 Effets spéciaux JS
Effets spéciaux JS
 bouton de formulaire
bouton de formulaire
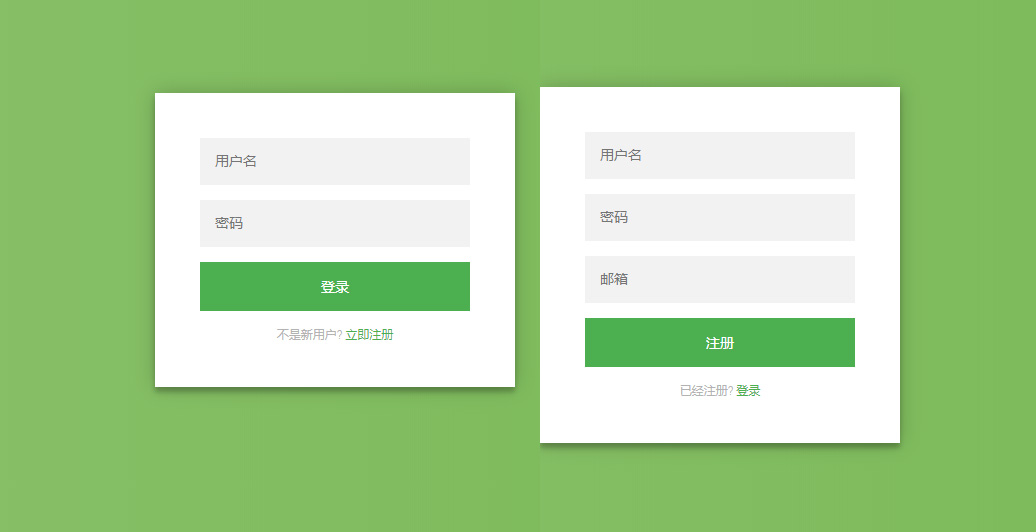
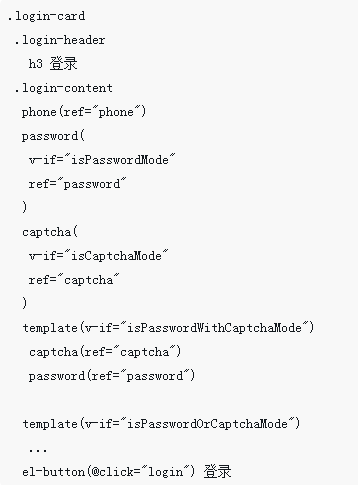
 Modèle de formulaire d'inscription de connexion verte
Modèle de formulaire d'inscription de connexion verte
Modèle de formulaire d'inscription de connexion verte

