 Effets spéciaux JS
Effets spéciaux JS
 effets spéciaux HTML5
effets spéciaux HTML5
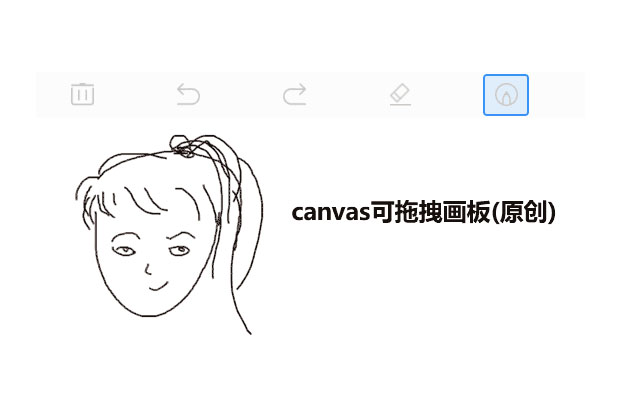
 Code de fonction de la planche à dessin de signature HTML5 Canvas
Code de fonction de la planche à dessin de signature HTML5 Canvas
Code de fonction de la planche à dessin de signature HTML5 Canvas

Le code de fonction de la planche à dessin de signature HTML5 Canvas est un code fonctionnel qui prend en charge l'effacement, l'annulation, le retrait, l'effacement, la modification de l'épaisseur et de la couleur du pinceau, l'extension de la largeur de la toile, l'extension de la hauteur de la toile, le glissement et la modification de la hauteur de la planche à dessin, etc. .
Toutes les ressources de ce site proviennent d'internautes ou sont réimprimées par les principaux sites de téléchargement. Veuillez vérifier vous-même l'intégrité du logiciel ! Toutes les ressources de ce site sont uniquement à titre de référence d'apprentissage. Merci de ne pas les utiliser à des fins commerciales. Sinon, vous serez responsable de toutes les conséquences ! En cas d'infraction, veuillez nous contacter pour la supprimer. Coordonnées : admin@php.cn
Article connexe
 Explication détaillée de l'exemple de code de planche à dessin réseau HTML5 Canvas super cool
Explication détaillée de l'exemple de code de planche à dessin réseau HTML5 Canvas super cool
09 Mar 2017
Dans le didacticiel HTML d'aujourd'hui, nous allons apprendre à utiliser HTML5 Canvas pour implémenter une fonction de planche à dessin Web simple et intéressante. Dans ce didacticiel, nous pouvons choisir le type de pinceau, la taille du pinceau et la couleur du pinceau. Bien sûr, en tant que planche à dessin, elle a également besoin de nombreuses fonctions. Voici uniquement les fonctions de dessin les plus élémentaires. implémentez vous-même des éléments complexes tels que des rectangles et des ellipses. Vous pouvez également consulter la démonstration DEMO ici. Analysons brièvement le principe et le code d'implémentation de cette planche à dessin Web HTML5. Le code est composé de HTML et de Javascript, principalement de Javascr.
 Explication détaillée de la fonction simple de la planche à dessin basée sur opencv
Explication détaillée de la fonction simple de la planche à dessin basée sur opencv
07 Aug 2020
Cet article présente principalement en détail la fonction simple de planche à dessin basée sur opencv. L'exemple de code dans l'article est présenté de manière très détaillée et a une certaine valeur de référence.
 Introduction détaillée à la méthode drawImage() du dessin HTML5 Canvas (exemple de code)
Introduction détaillée à la méthode drawImage() du dessin HTML5 Canvas (exemple de code)
14 Mar 2019
Cet article vous apporte une introduction détaillée (exemple de code) sur la méthode drawImage() du dessin HTML5 Canvas. Il a une certaine valeur de référence. Les amis dans le besoin peuvent s'y référer.
 Comment Java Websocket implémente-t-il la fonction de planche à dessin en ligne ?
Comment Java Websocket implémente-t-il la fonction de planche à dessin en ligne ?
02 Dec 2023
Comment JavaWebsocket implémente-t-il la fonction de planche à dessin en ligne ? Websocket est un nouveau protocole recommandé par HTML5, qui permet au client et au serveur de s'envoyer des messages et d'établir une communication en temps réel. Ce protocole peut rendre le fonctionnement de notre planche à dessin en ligne plus fiable, plus sécurisé et en temps réel. Dans l'article suivant, nous présenterons comment utiliser JavaWebsocket pour implémenter la fonction de planche à dessin en ligne et joindrons un exemple de code pour aider tout le monde à comprendre. Tout d'abord, nous devons utiliser Java
16 May 2016
