Code source du site Web
Code source du site Web
 Code source du mini-programme
Code source du mini-programme
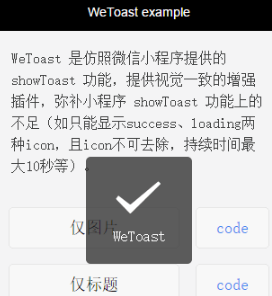
 Inspiré de la fonction showToast fournie par l'applet WeChat
Inspiré de la fonction showToast fournie par l'applet WeChat
Inspiré de la fonction showToast fournie par l'applet WeChat
wetoast.js : code de script
wetoast.wxml : structure du modèle
wetoast.wxss : Style
Lors de son utilisation, il vous suffit d'ajouter les trois fichiers ci-dessus. Pour les méthodes d'utilisation, veuillez vous référer à cette démonstration de projet.
Plan recommandé
Étape 1. Introduisez wetoast.js dans l'app.js du projet et enregistrez-le sur le mini-programme. Toutes les pages du mini-programme peuvent être utilisées sans le réintroduire
.
let {WeToast} = require('src/wetoast.js') // Renvoie le constructeur, le nom de la variable peut être personnalisé
Application({
WeToast // Vous pourrez y accéder plus tard via app.WeToast
})
Étape 2. Introduisez wetoast.wxss
dans app.wxss du projet
@import "src/wetoast.wxss";
Étape 3, présentez la structure du modèle WeToast,
Méthode 1, utilisez-la sur une page séparée
<!--Dans le fichier index.wxml -->
<import src="../../src/wetoast.wxml"/>
<template is="wetoast" data="{{...__wetoast__}}"/>
Deuxième méthode, créez un fichier d'inclusion public et rassemblez tous les modèles publics
<!-- dans le fichier footer.wxml -->
<import src="src/wetoast.wxml"/>
<template is="wetoast" data="{{...__wetoast__}}"/>
<!-- Autres modèles xxoo -->
<template is="wexxoo" data="{{...wexxoo}}"/>
Ensuite, présentez-le via include
<!-- Fichier de bas de page index.wxml -->
<include src="footer.wxml"/>
Toutes les ressources de ce site proviennent d'internautes ou sont réimprimées par les principaux sites de téléchargement. Veuillez vérifier vous-même l'intégrité du logiciel ! Toutes les ressources de ce site sont uniquement à titre de référence d'apprentissage. Merci de ne pas les utiliser à des fins commerciales. Sinon, vous serez responsable de toutes les conséquences ! En cas d'infraction, veuillez nous contacter pour la supprimer. Coordonnées : admin@php.cn
Article connexe
 Explication détaillée et exemple d'analyse du code source frontal du mini-programme WeChat
Explication détaillée et exemple d'analyse du code source frontal du mini-programme WeChat
22 Feb 2017
Cet article présente principalement les informations pertinentes sur l'explication détaillée et l'analyse d'exemples du code source frontal du mini programme WeChat. Les amis dans le besoin peuvent s'y référer.
 Tutoriel du mini programme WeChat Configuration du mini programme
Tutoriel du mini programme WeChat Configuration du mini programme
16 Jan 2017
Tutoriel du mini programme WeChat Configuration du mini programme
 Tutoriel d'exemple de programme WeChat Mini (1)
Tutoriel d'exemple de programme WeChat Mini (1)
15 May 2018
Avant de commencer à développer un compte d'application, jetez un œil au tutoriel officiel "Mini Programme" ! (Le contenu suivant provient du guide de développement officiel du « mini-programme » de WeChat.) Ce document vous guidera étape par étape pour créer un mini-programme WeChat, et vous pourrez découvrir l'effet réel du mini-programme sur votre téléphone mobile. La page d'accueil de ce mini programme affichera le message de bienvenue et l'avatar WeChat de l'utilisateur actuel. Cliquez sur l'avatar pour afficher le journal de démarrage du mini programme actuel dans la page nouvellement ouverte.
 Comment saisir le paiement dans l'applet WeChat à partir de 0
Comment saisir le paiement dans l'applet WeChat à partir de 0
22 Feb 2017
La capacité de paiement WeChat dans le mini-programme a été lancée avec la sortie du mini-programme. Cependant, il n'y a qu'une seule description de la fonction requestPayment pour l'interface de paiement WeChat dans la documentation du mini-programme.
 WeChat Mini Program Exercices simples de mise en page, de logique et de style
WeChat Mini Program Exercices simples de mise en page, de logique et de style
09 Jan 2017
Cet article présente principalement les informations pertinentes sur les exercices simples de mise en page, de logique et de style du mini-programme WeChat. Voici un exemple simple pour pratiquer la mise en page du mini-programme, ainsi que l'exemple de code et les rendus d'implémentation. il peut s'y référer.
 Explication détaillée des exemples de cartes de mini-programmes WeChat
Explication détaillée des exemples de cartes de mini-programmes WeChat
15 Feb 2017
Cet article présente principalement des informations pertinentes sur l'explication détaillée de l'exemple de carte (carte) du mini programme WeChat. Voici une introduction détaillée à l'API de carte du mini programme WeChat avec un exemple de code et des rendus d'implémentation. Les amis dans le besoin peuvent se référer à ce qui suit.
 Introduction détaillée au processus de développement d'exemples pratiques du mini-programme WeChat
Introduction détaillée au processus de développement d'exemples pratiques du mini-programme WeChat
10 Mar 2017
Cet article présente principalement les informations pertinentes sur l'introduction détaillée du processus de développement d'exemples pratiques du programme WeChat Mini. Ici, nous présentons principalement le processus de développement et des exemples simples du programme WeChat Mini peuvent s'y référer.
 Quelles sont les meilleures bibliothèques graphiques multiplateformes pour la programmation C ?
Quelles sont les meilleures bibliothèques graphiques multiplateformes pour la programmation C ?
13 Dec 2024
Comment intégrer des fonctionnalités graphiques dans votre programme CVotre quête du code source et de la bibliothèque du fichier d'en-tête et...
 Explication détaillée de l'API d'animation du mini-programme WeChat et exemple de partage de code
Explication détaillée de l'API d'animation du mini-programme WeChat et exemple de partage de code
13 Mar 2017
Cet article présente principalement l'explication détaillée et un exemple de code de l'API d'animation du programme WeChat Mini. Les amis dans le besoin peuvent s'y référer.


Outils chauds Tags

Hot Tools

Démo du mini programme WeChat : imitation d'un centre commercial
Démo du mini programme WeChat : imitation d'un centre commercial, facile à démarrer et bonne introduction à certaines fonctions de base du centre commercial

À retenir : implémenter une fonctionnalité de type ancre
C'est la fonction d'ancrage similaire dont tout le monde a besoin. De plus, elle implémente également les fonctions de commande typiques de certaines applications à emporter. Il est recommandé d'étudier et d'étudier ;

Démo du mini programme WeChat : Lezhu
Démo du mini programme WeChat : Lezhu : similaire à une application utile basée sur la localisation, quelque peu similaire à l'esprit du mini programme de Zhang Xiaolong.

La démo du mini-jeu du programme WeChat sélectionne différents blocs de couleurs
La démo du mini-jeu du programme WeChat sélectionne différents blocs de couleurs

Démo de l'applet WeChat : transformation d'image en carrousel
Changement de style de graphique carrousel, un graphique carrousel simple implémenté avec un petit programme, facile à écrire