jQuery css3 crée un changement de formulaire de connexion et d'inscription plat vert, un modèle de page d'interface utilisateur d'enregistrement de connexion.
jQuery css3 crée un changement de formulaire de connexion et d'inscription plat vert, un modèle de page d'interface utilisateur d'enregistrement de connexion.
Toutes les ressources de ce site proviennent d'internautes ou sont réimprimées par les principaux sites de téléchargement. Veuillez vérifier vous-même l'intégrité du logiciel ! Toutes les ressources de ce site sont uniquement à titre de référence d'apprentissage. Merci de ne pas les utiliser à des fins commerciales. Sinon, vous serez responsable de toutes les conséquences ! En cas d'infraction, veuillez nous contacter pour la supprimer. Coordonnées : admin@php.cn
Article connexe
 Partage d'exemples de code HTML5/CSS3 pour implémenter un magnifique formulaire d'inscription et de connexion étape par étape
Partage d'exemples de code HTML5/CSS3 pour implémenter un magnifique formulaire d'inscription et de connexion étape par étape
23 Mar 2017
Il existe désormais de nombreux formulaires de connexion et d'inscription étape par étape, principalement pour améliorer l'expérience utilisateur. Les utilisateurs peuvent remplir de manière sélective les informations du formulaire correspondant, afin que les utilisateurs ne soient pas découragés en voyant un tas de formulaires. Ce que je partage avec vous aujourd'hui est un formulaire d'inscription et de connexion étape par étape basé sur HTML5 et CSS3. Inutile de dire qu'il est très beau. Vous le saurez simplement en regardant la DÉMO.
16 May 2016
Cet article présente principalement la production JS avec une couche contextuelle masquée pour réaliser les effets spéciaux du code du formulaire d'inscription de connexion. Il est recommandé à tous les amis dans le besoin de s'y référer.
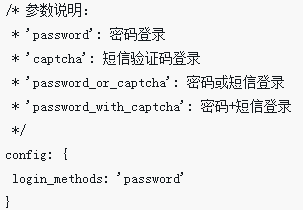
 Comment implémenter un formulaire de connexion configurable
Comment implémenter un formulaire de connexion configurable
03 May 2018
Cette fois, je vais vous montrer comment implémenter un formulaire de connexion configurable, et quelles sont les précautions à prendre pour implémenter un formulaire de connexion configurable. Ce qui suit est un cas pratique, jetons-y un œil.
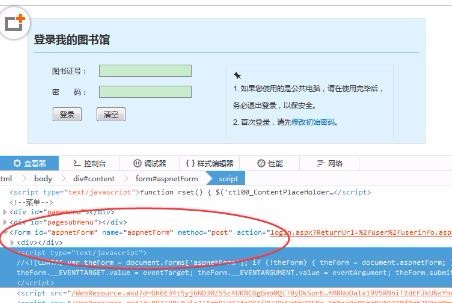
 bibliothèque de connexion de soumission de formulaire de simulation Python
bibliothèque de connexion de soumission de formulaire de simulation Python
27 Apr 2018
Cet article présente principalement en détail la méthode d'implémentation de la soumission de formulaire de simulation Python et de la bibliothèque de connexion. Les amis intéressés peuvent s'y référer.
 Vue.js implémente un formulaire de connexion personnalisé
Vue.js implémente un formulaire de connexion personnalisé
28 Apr 2018
Cette fois, je vais vous proposer Vue.js pour implémenter un formulaire de connexion personnalisé. Quelles sont les précautions à prendre pour implémenter un formulaire de connexion personnalisé dans Vue.js ? Ce qui suit est un cas pratique, jetons un coup d'œil.
 Créer un site Web de formulaire d'inscription à la newsletter
Créer un site Web de formulaire d'inscription à la newsletter
31 Aug 2024
Introduction Bonjour les développeurs ! Je suis ravi de partager mon dernier projet : un formulaire d'inscription à la newsletter. Ce projet est parfait pour ceux qui cherchent à créer un formulaire fonctionnel et visuellement attrayant qui collecte les adresses e-mail des utilisateurs pour les newsletters.
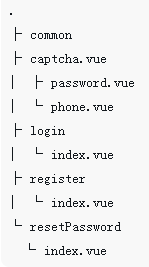
 Analyse des étapes de code du formulaire de connexion de configuration Vue.js
Analyse des étapes de code du formulaire de connexion de configuration Vue.js
11 May 2018
Cette fois, je vais vous apporter une analyse des étapes de configuration du code du formulaire de connexion dans Vue.js. Quelles sont les précautions pour configurer le code du formulaire de connexion dans Vue.js ? Ce qui suit est un cas pratique, jetons un coup d'oeil.
 HTML, CSS et jQuery : créez un magnifique formulaire de connexion
HTML, CSS et jQuery : créez un magnifique formulaire de connexion
24 Oct 2023
HTML, CSS et jQuery : créer un beau formulaire de connexion Dans la conception Web moderne, un formulaire de connexion beau et facile à utiliser est crucial. En utilisant une combinaison de ces trois technologies, HTML, CSS et jQuery, nous pouvons facilement créer un formulaire de connexion attrayant. Cet article explique comment utiliser ces techniques pour créer un formulaire de connexion esthétique et fonctionnel, et fournit des exemples de code spécifiques. Structure HTML Tout d'abord, créons la structure HTML. Un formulaire de connexion se compose généralement de plusieurs zones de saisie et d'un
 HTML, CSS et jQuery : créez une belle validation de formulaire de connexion
HTML, CSS et jQuery : créez une belle validation de formulaire de connexion
28 Oct 2023
HTML, CSS et jQuery : créez une belle validation de formulaire de connexion Les formulaires de connexion sont un composant courant dans le développement Web. La validation du formulaire est une étape importante pour garantir la sécurité et l'exactitude lorsque les utilisateurs se connectent à un site Web ou à une application. Cet article expliquera comment utiliser HTML, CSS et jQuery pour créer une belle vérification de formulaire de connexion et fournira des exemples de code spécifiques. Première étape : initialiser la structure HTML Tout d'abord, créons la structure HTML. Voici un exemple de formulaire de connexion de base : <


Outils chauds Tags

Hot Tools

Interface de connexion sous forme d'effet verre dépoli
Une interface de connexion à effet verre dépoli très atmosphérique

Effets d'animation de particules de boutons sympas HTML5
Une animation de bouton HTML5 sympa qui peut être utilisée pour créer des animations de particules en rafale

Plusieurs ensembles de codes de boutons de commutation CSS3 créatifs
CSS3 pur pour créer une commutation créative par bouton de commutation.

5 effets d'interaction classiques des boutons de commutation
5 conceptions d'effets interactifs de boutons de commutation classiques

Interface de connexion d'enregistrement js effets spéciaux code de commutation cool
Interface de connexion d'enregistrement js effets spéciaux code de commutation cool.




