Plug-in de compte à rebours efficace
Plug-in de compte à rebours efficace
Toutes les ressources de ce site proviennent d'internautes ou sont réimprimées par les principaux sites de téléchargement. Veuillez vérifier vous-même l'intégrité du logiciel ! Toutes les ressources de ce site sont uniquement à titre de référence d'apprentissage. Merci de ne pas les utiliser à des fins commerciales. Sinon, vous serez responsable de toutes les conséquences ! En cas d'infraction, veuillez nous contacter pour la supprimer. Coordonnées : admin@php.cn
Article connexe
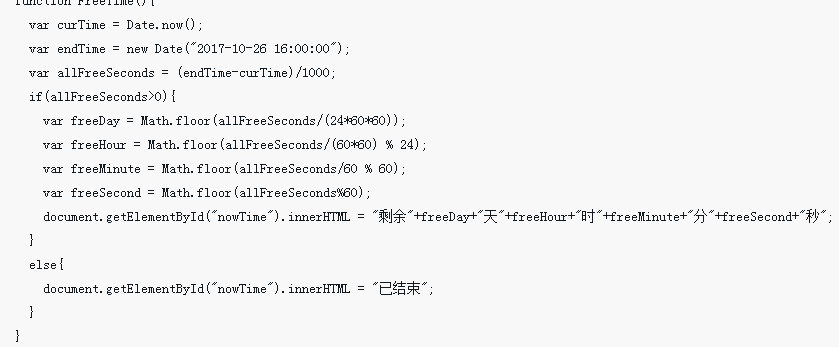
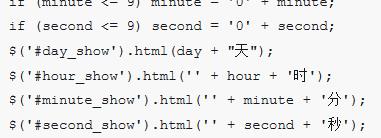
 Utilisez js pour implémenter l'effet de compte à rebours de date
Utilisez js pour implémenter l'effet de compte à rebours de date
09 Oct 2017
function FreshTime() { var endtime=new Date("2017/9/30,18:05:00");//Heure de fin var nowtime = new Date();//Heure actuelle var lefttime=parseInt((endtime. getTime()-nowtime.getTime())/1000); d=parseInt(lefttime/3600/24);
 Comment implémenter le plug-in de compte à rebours dans Uniapp
Comment implémenter le plug-in de compte à rebours dans Uniapp
04 Jul 2023
UniApp est un framework de développement multiplateforme basé sur Vue.js, qui peut rapidement obtenir l'effet d'écrire une seule fois et de s'exécuter sur plusieurs terminaux. Dans le développement réel, le compte à rebours est une exigence fonctionnelle courante. Cet article explique comment utiliser UniApp pour implémenter un plug-in de compte à rebours et fournit des exemples de code correspondants. Le compte à rebours fait référence à une réduction progressive de la valeur sur une certaine période de temps. Il est souvent utilisé dans les fonctions de compte à rebours, les activités de vente flash, etc. Nous pouvons implémenter le plug-in de compte à rebours en suivant les étapes suivantes : Étape 1 : Définir le composant.
 js compte à rebours efficace de synchronisation de l'heure du serveur
js compte à rebours efficace de synchronisation de l'heure du serveur
15 Sep 2017
Tout d’abord, parlons de la raison pour laquelle nous devons synchroniser l’heure du serveur, car il existe un certain décalage horaire entre l’heure du serveur et l’heure de l’ordinateur local. Certaines applications qui ont des exigences très élevées en matière de rapidité, comme les résultats de loterie, ne peuvent pas tolérer ce type de décalage horaire.
 Implémenter la fonction de compte à rebours en HTML et js
Implémenter la fonction de compte à rebours en HTML et js
04 Aug 2017
Les principaux points de connaissance utilisés dans le compte à rebours : 1. Le setInterval qui définit l'intervalle de temps peut être annulé par clearInterval 2. Convertissez les millisecondes au format heure et minute.
 Comment créer une fonction de compte à rebours sur un objet Date
Comment créer une fonction de compte à rebours sur un objet Date
16 Apr 2018
Cette fois, je vais vous montrer comment utiliser un objet Date pour créer une fonction de compte à rebours, et quelles sont les précautions à prendre pour utiliser un objet Date pour créer une fonction de compte à rebours. Ce qui suit est un cas pratique, jetons un coup d'œil.
16 May 2016
Cet article présente principalement le code d'implémentation de l'effet de compte à rebours d'achat précipité sur les sites de commerce électronique javascript, la maîtrise de l'objet date Date et la méthode d'obtention du temps. Les amis intéressés peuvent s'y référer.
 Comment régler le jour du compte à rebours sur Meiyou_Tutorial sur la façon de régler le jour du compte à rebours sur Meiyou
Comment régler le jour du compte à rebours sur Meiyou_Tutorial sur la façon de régler le jour du compte à rebours sur Meiyou
11 Jun 2024
1. Ouvrez d’abord le pomelo. 2. Cliquez ensuite sur Mon. 3. Cliquez sur le gadget. 4. Cliquez ensuite sur Compte à rebours. 5. Cliquez sur le coin supérieur droit ? . 6. Enfin, entrez le nom et la date de l'événement, puis cliquez sur Enregistrer.
 méthode de mise en œuvre du compte à rebours simple jquery
méthode de mise en œuvre du compte à rebours simple jquery
16 May 2016
Cet article présente principalement la méthode d'implémentation du compte à rebours simple jQuery, impliquant le fonctionnement de la fonction de synchronisation jQuery et les compétences en calcul de date et d'implémentation. Il a une certaine valeur de référence. Les amis qui en ont besoin peuvent s'y référer.
16 May 2016
Cet article présente principalement l'effet de compte à rebours implémenté par jQuery, et résume et analyse les compétences associées de jQuery pour les opérations de date et d'heure afin d'implémenter la fonction de compte à rebours sous forme d'exemples. Les amis dans le besoin peuvent se référer à ce qui suit.


Hot Tools

Effet horloge romaine TikTok
Effet horloge romaine TikTok

Effet d'horloge js simple
Horloge conçue en utilisant HTML, CSS et Javascript pour afficher l'heure actuelle.

Plugin de calendrier des prix PriceCalendar
Plugin de calendrier des prix PriceCalendar

Effets spéciaux de vue d'horloge numérique technologique
horloge, horloge html5, vue







