 Effets spéciaux JS
Effets spéciaux JS
 effets spéciaux HTML5
effets spéciaux HTML5
 Effet de menu de grille de la disposition de grille à neuf carrés HTML5
Effet de menu de grille de la disposition de grille à neuf carrés HTML5
Effet de menu de grille de la disposition de grille à neuf carrés HTML5

Il s'agit d'une animation de menu en grille de neuf carrés. HTML5 développe le menu de disposition de la grille en plein écran et clique sur l'arrière-plan en plein écran pour changer l'affichage.
Toutes les ressources de ce site proviennent d'internautes ou sont réimprimées par les principaux sites de téléchargement. Veuillez vérifier vous-même l'intégrité du logiciel ! Toutes les ressources de ce site sont uniquement à titre de référence d'apprentissage. Merci de ne pas les utiliser à des fins commerciales. Sinon, vous serez responsable de toutes les conséquences ! En cas d'infraction, veuillez nous contacter pour la supprimer. Coordonnées : admin@php.cn
Article connexe
16 May 2016
effets spéciaux de la page Web du code de loterie du grand carrousel à grille de neuf carrés jQuery, cliquez sur le bouton de loterie pour démarrer une loterie aléatoire afin de sélectionner les prix, vous pouvez définir la position de départ, le nombre de prix, le nombre de rotations et les paramètres de position gagnante
16 May 2016
Cet article présente principalement la méthode d'utilisation de js pour réaliser l'effet de dégradé translucide des images de grille à neuf carrés. Cela implique les compétences nécessaires pour utiliser js pour utiliser les effets spéciaux CSS. Il est d'une grande valeur pratique. Les amis qui en ont besoin peuvent s'y référer. .
 Comment créer un effet de grille à neuf carrés avec CDR_Tutorial sur la façon de créer un effet de grille à neuf carrés avec CDR
Comment créer un effet de grille à neuf carrés avec CDR_Tutorial sur la façon de créer un effet de grille à neuf carrés avec CDR
08 May 2024
1. Créez un nouveau document vierge et utilisez l'outil rectangle pour dessiner un carré. Bien sûr, il peut également s'agir d'un rectangle, selon vos préférences personnelles. 2. Maintenez la touche Ctrl enfoncée, faites glisser le carré avec la souris, déplacez-le vers la position appropriée, cliquez une fois avec le bouton droit et relâchez la souris. Copiez 9 carrés 3. Importez l'image présélectionnée 4. Sélectionnez 9 carrés et fusionnez-les. 5. Sélectionnez ensuite [Effet] - [Coupe précise du cadre] - [Placer à l'intérieur du cadre] 6. Enfin, maintenez la touche ALT enfoncée et cliquez avec le bouton gauche sur l'image pour déplacer et ajuster la position et la taille de l'image. D'accord, l'effet de la grille à neuf carrés ressort.
 Méthode de mise en œuvre de la disposition de la grille HTML à neuf carrés
Méthode de mise en œuvre de la disposition de la grille HTML à neuf carrés
21 Feb 2017
