script type="text/javascript" src="<%=request.getContextPath() %>/js/jquery-1.4.2-3gmin.js?99375"></script>
<script type="text/javascript" src="<%=request.getContextPath() %>/js/1-3gmin.js?90"></script>
<script type="text/javascript" src="<%=request.getContextPath() %>/js/2-3gmin.js?91"></script>
<link type="text/css" rel="stylesheet" href="<%=request.getContextPath() %>/css/1-3gmin.css?35" />
<link type="text/css" rel="stylesheet" href="<%=request.getContextPath() %>/css/2-3gmin.css?18" />
<% }else{ %>
<script type="text/javascript" src="<%=request.getContextPath() %>/js/jquery-1.4.2-3gmin.js?99375"></script>
<script type="text/javascript" src="<%=request.getContextPath() %>/js/all-3gmin.js?180"></script>
<link type="text/css" rel="stylesheet" href="<%=request.getContextPath() %>/css/all-3gmin.css?53" />
<% } %>
</head>
<body>
<h1 class="c1">Hello World!</h1>
</body>
</html>すべてのファイル3gmin サフィックスが付いているものは、プログラムの開始時に自動的に生成されます。
上記は、高性能 WEB 開発 JS と CSS のマージ、圧縮、キャッシュ管理の内容です。その他の関連記事については、PHP 中国語 Web サイト (m.sbmmt.com) に注目してください。