
Cet article présente principalement des informations détaillées et pertinentes sur le processus de développement réel de l'applet WeChat. Ici, il présente principalement le processus de développement et des exemples simples de l'applet WeChat. Les amis dans le besoin peuvent se référer à la
Préface. :
L'applet WeChat sera bientôt disponible. J'ai pris le temps d'apprendre à la développer. J'ai trouvé des exemples sur Internet qui me semblaient bons. partagez-les avec vous.
Les deux avant et après. Il m'a fallu environ quatre ou cinq heures pour créer mon premier mini-programme. Bien sûr, il ne peut pas être publié. Les conditions de publication des mini-programmes sont assez strictes : qualifications d'entreprise, HTTPS et examen.
Permettez-moi d'abord de me présenter brièvement. Comme beaucoup d'internautes, j'ai commencé à apprendre la programmation par moi-même il y a 9 ans. Au fil des années, j'ai appris tous les langages et j'ai également été exposé à toutes les plateformes. moi-même plus d'une dizaine de produits, j'ai donc des bases de base en programmation, ce n'est pas très stable mais c'est relativement familier dans tous les aspects, donc c'est plus rapide de démarrer lorsqu'il s'agit de petits programmes.
Quant à la raison pour laquelle j'ai choisi de développer des petits programmes maintenant, la raison est très simple, essayez-la !
Apprentissage
Bien que j'aie entendu dire que des mini-programmes sortaient très tôt, dans mon subconscient, les mini-programmes ne sont rien de plus que WeChatOptimisé , WebApp restreinte et standardisée.
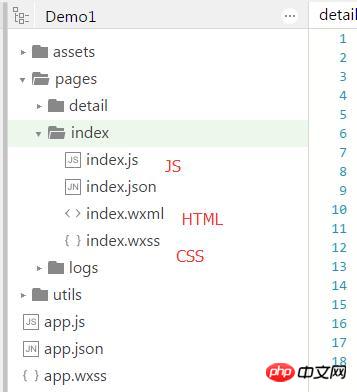
Effectivement, après avoir téléchargé les outils de développement, j'ai vu qu'au moins en surface, il s'agit d'un framework front-end "léger, très faible". Avec une structure typique JS/CSS/HTML, WeChat n'a d'autre choix que de la renommer, et encore faut-il qu'elle soit élégante.

Ensuite, j'ai regardé la documentation du site officiel et j'ai été vraiment surpris qu'il y ait si peu de documentation. Ce n'est pas qu'elle n'est pas complète, mais WeChat offre tellement de fonctionnalités natives. . De nombreux composants JS couramment utilisés ne sont pas disponibles et il semble que de nombreux endroits devront être implémentés par vous-même à l'avenir.
Après l'avoir parcouru pendant un certain temps, la logique de développement est fondamentalement la même que celle du front-end classique. Si vous rencontrez un grand projet, vous pouvez utiliser des outils tels que glup ou grant.
Design
Après avoir écrit quelques phrases dans la démo, j'ai à peu près compris les règles grammaticales, puis j'ai commencé à réfléchir à ce qu'il fallait faire.
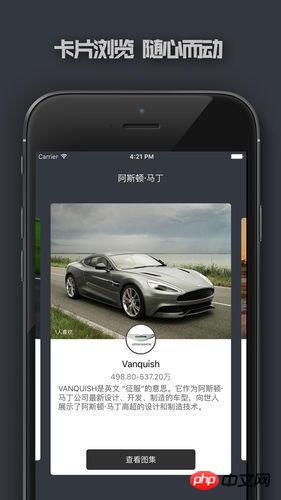
Je ne sais pas quoi faire pendant un moment, alors j'ai sorti le logiciel d'affichage de voitures de sport que j'avais créé auparavant et je l'ai refait.
Voici le résultat une fois réalisé sur iOS et Android :