Cet article présente principalement la méthode de mise en œuvre de la disposition en grille HTML à neuf carrés. Les méthodes de mise en page telles que le flux en cascade, la grille à neuf carrés et le style réactif sont devenues courantes. Les amis qui sont intéressés par la disposition en grille à neuf carrés peuvent s'y référer.
 Parlons de plusieurs façons d'utiliser CSS pour réaliser la disposition de la grille à neuf carrés !
Parlons de plusieurs façons d'utiliser CSS pour réaliser la disposition de la grille à neuf carrés !
25 Jan 2022
Cet article partagera avec vous plusieurs méthodes d'utilisation de CSS pour implémenter une disposition de grille à neuf carrés et présentera la différence entre le nième de type et le nième enfant. J'espère que cela sera utile à tout le monde !
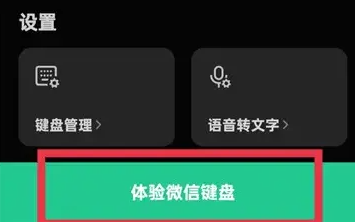
 Comment définir la grille à neuf carrés dans la méthode de saisie WeChat. Introduction à la méthode de définition de la grille à neuf carrés sur le clavier WeChat.
Comment définir la grille à neuf carrés dans la méthode de saisie WeChat. Introduction à la méthode de définition de la grille à neuf carrés sur le clavier WeChat.
28 Jun 2024
1. Ouvrez d'abord le logiciel du clavier WeChat, et après avoir accédé à cette page, cliquez sur Experience WeChat Keyboard en bas de la page ; 2. Après avoir cliqué, un clavier sera retiré en bas de la page et cliquez sur l'icône du clavier WeChat. ; 3. Après avoir cliqué, il y a Cliquez sur une icône en forme de clavier ; 4. Après avoir cliqué, plusieurs fonctions du clavier apparaîtront, cliquez simplement sur la grille à neuf carrés ;
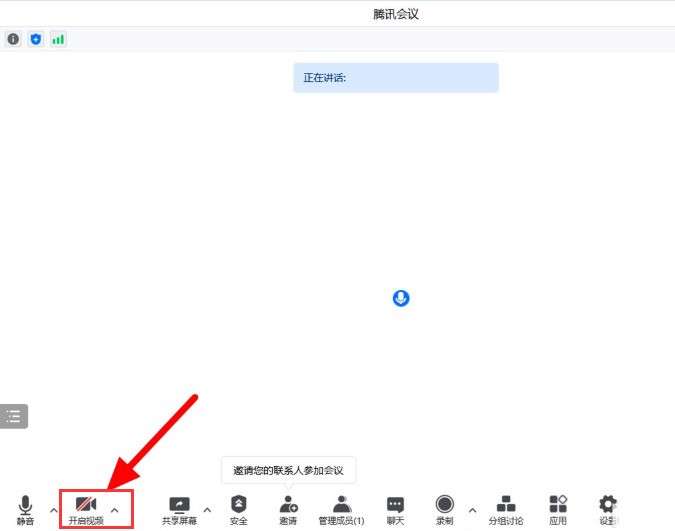
 Comment définir le mode d'affichage de grille à neuf carrés de Tencent Conference_Comment définir le mode d'affichage de grille à neuf carrés de Tencent Conference
Comment définir le mode d'affichage de grille à neuf carrés de Tencent Conference_Comment définir le mode d'affichage de grille à neuf carrés de Tencent Conference
29 Apr 2024
1. Accédez d’abord à la page de réunion et cliquez sur le bouton Démarrer la vidéo dans le coin inférieur gauche. 2. Cliquez ensuite sur le bouton d'affichage du haut-parleur en haut à droite. 3. Enfin, dans la colonne de mise en page par défaut, modifiez la vue en grille en 9 parties égales par écran.
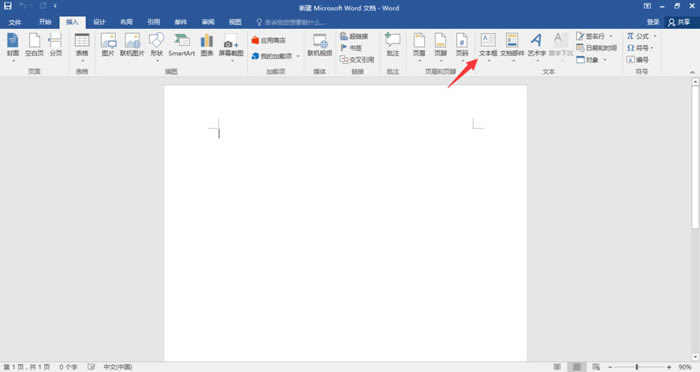
 Comment définir une image de remplissage de grille à neuf carrés dans Word Comment créer une image de grille à neuf carrés dans Word
Comment définir une image de remplissage de grille à neuf carrés dans Word Comment créer une image de grille à neuf carrés dans Word
26 Aug 2024
Le logiciel Word est un logiciel d'édition de documents que de nombreux utilisateurs aiment beaucoup. Lors de l'édition de fichiers de documents, les utilisateurs souhaitent parfois créer une image en forme de grille de neuf carrés sur la page, mais ils ne savent pas comment le faire. Alors, comment doivent-ils créer. une image en forme de grille de neuf carrés ? Vous trouverez ci-dessous la méthode de fonctionnement spécifique compilée par l'éditeur pour tout le monde. Si vous êtes intéressé, essayons-la ensemble. Méthode de production 1. Tout d'abord, nous créons un nouveau document dans Word, cliquons sur Insérer dans la barre de menu, puis cliquons sur la zone de texte. 