Partagez le code pour créer une simple planche à dessin en HTML5, veuillez l'utiliser pour votre référence
 Notes d'étude sur toile en HTML5 1-La taille de la planche à dessin et la taille réelle de l'affichage_html5 Compétences du didacticiel
Notes d'étude sur toile en HTML5 1-La taille de la planche à dessin et la taille réelle de l'affichage_html5 Compétences du didacticiel
16 May 2016
Dans Canvas, lors de l'écriture de la largeur et de la hauteur sur la toile, il s'agit de la taille réelle de la planche à dessin de la toile. Par défaut, la largeur est de 300 px et la hauteur est de 150 px. Les amis intéressés peuvent se référer à ce qui suit. .
 Exemple d'implémentation de la fonction de capture d'écran vidéo à l'aide de Canvas et HTML5
Exemple d'implémentation de la fonction de capture d'écran vidéo à l'aide de Canvas et HTML5
11 May 2018
J'ai étudié Canvas pendant cette période, et j'ai soudain pensé à créer une fonction capable de prendre des captures d'écran de vidéos, puis d'extraire les images pour créer des émoticônes, hahahahahaha~~ Méthode de production : 1. Chargez la vidéo sur la page et utilisez Canvas pour faire cette capture d'écran Lorsque vous utilisez la fonction, vous devez d'abord vous assurer que la vidéo a été chargée sur la page afin qu'elle puisse être utilisée facilement. Si vous utilisez la méthode suivante pour intégrer directement la balise <video> : <video
 Un exemple de code pour implémenter la fonction de rappel sur le bureau à l'aide de HTML5
Un exemple de code pour implémenter la fonction de rappel sur le bureau à l'aide de HTML5
22 Apr 2017
Introduction aux notifications sur le bureau La fonction de notification sur le bureau permet au navigateur d'avertir les utilisateurs des messages même lorsqu'ils sont réduits. C'est la combinaison la plus naturelle avec WebIM. Cependant, le seul navigateur qui prend actuellement en charge la fonction de notification sur le bureau est Chrome 5+. Dans le processus d'utilisation réel, l'interférence de la fonction de notification pour l'utilisateur doit être minimisée et l'apparition de la fonction de notification doit être minimisée. Cela nécessite de résoudre les problèmes suivants : 1. Assurez-vous qu'une seule notification apparaît lorsque plusieurs messages sont reçus ; 2. . Lorsque l'utilisateur est sur la page où la messagerie instantanée apparaît (la page est
16 May 2016
Cet article présente principalement comment utiliser la méthode clearRect() dans l'API HTML5 Canvas pour implémenter la fonction de gomme. L'exemple de l'article consistant à effacer une certaine zone de la page pour afficher l'image d'arrière-plan est très pratique. il peut s'y référer.


Outils chauds Tags

Hot Tools

Effets spéciaux d'animation de battement de coeur sur toile HTML5
L'effet spécial d'animation de cœur flottant sur HTML5 Canvas est une animation générée qui peut être directement ouverte avec un navigateur pour voir un cœur.

Code source du jeu rebondissant H5 Panda
HTML5 Mobile Panda est aussi un code source de jeu fou. Description du jeu : Appuyez et maintenez l'écran pour régler la force du ressort panda et sauter vers le pilier de pierre. Le jeu se termine si vous tombez dans la rivière.

Effets spéciaux d'animation de boîte HTML5 pour la Saint-Valentin
Basé sur SVG, dessinez des animations d'ouverture de cadeaux de boîte d'amour le jour de la Saint-Valentin et des effets spéciaux d'animation de boîte d'amour.

Code source du jeu de balle roulante H5 3D
Téléchargement de code de jeu mobile HTML5 cool à billes 3D. Introduction au jeu : Une boule colorée roule et la trajectoire actuelle de la boule colorée est contrôlée en la faisant glisser avec la souris ou l'écran tactile du téléphone mobile. Il s'agit d'un code source de jeu mobile simple et facile à utiliser.





