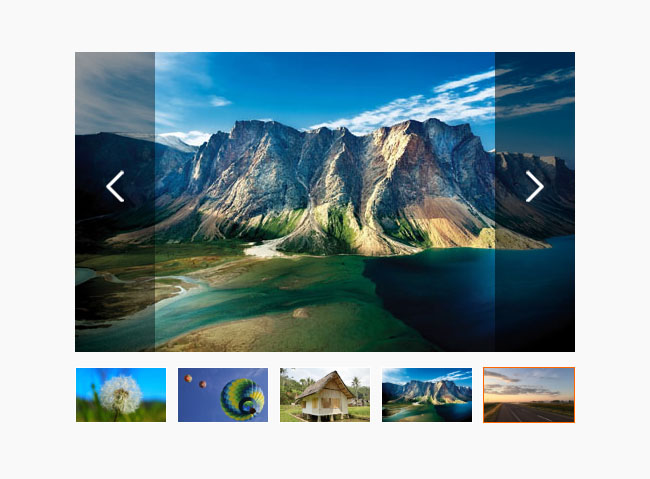
Code de carrousel d'images en boucle infinie jQuery
Description du produit :
<div class="all">
<div class="top-img">
<div class="activeimg">
<img src="img/1.jpg">
<img src="img/2.jpg">
<img src="img/3.jpg">
<img src="img/4.jpg">
<img src="img/5.jpg">
</div>
<div class="left"><img src="img/left.png"> </div>
<div class="right"><img src="img/right.png"></div>
</div>
<!-- 存放缩略图的容器-->
<div class="bot-img">
<ul>
<li class="active"><img src="img/1.jpg"> </li>
<li><img src="img/2.jpg"> </li>
<li><img src="img/3.jpg"> </li>
<li><img src="img/4.jpg"> </li>
<li><img src="img/5.jpg"> </li>
</ul>
</div>
</div>
Toutes les ressources de ce site proviennent d'internautes ou sont réimprimées par les principaux sites de téléchargement. Veuillez vérifier vous-même l'intégrité du logiciel ! Toutes les ressources de ce site sont uniquement à titre de référence d'apprentissage. Merci de ne pas les utiliser à des fins commerciales. Sinon, vous serez responsable de toutes les conséquences ! En cas d'infraction, veuillez nous contacter pour la supprimer. Coordonnées : admin@php.cn
Article connexe
 Code jQuery pour implémenter un carrousel de synchronisation d'images
Code jQuery pour implémenter un carrousel de synchronisation d'images
08 Apr 2018
Cet article partage avec vous le code jQuery pour implémenter un carrousel d'images planifié. Il est très détaillé et pratique. Il convient aux amis débutants en jQuery qui en ont besoin.
 Partage de code en boucle infinie dans VUE
Partage de code en boucle infinie dans VUE
03 Feb 2018
Cet article vous présente principalement la boucle infinie dans Vue à travers un exemple de code. Le code est simple et facile à comprendre, très bon et a une valeur de référence. Les amis qui en ont besoin peuvent s'y référer.
16 May 2016
Cet article présente principalement l'effet carrousel d'images plein écran jQuery avec une barre de progression. L'effet carrousel d'images est particulièrement adapté à l'affichage des produits. Il dispose également d'une barre de progression pour transférer l'affichage des images en plein écran.
 CSS réalise une animation de carrousel infinie à rotation tridimensionnelle en trois dimensions (exemple de code)
CSS réalise une animation de carrousel infinie à rotation tridimensionnelle en trois dimensions (exemple de code)
07 Nov 2018
Cet article présente CSS pour réaliser une animation de carrousel infini rotatif en trois dimensions (exemple de code). Les amis dans le besoin peuvent s'y référer.
 Exemple de code pour utiliser JS pour implémenter un carrousel d'images en HTML
Exemple de code pour utiliser JS pour implémenter un carrousel d'images en HTML
28 Jun 2017
1. Le premier est le rendu. Pour obtenir l'effet carrousel de l'image suivante sur la page Web, il y a quatre images, chaque image a son propre titre, puis il y a une petite case dans le coin inférieur droit. sur la petite boîte. Il passera à l’image correspondante. 2. Le premier est le contenu en HTML. La couche la plus externe est le conteneur entier de l'image du carrousel "slideShowContainer". À l'intérieur se trouve "picUl" pour contenir les images, "dotUl" pour afficher les petites boîtes et "dotUl" pour contenir les titres. "titreDiv". <div id="slideShowCo
 Comment obtenir un curseur d'image en boucle infinie transparente à l'aide de JavaScript/jQuery ?
Comment obtenir un curseur d'image en boucle infinie transparente à l'aide de JavaScript/jQuery ?
01 Nov 2024
Concepts de conception de curseur de boucle infinie à l'aide de JavaScript/jQueryPour créer un curseur d'image en boucle infinie avec une lisibilité optimale du code,...
16 May 2016
Cet article présente principalement le défilement gauche et droit de jQuery pour prendre en charge l'agrandissement des images et l'effet carrousel des images miniatures. Il est recommandé à tous les amis dans le besoin de s'y référer.
16 May 2016
Cet article présente principalement l'effet carrousel d'images tridimensionnelles de commutation gauche et droite que JS prend en charge le contrôle du clavier. C'est un code très pratique et il est recommandé à tous les amis dans le besoin de s'y référer.
 Comment définir le délai dans jquery
Comment définir le délai dans jquery
26 Apr 2023
Dans le développement front-end, nous devons souvent utiliser jQuery pour gérer certains effets interactifs et effets d'animation, tels que les effets d'animation lorsque la souris survole, les effets d'animation lors du chargement de la page, etc. Mais il faut parfois fixer un délai pour que ces effets puissent mieux s'exprimer. Alors, comment jQuery définit-il un délai ? Cet article présentera ce problème en détail. 1. Méthode de retard dans jQuery Dans jQuery, l'effet de retard peut être facilement obtenu en utilisant la méthode delay(). La méthode delay() peut être utilisée


Outils chauds Tags

Hot Tools

jQuery2019 Effets spéciaux d'animation de feux d'artifice de confession de la Saint-Valentin
Un effet spécial d'animation de feux d'artifice de confession jQuery pour la Saint-Valentin très populaire sur Douyin, adapté aux programmeurs et aux geeks techniques pour exprimer leur amour à la fille qu'ils aiment. Peu importe que vous choisissiez de l'aimer ou non, vous devez finalement être d'accord.

modèle d'interface de connexion animée réactive layui
modèle d'interface de connexion animée réactive layui

520 effets spéciaux d'animation Web de confession de la Saint-Valentin
Animation de confession jQuery pour la Saint-Valentin, animation d'arrière-plan de 520 confessions

Cool page de connexion au système
Cool page de connexion au système

Lecteur de musique à cassette HTML5-LECTEUR DE CASSETTE
Lecteur de musique à cassette HTML5-LECTEUR DE CASSETTE