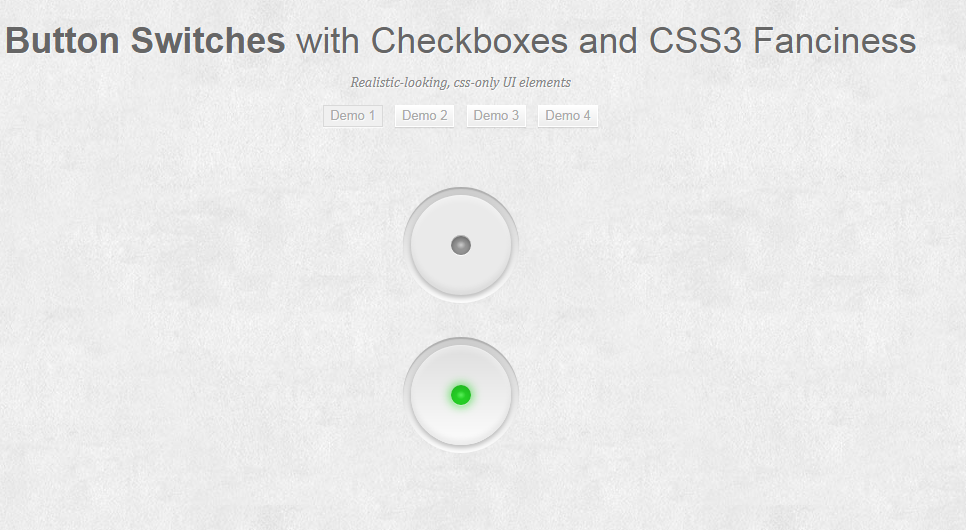
Style de commutateur analogique CSS3
Style de commutateur analogique CSS3
Toutes les ressources de ce site proviennent d'internautes ou sont réimprimées par les principaux sites de téléchargement. Veuillez vérifier vous-même l'intégrité du logiciel ! Toutes les ressources de ce site sont uniquement à titre de référence d'apprentissage. Merci de ne pas les utiliser à des fins commerciales. Sinon, vous serez responsable de toutes les conséquences ! En cas d'infraction, veuillez nous contacter pour la supprimer. Coordonnées : admin@php.cn
Article connexe
 css3 implémente le commutateur de composant de commutation
css3 implémente le commutateur de composant de commutation
11 Feb 2018
Cet article vous présente principalement les informations pertinentes sur la façon d'utiliser CSS3 pour implémenter le composant switch. L'éditeur pense que c'est assez bon, je vais donc le partager avec vous maintenant et le donner comme référence. Suivons l'éditeur pour y jeter un œil, j'espère que cela pourra aider tout le monde.
 CSS3 simule l'effet de commutateur coulissant IOS
CSS3 simule l'effet de commutateur coulissant IOS
22 Jan 2017
Le site H5 a besoin de l'effet du bouton coulissant IOS. Après réflexion, il semble que CSS3 puisse être utilisé, alors j'ai juste joué avec... C'est assez simple, veuillez consulter les commentaires.
 style de bulle de discussion CSS3
style de bulle de discussion CSS3
16 Mar 2018
Cette fois, je vais vous présenter le style de bulle de discussion CSS3. Quelles sont les précautions à prendre pour créer le style de bulle de discussion CSS3 ?
 Style de défilement personnalisé CSS3
Style de défilement personnalisé CSS3
13 Feb 2017
Cet article présente le style de défilement personnalisé CSS3
16 May 2016
Le bouton de commutation coulissant gauche et droit CSS33D est un bouton de commutation CSS3 3D très cool. Cliquez sur le bouton pour glisser vers la gauche et la droite, tout comme l'effet d'ouverture et de fermeture d'un commutateur. À travers cet article, je présenterai du code CSS3 pur pour obtenir le. effet de commutateur coulissant. Ce qui est nécessaire. Les amis peuvent s'y référer.
 Quels sont les préfixes de style CSS3 ?
Quels sont les préfixes de style CSS3 ?
18 Mar 2022
Les préfixes de style CSS3 sont : 1. "-moz-", qui représente les propriétés privées du navigateur Firefox ; 2. "-ms-", qui représente les propriétés privées du navigateur IE 3. "-webkit-", qui représente les propriétés privées de Safari et Chrome ; 4. "-o-" représente les attributs privés d'Opera.
 Effet carrousel de commutation de style aveugle CSS3 pur
Effet carrousel de commutation de style aveugle CSS3 pur
18 Jan 2017
Il s'agit d'un effet spécial de carrousel de commutation de style aveugle réalisé en CSS3 pur. Cet effet spécial est réalisé à l'aide d'images d'arrière-plan. Lorsque le carrousel est commuté, un ensemble d'éléments div est utilisé pour créer l'effet de stores, ce qui est très cool.
 Développement de la fonction d'onglet du mini-programme WeChat
Développement de la fonction d'onglet du mini-programme WeChat
15 May 2018
Créez le dossier swipertab dans le fichier pages 1. Écrivez la structure de la page : swipertab.wxml onglet un onglet deux onglet trois onglet un onglet deux onglet trois
 Comment personnaliser le style de tableau en CSS3
Comment personnaliser le style de tableau en CSS3
17 Dec 2018
En CSS3, vous pouvez personnaliser le style du tableau en définissant le pseudo-élément nth-child (n) sur l'élément, où n peut être une valeur numérique, un mot-clé ou une formule.


Outils chauds Tags

Hot Tools

HTML+CSS+jQuery implémente le curseur de survol Flex
Un effet de curseur de survol Flex implémenté en HTML+CSS+jQuery

jquery onglet de liste d'informations sur l'image code de commutation gauche et droite
jquery onglet de liste d'informations sur l'image code de commutation gauche et droite

Code d'effet de commutation de la liste d'actualités de l'onglet Js natif
Le code d'effet de commutation de la liste d'actualités de l'onglet js natif est également utilisé pour être appelé « porte coulissante ». Généralement, dans le site Web, nous pouvons créer un effet spécial d'onglet pour afficher les informations d'actualité sur la page, ce qui est très approprié pour les sites Web ou les portails d'entreprise. utilisé dans le site Web. Le site Web chinois PHP recommande le téléchargement !

Effet de changement de carte réalisé par CSS pur
Il s'agit d'un effet de changement de carte implémenté en CSS pur. Le principe est de sélectionner différents boutons via le bouton radio, puis d'utiliser le sélecteur CSS pour sélectionner le contenu correspondant à afficher.