Code source du site Web
Code source du site Web
 Modèle d'amorçage
Modèle d'amorçage
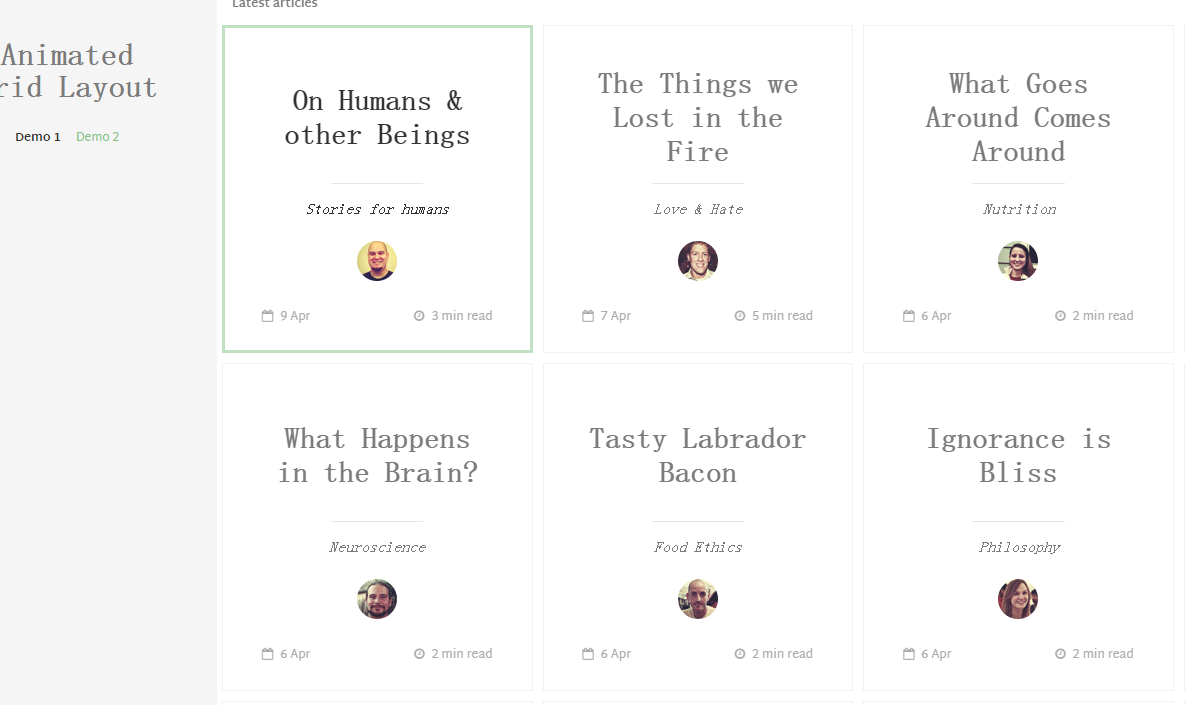
 Disposition des effets d'animation de projet de grille réactive
Disposition des effets d'animation de projet de grille réactive
Disposition des effets d'animation de projet de grille réactive
Toutes les ressources de ce site proviennent d'internautes ou sont réimprimées par les principaux sites de téléchargement. Veuillez vérifier vous-même l'intégrité du logiciel ! Toutes les ressources de ce site sont uniquement à titre de référence d'apprentissage. Merci de ne pas les utiliser à des fins commerciales. Sinon, vous serez responsable de toutes les conséquences ! En cas d'infraction, veuillez nous contacter pour la supprimer. Coordonnées : admin@php.cn
Article connexe
 Comment utiliser Vue pour implémenter des effets de disposition de grille
Comment utiliser Vue pour implémenter des effets de disposition de grille
22 Sep 2023
Comment utiliser Vue pour implémenter des effets de mise en page de grille nécessite des exemples de code spécifiques dans le développement Web moderne, la mise en page est un élément très important. La disposition en grille est une méthode de mise en page courante qui permet aux pages Web de présenter une belle disposition. En tant que framework JavaScript populaire, Vue offre un moyen pratique d'implémenter des effets de disposition en grille. Cet article expliquera comment utiliser Vue pour implémenter des effets de disposition de grille et fournira des exemples de code. 1. Installez Vue et les bibliothèques dépendantes associées Avant de commencer, nous devons installer Vue et
 Comment créer une disposition de grille réactive avec des carrés de même hauteur à l'aide de CSS Grid et Flexbox ?
Comment créer une disposition de grille réactive avec des carrés de même hauteur à l'aide de CSS Grid et Flexbox ?
20 Nov 2024
Disposition en grille réactive avec des carrés de même hauteurIntroductionCréer une disposition en grille avec des carrés réactifs peut être un défi, surtout lorsque...
 Comment implémenter des effets d'animation de commutation de routage avant et arrière dans un projet Vue ?
Comment implémenter des effets d'animation de commutation de routage avant et arrière dans un projet Vue ?
21 Jul 2023
Comment implémenter des effets d'animation de commutation de routage avant et arrière dans un projet Vue ? Dans les projets Vue, nous utilisons souvent VueRouter pour gérer le routage. Lorsque nous changeons d'itinéraire, le changement de page s'effectue instantanément sans effet de transition. Si nous souhaitons ajouter des effets d'animation au changement de page, nous pouvons utiliser le système de transition de Vue. Le système de transition de Vue fournit un moyen simple d'ajouter des effets de transition lorsque des éléments sont insérés ou supprimés. Nous pouvons utiliser cette fonctionnalité pour obtenir l'effet d'animation de la commutation de routage avant et arrière.
 Comment puis-je créer une disposition de grille réactive avec des carrés de même hauteur à l'aide de CSS Grid et Flexbox ?
