
This article mainly talks about the code to implement the music player (html5 css3 jquery). Friends who need it can refer to it
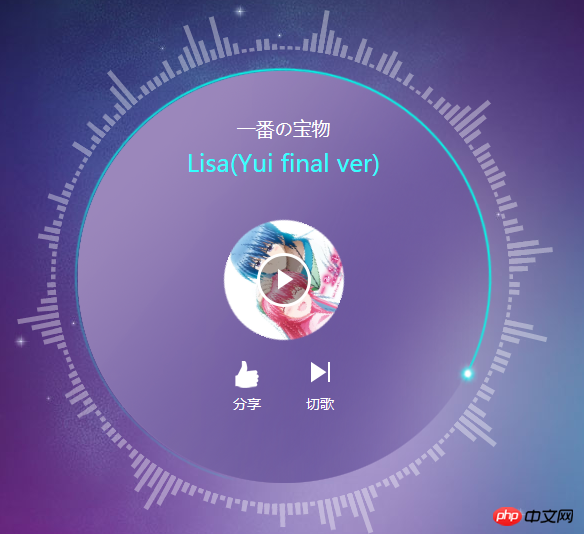
The following renderings are very good, how are they implemented? Now I will share with you some of my treasures, an episode of angel beats sung by Lisa. Use html5, css, and jquery to implement this music player.
A treasure, an interlude sung by Lisa in angel beats

Finally, I will briefly describe how to write this thing Previously, I am a 24-year-old male, originally from Shanghai. I am looking for a girlfriend. The requirements are: a gentle personality. . . (Omit 500 words) The
<p class="Music"> <p class="MusicPlaySound"> <img class="MusicPlayBg" src="image/music/zsy.png" /> <img class="MusicPlayProcess rotate" src="image/music/yyjd.png" /> <p class="MusicPlayBox"> <h3 class="title">一番の宝物</h3> <p class="name">Lisa(Yui final ver)</p> <p class="MusicPic"> <img class="MusicPicName PicNameRotate" src="image/music/yifan.jpg" /> <img class="MusicPicButton" src="image/music/pause.png" /> </p> <p class="Share icon">分享</p> <p class="Next icon">切歌</p> </p> </p> <audio src="music/Yuiki.mp3" autoplay=""></audio> </p>
html part is just skipped. . . . Basically I can write. . .
.MusicPlayProcess.rotate{animation:rotate 30s infinite linear;}
.MusicPlayProcess.pause{animation-play-state:paused;
-webkit-animation-play-state:paused;}
.MusicPicName.PicNameRotate{animation:rotate 4s infinite linear;}
.MusicPicName.pause{animation-play-state:paused;
-webkit-animation-play-state:paused;}
@keyframes rotate{
from{ transform:rotate(0deg)}
to{ transform:rotate(360deg)}
}In the css part, I mainly choose some interesting
or so a few css3 animations. . . . For the
.MusicPlayProcess.rotate
{ animation: rotate 30s infinite linear;}above, you can change the 30s to the song time length and it will become a progress bar. O~HOHOHOHO (Lazy people always have lazy ways)
infinite Do you know how to play infinitely?
.MusicPicName.pause{animation-play-state:paused;
-webkit-animation-play-state:paused;}Then pause the animation,,,,
Compatibility is a flaw and nothing else.
$(function(){
var play=1;
$(".MusicPicButton").click(function(){
if(play==0){
$(this).attr("src","image/music/pause.png")
$(".MusicPlayProcess").removeClass("pause")
$(".MusicPicName").removeClass("pause")
$("audio").get(0).play();
play=1;
}else{
$(this).attr("src","image/music/play.png")
$(".MusicPlayProcess").addClass("pause")
$(".MusicPicName").addClass("pause")
play=0;
$("audio").get(0).pause();
}
})
})This is the Jq part
play Determine the current status 1 play 0 pause
$("audio").get(0).play();
$("audio").get(0).pause();The above is the entire content of this article. I hope it will be helpful to everyone's study. For more related content, please pay attention to the PHP Chinese website!
Related recommendations:
Two examples of HTML5 Canvas rotation animation
implementation of html5 and css3 dynamic bubble buttons
The above is the detailed content of HTML5, css3 and jquery implement music player. For more information, please follow other related articles on the PHP Chinese website!




