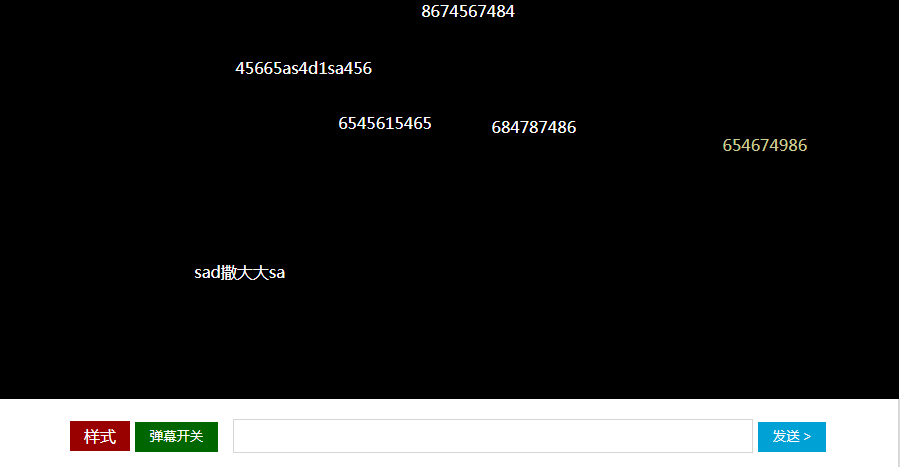
Code des effets spéciaux du barrage vidéo
<html lang="fr">
<tête>
<meta charset="UTF-8">
<title>弹幕</title>
<link rel="stylesheet" href="css/css.css">
<script src="js/jquery-1.11.0.js"></script>
</tête>
<corps>
<div id="zz">
<div id="ds"></div>
</div>
<div id="envoyé">
<div id="yc">
<a href="javascript:;" class="colorHint">样式</a>
<div class="colorDiv">
<ul class="colorDivUl">
<li>
<p class="name">字号</p>
<div class="fontSizeDiv">
<a href="javascript:;" data-size="22px">大号</a>
<a href="javascript:;" data-size="18px">中号</a>
<a href="javascript:;" data-size="14px">小号</a>
</div>
<div class="clear"></div>
</li>
<li>
<p class="name">颜色</p>
<div class="backColorDiv">
<p class="backColor"></p>
<p class="colorText">#ffffff</p>
<div class="clear"></div>
<div class="colorDivs">
<a href="javascript:;" class="a000000" data-color="000000"></a>
<a href="javascript:;" class="a000000" data-color="000000"></a>
<a href="javascript:;" class="a003300" data-color="003300"></a>
<a href="javascript:;" class="a006600" data-color="006600"></a>
<a href="javascript:;" class="a009900" data-color="009900"></a>
<a href="javascript:;" class="a00cc00" data-color="00cc00"></a>
<a href="javascript:;" class="a00ff00" data-color="00ff00"></a>
<a href="javascript:;" class="a3a0000" data-color="3a0000"></a>
<a href="javascript:;" class="a333300" data-color="333300"></a>
<a href="javascript:;" class="a336600" data-color="336600"></a>
<a href="javascript:;" class="a339900" data-color="339900"></a>
<a href="javascript:;" class="a33cc00" data-color="33cc00"></a>
<a href="javascript:;" class="a33ff00" data-color="33ff00"></a>
<a href="javascript:;" class="a660000" data-color="660000"></a>
<a href="javascript:;" class="a663300" data-color="663300"></a>
<a href="javascript:;" class="a666600" data-color="666600"></a>
<a href="javascript:;" class="a669900" data-color="669900"></a>
<a href="javascript:;" class="a66cc00" data-color="66cc00"></a>
<a href="javascript:;" class="a66ff00" data-color="66ff00"></a>
<a href="javascript:;" class="a333333" data-color="333333"></a>
<a href="javascript:;" class="a000033" data-color="000033"></a>
<a href="javascript:;" class="a003333" data-color="003333"></a>
<a href="javascript:;" class="a006633" data-color="006633"></a>
<a href="javascript:;" class="a009933" data-color="009933"></a>
<a href="javascript:;" class="a00cc33" data-color="00cc33"></a>
<a href="javascript:;" class="a00ff33" data-color="00ff33"></a>
<a href="javascript:;" class="a330033" data-color="330033"></a>
<a href="javascript:;" class="a333333" data-color="333333"></a>
<a href="javascript:;" class="a336633" data-color="336633"></a>
<a href="javascript:;" class="a339933" data-color="339933"></a>
<a href="javascript:;" class="a33cc33" data-color="33cc33"></a>
<a href="javascript:;" class="a33ff33" data-color="33ff33"></a>
<a href="javascript:;" class="a660033" data-color="660033"></a>
<a href="javascript:;" class="a663333" data-color="663333"></a>
<a href="javascript:;" class="a666633" data-color="666633"></a>
<a href="javascript:;" class="a669933" data-color="669933"></a>
<a href="javascript:;" class="a66cc33" data-color="66cc33"></a>
<a href="javascript:;" class="a66ff33" data-color="66ff33"></a>
<a href="javascript:;" class="a666666" data-color="666666"></a>
<a href="javascript:;" class="a000066" data-color="000066"></a>
<a href="javascript:;" class="a003366" data-color="003366"></a>
<a href="javascript:;" class="a006666" data-color="006666"></a>
