Effets spéciaux JS
Effets spéciaux JS
 Effets de souris
Effets de souris
 jQuery obtient l'effet de la direction du mouvement de la souris
jQuery obtient l'effet de la direction du mouvement de la souris
jQuery obtient l'effet de la direction du mouvement de la souris
jQuery obtient la direction du mouvement de la souris
Toutes les ressources de ce site proviennent d'internautes ou sont réimprimées par les principaux sites de téléchargement. Veuillez vérifier vous-même l'intégrité du logiciel ! Toutes les ressources de ce site sont uniquement à titre de référence d'apprentissage. Merci de ne pas les utiliser à des fins commerciales. Sinon, vous serez responsable de toutes les conséquences ! En cas d'infraction, veuillez nous contacter pour la supprimer. Coordonnées : admin@php.cn
Article connexe
 La direction du pointeur de mouvement de la souris est incorrecte dans Windows 11/10
La direction du pointeur de mouvement de la souris est incorrecte dans Windows 11/10
13 Apr 2023
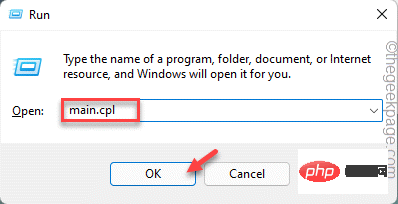
Le débat au sein des communautés en ligne sur la question de savoir si la souris ou le clavier est l'élément le plus important du système risque de se poursuivre éternellement. Mais quand quelque chose ne va pas avec le pointeur de votre souris, vous devez tout mettre de côté et vous ne pouvez pas vous reposer tant que vous n'avez pas trouvé une solution permanente à votre problème. Dans cet article, nous avons sélectionné les meilleures solutions au rare problème d’orientation du pointeur de la souris. Déplacer le pointeur vers la droite et il se déplace vers la gauche sur l'écran et vice versa ? Suivez simplement ces étapes simples. Solution de contournement – Si c'est la première fois que vous rencontrez ce problème, suivez les étapes ci-dessous : 1. Détachez la souris du système et reconnectez-la. Habituellement, cela résout le problème. 2. Si vous utilisez une souris Bluetooth, veuillez vérifier le niveau de la batterie de la souris. 3. Essayez de connecter la souris à une autre
16 May 2016
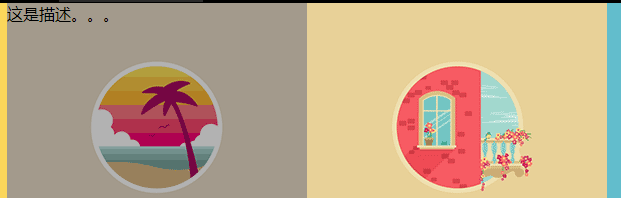
Cet article présente principalement la méthode JQuery pour réaliser la couche de description de l'affichage des images animées de la souris, impliquant les compétences d'utilisation des événements de souris jQuery et des effets d'animation. Les amis dans le besoin peuvent se référer à ce qui suit.
 La méthode événementielle du mouvement de la souris dans jquery est ()
La méthode événementielle du mouvement de la souris dans jquery est ()
18 May 2023
jQuery est l'une des bibliothèques JavaScript les plus utilisées actuellement. Elle encapsule de nombreuses opérations JavaScript, ce qui facilite grandement le travail des développeurs front-end. Dans jQuery, les événements de mouvement de la souris sont très courants et les développeurs peuvent utiliser différentes méthodes pour gérer ces événements. Examinons ensuite les méthodes d'événement de mouvement de la souris dans jQuery. Tout d'abord, vous devez savoir qu'il existe deux manières de gérer les événements de mouvement de la souris dans jQuery : mousemove() et hover(). mous
 Comment obtenir la direction du mouvement de la souris dans div en utilisant JavaScript
Comment obtenir la direction du mouvement de la souris dans div en utilisant JavaScript
10 Nov 2018
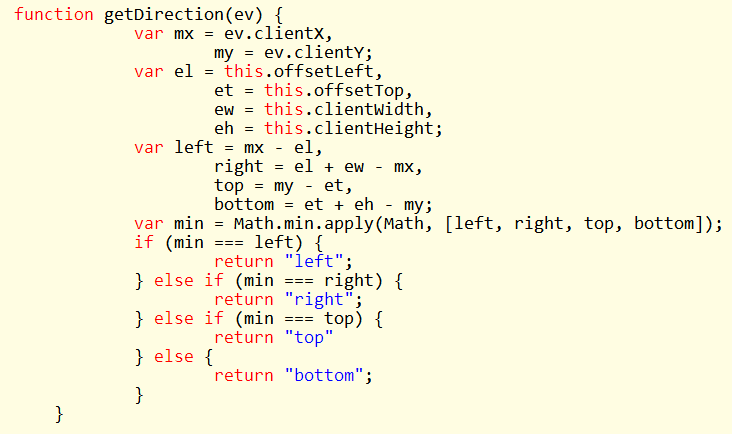
Le contenu de cet article explique comment obtenir la direction de déplacement de la souris dans un div à l'aide de JavaScript. Il a une certaine valeur de référence. Les amis dans le besoin peuvent s'y référer.
 CSS3 et jQuery implémentent des effets de survol qui suivent la direction de la souris