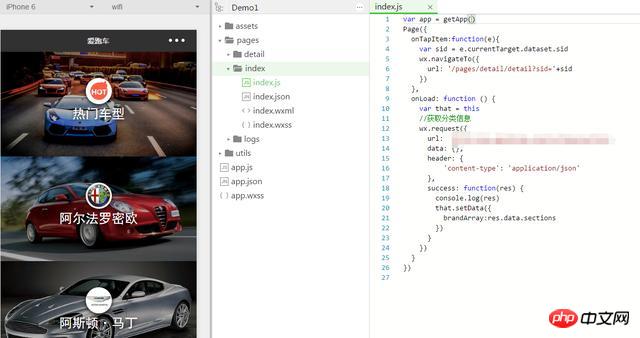
Liste des marques

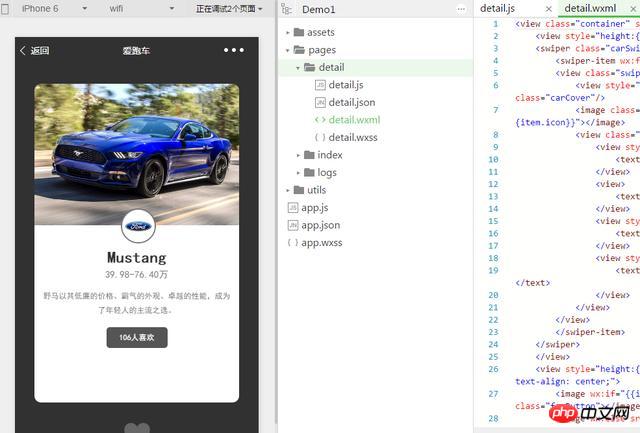
Parcourir les modèles
La structure globale du logiciel est donc très simple, avec une page de liste de marques et une page de détails qui glisse vers la gauche et la droite. Bien entendu, en raison des limitations du mini-programme WeChat, les liens externes et les vidéos iframe ne peuvent pas être ajoutés, les fonctions de galerie et vidéo sont donc annulées.
La seule interaction dans tout le mini-programme est celle des likes. Le nombre de likes sera enregistré dans les statistiques du serveur et sauvegardé localement, il ne s’agit donc pas vraiment de likes des utilisateurs.
Pourquoi ? Étant donné que le mini-programme appid n’a pas été demandé, les informations sur les utilisateurs ne peuvent pas être véritablement obtenues.
Développement
Le développement de la liste de la page d'accueil est très simple. L'idée est :
1. Demander la liste des données du serveur
.2. Utilisez la balise for restitue chaque élément
3. Ajoutez un événement de clic pour chaque élément, OK
Le code est très simple, une requête et un saut de page.

Développement de page d'accueil
En termes de mise en page, bien qu'il s'agisse de CSS, cela ne semble toujours pas aussi facile à utiliser que CSS, et je rencontre toujours de nombreux mystères non résolus. Surtout lorsque ma conception nécessite une suspension et une conception en pourcentage, des bugs inexplicables apparaissent toujours et je dois finalement corriger les pixels.
Ensuite, il y a la page de détails. Heureusement, WeChat propose un Swiper similaire aux bannières publicitaires. La fonction peut être considérée comme inhabituellement faible !
La personnalisation est très médiocre, heureusement un événement de changement coulissant est prévu.
L'étape suivante consiste à écrire la mise en page de chaque élément. Après beaucoup d'efforts, je trouve toujours qu'il y aura un espace vide au bas de la structure de l'image WeChat. Il est inutile de modifier la marge. ou un rembourrage, je dois donc tout changer pour voir.

Page de détails
Une fois toute l'interface utilisateur écrite, la seule fonction interactive de l'application doit être implémentée : les likes.
1. Lancez une requête au serveur et aimez 1
2. Enregistrez localement l'identifiant de la voiture qui a été aimé
3. Actualisez si vous souhaitez aimer lorsque le swiper glisse
J'ai rencontré un gros gouffre ici, peut-être parce que je suis ignorant, WeChat ne le fait pas. Je l'ai Il n'y a aucun moyen d'obtenir des éléments, il n'y a pas de sélecteur jQuery et il n'y a pas de getElement HTML natif, donc je ne sais même pas comment obtenir le bouton. J'espère que les amis qui comprennent pourront laisser un message à partager, merci.
Au final, j'ai dû laisser deux boutons, un j'aime et un aimé, qui sont masqués en fonction du statut.
Écrivez-le à la fin
Le premier petit programme avec une fonction très simple est terminé. Si vous voulez dire que c'est utile, c'est inutile. amusez-vous tout seul. Bien sûr, c'est aussi un processus d'apprentissage. Je développerai et publierai certainement davantage de petits programmes à l'avenir, et j'externaliserai également le développement de certains petits programmes.
En tant que développeur, je suis très déçu de l'expérience de développement de l'applet WeChat, qui est bien inférieure au front-end. Mais en tant que produit, je suis très heureux. Les mini-programmes offrent de nombreuses opportunités et peuvent réaliser de nombreuses fonctions de la manière la plus simple.
Merci d'avoir lu, j'espère que cela pourra vous aider, merci pour votre soutien à ce site !
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Vérifier l'occupation du port sous Linux
Vérifier l'occupation du port sous Linux
 Comment mettre à niveau Douyin
Comment mettre à niveau Douyin
 Outil d'expression régulière
Outil d'expression régulière
 Comment gérer le décalage et la réponse lente d'un ordinateur portable
Comment gérer le décalage et la réponse lente d'un ordinateur portable
 Tutoriel de configuration des variables d'environnement Java
Tutoriel de configuration des variables d'environnement Java
 Comment conserver le nombre de décimales en C++
Comment conserver le nombre de décimales en C++
 Logiciel de création de site internet
Logiciel de création de site internet
 Comment changer la couleur du pinceau PS
Comment changer la couleur du pinceau PS