<a href="javascript:;" class="a009966" data-color="009966"></a>
<a href="javascript:;" class="a00cc66" data-color="00cc66"></a>
<a href="javascript:;" class="a00ff66" data-color="00ff66"></a>
<a href="javascript:;" class="a330066" data-color="330066"></a>
<a href="javascript:;" class="a333366" data-color="333366"></a>
<a href="javascript:;" class="a336666" data-color="336666"></a>
<a href="javascript:;" class="a339966" data-color="339966"></a>
<a href="javascript:;" class="a33cc66" data-color="33cc66"></a>
<a href="javascript:;" class="a33ff66" data-color="33ff66"></a>
<a href="javascript:;" class="a660066" data-color="660066"></a>
<a href="javascript:;" class="a663366" data-color="663366"></a>
<a href="javascript:;" class="a666666" data-color="666666"></a>
<a href="javascript:;" class="a669966" data-color="669966"></a>
<a href="javascript:;" class="a66cc66" data-color="66cc66"></a>
<a href="javascript:;" class="a66ff66" data-color="66ff66"></a>
<a href="javascript:;" class="a999999" data-color="999999"></a>
<a href="javascript:;" class="a000099" data-color="000099"></a>
<a href="javascript:;" class="a003399" data-color="003399"></a>
<a href="javascript:;" class="a006699" data-color="006699"></a>
<a href="javascript:;" class="a009999" data-color="009999"></a>
<a href="javascript:;" class="a00cc99" data-color="00cc99"></a>
<a href="javascript:;" class="a00ff99" data-color="00ff99"></a>
<a href="javascript:;" class="a330099" data-color="330099"></a>
<a href="javascript:;" class="a333399" data-color="333399"></a>
<a href="javascript:;" class="a336699" data-color="336699"></a>
<a href="javascript:;" class="a339999" data-color="339999"></a>
<a href="javascript:;" class="a33cc99" data-color="33cc99"></a>
<a href="javascript:;" class="a33ff99" data-color="33ff99"></a>
<a href="javascript:;" class="a660099" data-color="660099"></a>
<a href="javascript:;" class="a663399" data-color="663399"></a>
<a href="javascript:;" class="a666699" data-color="666699"></a>
<a href="javascript:;" class="a669999" data-color="669999"></a>
<a href="javascript:;" class="a66cc99" data-color="66cc99"></a>
<a href="javascript:;" class="a66ff99" data-color="66ff99"></a>
<a href="javascript:;" class="acccccc" data-color="cccccc"></a>
<a href="javascript:;" class="a0000cc" data-color="0000cc"></a>
<a href="javascript:;" class="a0033cc" data-color="0033cc"></a>
<a href="javascript:;" class="a0066cc" data-color="0066cc"></a>
<a href="javascript:;" class="a0099cc" data-color="0099cc"></a>
<a href="javascript:;" class="a00cccc" data-color="00cccc"></a>
<a href="javascript:;" class="a00ffcc" data-color="00ffcc"></a>
<a href="javascript:;" class="a3300cc" data-color="3300cc"></a>
<a href="javascript:;" class="a3333cc" data-color="3333cc"></a>
<a href="javascript:;" class="a3366cc" data-color="3366cc"></a>
<a href="javascript:;" class="a3399cc" data-color="3399cc"></a>
<a href="javascript:;" class="a33cccc" data-color="33cccc"></a>
<a href="javascript:;" class="a33ffcc" data-color="33ffcc"></a>
<a href="javascript:;" class="a6600cc" data-color="6600cc"></a>
<a href="javascript:;" class="a6633cc" data-color="6633cc"></a>
<a href="javascript:;" class="a6666cc" data-color="6666cc"></a>
<a href="javascript:;" class="a6699cc" data-color="6699cc"></a>
<a href="javascript:;" class="a66cccc" data-color="66cccc"></a>
<a href="javascript:;" class="a66ffcc" data-color="66ffcc"></a>
<a href="javascript:;" class="affffff" data-color="ffffff"></a>