Comment puis-je créer une disposition de grille réactive avec des carrés de même hauteur à l'aide de CSS Grid et Flexbox ?
26 Nov 2024
Création d'une disposition en grille réactive avec des carrés de même hauteurDans le paysage numérique actuel, la conception réactive est cruciale pour garantir une utilisation transparente...
 Quelle interface utilisateur le bootstrap utilise-t-il ?
Quelle interface utilisateur le bootstrap utilise-t-il ?
27 Jul 2019
Il existe de nombreux types d'interfaces utilisateur d'amorçage. Voici 5 interfaces utilisateur recommandées pour vous : 1. modèle back-end d'amorçage inspinia. 2. administrateur astucieux. 3. administrateur intelligent. 4. administrateur des couleurs. 5. quillpro.
 Comment créer votre propre modèle d'amorçage
Comment créer votre propre modèle d'amorçage
21 Jun 2018
Cet article présente principalement des exemples de création de votre propre modèle d'amorçage. Les amis qui en ont besoin peuvent s'y référer.
 Comment télécharger gratuitement le modèle d'amorçage
Comment télécharger gratuitement le modèle d'amorçage
19 Jul 2019
Comment télécharger le modèle d'amorçage gratuitement : entrez dans l'interface d'aperçu du modèle, appuyez sur la barre d'outils F12 pour voir le dossier du site Web Frames et les images, scripts et styles requis. Nous pouvons télécharger ces fichiers en local de différentes manières, puis télécharger le modèle. modèle de page Web Allez simplement localement.
 6 recommandations de modèles de système de gestion d'arrière-plan bootstrap élégants (téléchargement gratuit)
6 recommandations de modèles de système de gestion d'arrière-plan bootstrap élégants (téléchargement gratuit)
08 May 2020
Un bon modèle de gestion d'arrière-plan est très important lorsque nous gérons le site Web. Un bon arrière-plan de site Web peut nous permettre de gérer notre site Web plus facilement et plus rapidement. L'article suivant recommande 6 superbes modèles de système de gestion d'arrière-plan d'amorçage pour tout le monde. être téléchargé gratuitement!
 Pourquoi les icônes Bootstrap sont-elles chargées localement mais ne s'affichent pas en ligne ?
Pourquoi les icônes Bootstrap sont-elles chargées localement mais ne s'affichent pas en ligne ?
12 Nov 2024
Icônes d'amorçage chargées localement mais pas en ligneLors du chargement d'un simple bouton d'amorçage avec une icône localement, l'icône s'affiche correctement. Cependant,...


Hot Tools

Modèle d'amorçage de site Web réactif de mise en page de flux de cascade de tendance de mode
Modèle de bootstrap de site Web réactif de mise en page de flux de cascade de tendance de mode téléchargement gratuit

Site officiel réactif d'entreprise de la société de conception VI littéraire et concise
Modèle de site Web officiel réactif d'entreprise de conception VI littéraire et simple à télécharger gratuitement

Modèle de site Web vidéo Bootstrap
Le modèle de site Web vidéo Bootstrap est un modèle de site Web de film téléchargé basé sur HTML5+CSS3.

Modèle de site Web officiel de FLOIX Industrial Designer Studio
Modèle de site officiel du studio de design industriel FLOIX à télécharger gratuitement