本文主要介绍了layer弹出层中h5播放器全屏出错解决&属性poster底图占满video的方法,具有很好的参考价值,下面跟着小编一起来看下吧
1.
在layer弹窗组件中
如果使用了flash播放器,全屏是正常的
但若使用了HTML5的播放器,全屏失效
举个栗子
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<script src="http://lib.sinaapp.com/js/jquery/1.9.1/jquery-1.9.1.min.js"></script>
<script src="layer/layer.js"></script>
<style>
</style>
</head>
<body>
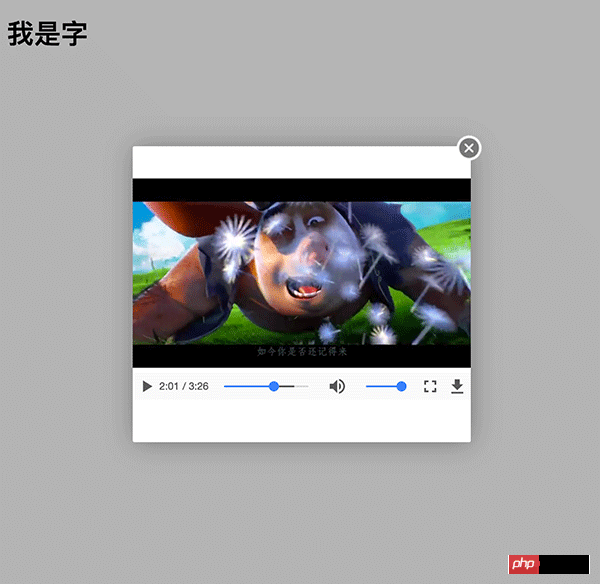
<h1>我是字</h1>
<p id="box">
<video id="video" controls preload="auto" width="400px" height="300px">
<source src="http://movie.ks.js.cn/flv/other/1_0.mp4" type="video/mp4">
</video>
</p>
<script>
layer.open({
type: 1,
title: false,
shadeClose: true,
area: ['400px', '350px'],
content: $('#box'),
success: function(layero){
}
});
</script>
</body>
</html>

可以看到全屏不正常了
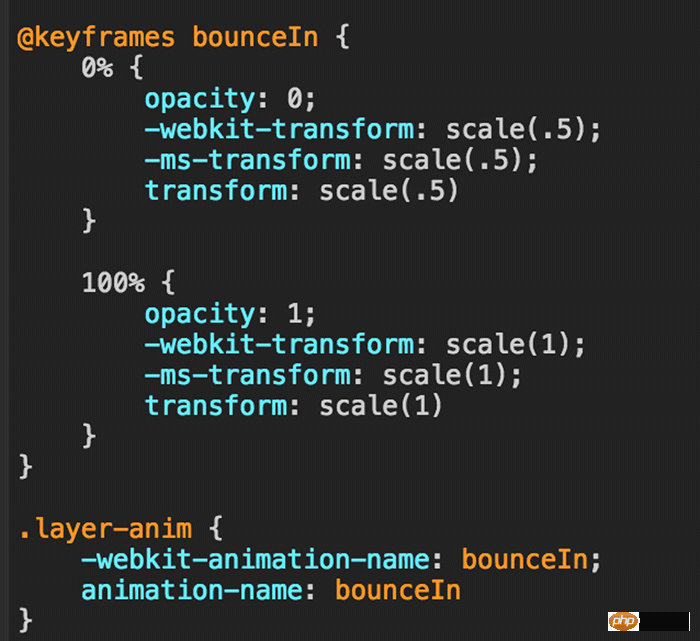
通过调试发现是这个class的处理影响了全屏的展示



所以,目前的解决办法是在layer层创建之后,移除这个class即可(注意在success回调中置于下一轮事件循环)
layer.open({
type: 1,
title: false,
shadeClose: true,
area: ['400px', '350px'],
content: $('#box'),
success: function(layero){
console.log(layero)
// hack处理layer层中video播放器全屏样式错乱问题
setTimeout(function() {
// $(layero).removeClass('layer-anim');
}, 0);
}
});
2.
video标签的poster属性指代视频未播放前放置的一张图片
如果video容器宽高小于等于poster图的宽高,则图片能充满容器,反之容器左右就会预留黑色栏
除了手动更换一张大图之外,可以结合CSS来控制,实现铺满
举个栗子

<p id="box"> <video id="video" controls preload="auto" width="700" height="300" poster="../poster.png" > <source src="http://movie.ks.js.cn/flv/other/1_0.mp4" type="video/mp4"> </video> </p>
现在图片宽度比容器小,没铺满,参考这里的讨论 可以用CSS让其撑开(这里相当于放大了,不想放大需自行更换大图)
poster里放一个透明图片(这里使用了一个1px*1px的base64格式透明图片),再用css定义video的background并将其覆盖住
<p id="box"> <video id="video" controls preload="auto" width="700" height="300" poster="data:image/gif;base64,iVBORw0KGgoAAAANSUhEUgAAAAEAAAABCAYAAAAfFcSJAAAADUlEQVQImWNgYGBgAAAABQABh6FO1AAAAABJRU5ErkJggg==" > <source src="http://movie.ks.js.cn/flv/other/1_0.mp4" type="video/mp4"> </video> </p>
video {
background: transparent url('../poster.png') no-repeat 0 0;
-webkit-background-size: cover;
-moz-background-size: cover;
-o-background-size: cover;
background-size: cover;
}
以上就是本文的全部内容,希望对大家的学习有所帮助,更多相关内容请关注PHP中文网!
相关推荐:
以上就是如何解决layer弹出层中H5播放器全屏出错的详细内容,更多请关注php中文网其它相关文章!

potplayer是一款功能全面的视频播放器,支持各种格式的音频文件,内置了非常强大的解码器功能,能够非常流畅的观看,有需要的小伙伴快来保存下载体验吧!

Copyright 2014-2025 //m.sbmmt.com/ All Rights Reserved | php.cn | 湘ICP备2023035733号