CSS3 et jQuery implémentent des effets de survol qui suivent la direction de la souris
25 Jun 2018
Cet article présente principalement les informations pertinentes sur la mise en œuvre des effets de survol qui suivent la direction de la souris basée sur CSS3 et jQuery. Les amis dans le besoin peuvent s'y référer.
16 May 2016
Cet article présente principalement la méthode jquery d'implémentation des effets de glisser-déplacer de la souris pour sélectionner des nombres. Cela implique des compétences liées aux événements de souris jQuery. Il a une certaine valeur de référence. Les amis qui en ont besoin peuvent s'y référer.
 La souris CSS3 pure glisse sur l'effet d'animation du calque de masque d'image
La souris CSS3 pure glisse sur l'effet d'animation du calque de masque d'image
06 Mar 2017
Cet article présente principalement les effets d'animation d'une souris CSS3 pure glissant sur le calque de masque d'image.
 Comment afficher la trajectoire du mouvement de la souris dans le navigateur Edge_Étapes pour afficher la trajectoire du mouvement de la souris dans le navigateur Edge
Comment afficher la trajectoire du mouvement de la souris dans le navigateur Edge_Étapes pour afficher la trajectoire du mouvement de la souris dans le navigateur Edge
02 Apr 2024
1. Ouvrez d’abord le navigateur Edge et cliquez sur l’icône de geste de souris insérée. 2. Cliquez ensuite sur le bouton Paramètres dans la fenêtre contextuelle. 3. Cliquez ensuite sur le lien de raccourci pour les paramètres avancés. 4. Recherchez ensuite l'élément de réglage de la piste d'affichage de la souris. 5. Cochez ensuite la case devant l'élément de réglage. 6. De cette façon, lors de l'utilisation des gestes de la souris, la trajectoire de la souris sera affichée.
 Comment implémenter l'effet de grossissement du survol de la souris sur les images avec JavaScript ?
Comment implémenter l'effet de grossissement du survol de la souris sur les images avec JavaScript ?
20 Oct 2023
Comment implémenter l'effet de grossissement du survol de la souris sur les images avec JavaScript ? La conception Web actuelle accorde de plus en plus d'attention à l'expérience utilisateur, et de nombreuses pages Web ajoutent des effets spéciaux aux images. Parmi eux, l'effet d'agrandissement de l'image au survol de la souris est un effet spécial courant, qui peut agrandir automatiquement l'image lorsque l'utilisateur passe la souris, augmentant ainsi l'interaction entre l'utilisateur et l'image. Cet article expliquera comment utiliser JavaScript pour obtenir cet effet et donnera des exemples de code spécifiques. Analyse d'idées : pour obtenir l'effet d'agrandissement des images au survol de la souris, nous pouvons utiliser JavaS


Outils chauds Tags

Hot Tools

Canvas suit les effets spéciaux d'animation du curseur de la souris
Les effets spéciaux d'animation du curseur de la souris sur Canvas incluent 10 effets différents de suivi du passage de la souris et d'affichage des effets d'animation.

Effet de souris de survol de bulle HTML5 Canvas
Effet de souris de survol de bulle HTML5 Canvas

js+css3 les yeux de hibou suivent le pointeur de la souris pour faire pivoter les effets spéciaux d'animation
js+css3 les yeux de hibou suivent le pointeur de la souris pour faire pivoter les effets spéciaux d'animation

effet de barre de navigation d'événement jquery hover
effet de barre de navigation d'événement jquery hover

js cliquez et faites glisser la souris pour générer des effets spéciaux de petites icônes
js cliquez et faites glisser la souris pour générer des effets spéciaux de petites icônes est un clic gauche et un clic droit de la souris de style fond violet pour générer des effets spéciaux d'animation de petites icônes.