2. Une fois les options affichées, cliquez sur la simple zone de texte. 3. Supprimez ensuite le texte dans la zone de texte et ajustez-le à la taille souhaitée ; 4. Après avoir ajusté la zone de texte en carré, sélectionnez-la et copiez-collez. 5. Après avoir copié 8 cases, disposez-les soigneusement en forme de grille de neuf carrés. 6. Complétez les neuf carrés
 Comment définir une image de remplissage de grille à neuf carrés dans Word Comment créer une image de grille à neuf carrés dans Word
Comment définir une image de remplissage de grille à neuf carrés dans Word Comment créer une image de grille à neuf carrés dans Word
26 Aug 2024
Le logiciel Word est un logiciel d'édition de documents que de nombreux utilisateurs aiment beaucoup. Lors de l'édition de fichiers de documents, les utilisateurs souhaitent parfois créer une image en forme de grille de neuf carrés sur la page, mais ils ne savent pas comment le faire. Alors, comment doivent-ils créer. une image en forme de grille de neuf carrés ? Vous trouverez ci-dessous la méthode de fonctionnement spécifique compilée par l'éditeur pour tout le monde. Si vous êtes intéressé, essayons-la ensemble. Méthode de production 1. Tout d'abord, nous créons un nouveau document dans Word, cliquons sur Insérer dans la barre de menu, puis cliquons sur la zone de texte. 2. Une fois les options affichées, cliquez sur la zone de texte simple. 3. Supprimez ensuite le texte dans la zone de texte et ajustez-le à la taille souhaitée ; 4. Après avoir ajusté la zone de texte en carré, sélectionnez-la et copiez-collez. 5. Après avoir copié 8 cases, disposez-les soigneusement en forme de grille de neuf carrés. 6. Complétez les neuf carrés


Outils chauds Tags

Hot Tools

Effets spéciaux d'animation de battement de coeur sur toile HTML5
L'effet spécial d'animation de cœur flottant sur HTML5 Canvas est une animation générée qui peut être directement ouverte avec un navigateur pour voir un cœur.

Code source du jeu rebondissant H5 Panda
HTML5 Mobile Panda est aussi un code source de jeu fou. Description du jeu : Appuyez et maintenez l'écran pour régler la force du ressort panda et sauter vers le pilier de pierre. Le jeu se termine si vous tombez dans la rivière.

Effets spéciaux d'animation de boîte HTML5 pour la Saint-Valentin
Basé sur SVG, dessinez des animations d'ouverture de cadeaux de boîte d'amour le jour de la Saint-Valentin et des effets spéciaux d'animation de boîte d'amour.

Code source du jeu de balle roulante H5 3D
Téléchargement de code de jeu mobile HTML5 cool à billes 3D. Introduction au jeu : Une boule colorée roule et la trajectoire actuelle de la boule colorée est contrôlée en la faisant glisser avec la souris ou l'écran tactile du téléphone mobile. Il s'agit d'un code source de jeu mobile simple et facile à utiliser.





