
このビデオでは、CSS だけを使用してツールチップのようなツールチップ ボックスと矢印の形状を作成する方法を紹介します。
最初にCSS: after selectorを紹介します
定義と使用法: (w3school:after selectorを参照)
: afterセレクターは、選択した要素のコンテンツの後にコンテンツを挿入し、挿入するコンテンツを指定するためにcontent属性を使用します。
例:
p:after
{
content:"台词:-";
background-color:yellow;
color:red;
font-weight:bold;
}以下では、CSS 矢印やその他のプロンプト ボックスを作成するためのセレクターの後の使用方法を紹介します: (ここでは、簡単なステップバイステップのデザインを示します。各ステップで追加されるコンテンツは、追加のスタイル コード コンテンツです。前のステップとの違いに注目してください)
まず、HTML コード:
<body> <div class="demo"> </div> </body>
ボックスのスタイルを設定しましょう:
<style>
.demo{
background-color: lightgreen;
height: 100px;
position: relative;
width: 100px;
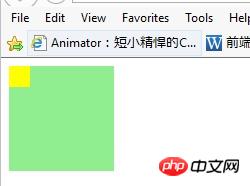
}</style>スクリーンショット:
ここでは、position 属性を次のように設定していることに注意してください。相対的に「矢印」(まだありません) を設定して、それを絶対的に配置し、ボックスに接続したままにします。
その後、「矢印」(まだ表示されていません) を挿入し続けます。 基本スタイル:
<style>
.demo{
background-color: lightgreen;
height: 100px;
position: relative;
width: 100px;
}
.demo:after{
content:'';
position:absolute;
height:20px;
width:20px;
background:yellow;
}</style>スクリーンショット:

いくつかのことに気づくでしょう。 1. 黄色の四角形を挿入しただけです。矢印としてデザインされた四角形。次に、希望の位置に移動できるように絶対位置を設定します。
続けて、黄色の四角形 (「矢印」の前身) に境界線を設定し、ここでの境界線は矢印の実体であり、(スタイル「高さ:0;幅:」を設定することによって) 黄色の四角形の内容を削除します。デモの 0":after "黄色の四角形を削除します。ここでは黄色の四角形の高さと幅を省略します):
<style>
.demo{
background-color: lightgreen;
height: 100px;
position: relative;
width: 100px;
}
.demo:after{
content:'';
position:absolute;
//height:20px;
//width:20px;
background:yellow;
border:10px solid gray;
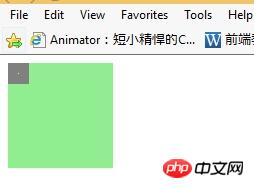
}</style>スクリーンショット:

次に、灰色の境界線の四角を矢印の形にデザインします:
<style>
.demo{
background-color: lightgreen;
height: 100px;
position: relative;
width: 100px;
}
.demo:after{
content:'';
position:absolute;
//height:20px;
//width:20px;
//background:yellow;
//border:10px solid gray;
border:10px solid transparent;
border-top-color:gray }
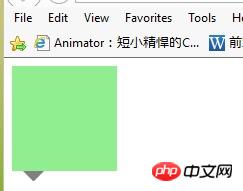
</style>スクリーンショット:
OK!矢印が形になっていくのがわかります。
希望の位置に設定しましょう (この場合、矢印は下端に移動します):
<style>
.demo{
background-color: lightgreen;
height: 100px;
position: relative;
width: 100px;
}
.demo:after{
content:'';
position:absolute;
//height:20px;
//width:20px;
//background:yellow;
//border:10px solid gray;
border:10px solid transparent;
border-top-color:gray;
top:100%;
left:10px;
}</style>スクリーンショット:

基本的にはここで完了です
全体的なスタイルデザインは以下の通りです(実際に変更したのはボックスの背景色は矢印の色と同じです):
<style>
.demo{
background-color: gray;
height: 100px;
position: relative;
width: 100px;
}
.demo:after{
content:'';
position:absolute;
//height:20px;
//width:20px;
//background:yellow;
//border:10px solid gray;
border:10px solid transparent;
border-top-color:gray;
top:100%;
left:10px;
}</style>スクリーンショット:
必要な特定のスタイルを設定できます。たとえば、矢印を他の 3 つの側面に移動するには、border-TRBL-color:gray と TRBL を設定します (TRBL は、toprightbottomleft を指します)。
もちろん、ボックスの境界線の矢印の位置を変更する場合は、注意する必要があります。境界線のサイズはボックス自体のサイズには含まれません。したがって、デザインする際にはマージンの影響に注意する必要があります。たとえば、矢印が下の境界線の中央にある場合は、上記を考慮して、中央に配置するために「margin-left:-10px;」を追加する必要があります。 !
結論は、yy Duckweed Life のコメントから来ています (簡潔なイメージ~~笑~~):
この例の設計原則: 疑似クラス セレクター ボックスの幅と高さを 0 に設定し、形成される領域あそこの枠線が[X]です このように、他の3辺が透明になるので、三角形が表示されます!
この記事の出典: https://www.cnblogs.com/xuyongsky1234/p/4152853.html