<a href="javascript:;" class="a0000ff" data-color="0000ff"></a>
<a href="javascript:;" class="a0033ff" data-color="0033ff"></a>
<a href="javascript:;" class="a0066ff" data-color="0066ff"></a>
<a href="javascript:;" class="a0099ff" data-color="0099ff"></a>
<a href="javascript:;" class="a00ccff" data-color="00ccff"></a>
<a href="javascript:;" class="a00ffff" data-color="00ffff"></a>
<a href="javascript:;" class="a3300ff" data-color="3300ff"></a>
<a href="javascript:;" class="a3333ff" data-color="3333ff"></a>
<a href="javascript:;" class="a3366ff" data-color="3366ff"></a>
<a href="javascript:;" class="a3399ff" data-color="3399ff"></a>
<a href="javascript:;" class="a33ccff" data-color="33ccff"></a>
<a href="javascript:;" class="a33ffff" data-color="33ffff"></a>
<a href="javascript:;" class="a6600ff" data-color="6600ff"></a>
<a href="javascript:;" class="a6633ff" data-color="6633ff"></a>
<a href="javascript:;" class="a6666ff" data-color="6666ff"></a>
<a href="javascript:;" class="a6699ff" data-color="6699ff"></a>
<a href="javascript:;" class="a66ccff" data-color="66ccff"></a>
<a href="javascript:;" class="a66ffff" data-color="66ffff"></a>
<a href="javascript:;" class="aff0000" data-color="ff0000"></a>
<a href="javascript:;" class="a990000" data-color="990000"></a>
<a href="javascript:;" class="a993300" data-color="993300"></a>
<a href="javascript:;" class="a996600" data-color="996600"></a>
<a href="javascript:;" class="a999900" data-color="999900"></a>
<a href="javascript:;" class="a99cc00" data-color="99cc00"></a>
<a href="javascript:;" class="a99ff00" data-color="99ff00"></a>
<a href="javascript:;" class="acc0000" data-color="cc0000"></a>
<a href="javascript:;" class="acc3300" data-color="cc3300"></a>
<a href="javascript:;" class="acc6600" data-color="cc6600"></a>
<a href="javascript:;" class="acc9900" data-color="cc9900"></a>
<a href="javascript:;" class="acccc00" data-color="cccc00"></a>
<a href="javascript:;" class="accff00" data-color="ccff00"></a>
<a href="javascript:;" class="aff0000" data-color="ff0000"></a>
<a href="javascript:;" class="aff3300" data-color="ff3300"></a>
<a href="javascript:;" class="aff6600" data-color="ff6600"></a>
<a href="javascript:;" class="aff9900" data-color="ff9900"></a>
<a href="javascript:;" class="affcc00" data-color="ffcc00"></a>
<a href="javascript:;" class="affff00" data-color="ffff00"></a>
<a href="javascript:;" class="a00ff00" data-color="00ff00"></a>
<a href="javascript:;" class="a990033" data-color="990033"></a>
<a href="javascript:;" class="a993333" data-color="993333"></a>
<a href="javascript:;" class="a996633" data-color="996633"></a>
<a href="javascript:;" class="a999933" data-color="999933"></a>
<a href="javascript:;" class="a99cc33" data-color="99cc33"></a>
<a href="javascript:;" class="a99ff33" data-color="99ff33"></a>
<a href="javascript:;" class="acc0033" data-color="cc0033"></a>
<a href="javascript:;" class="acc3333" data-color="cc3333"></a>
<a href="javascript:;" class="acc6633" data-color="cc6633"></a>
<a href="javascript:;" class="acc9933" data-color="cc9933"></a>
<a href="javascript:;" class="acccc33" data-color="cccc33"></a>
<a href="javascript:;" class="accff33" data-color="ccff33"></a>
<a href="javascript:;" class="aff0033" data-color="ff0033"></a>
<a href="javascript:;" class="aff3333" data-color="ff3333"></a>
<a href="javascript:;" class="aff6633" data-color="ff6633"></a>
<a href="javascript:;" class="aff9933" data-color="ff9933"></a>
<a href="javascript:;" class="affcc33" data-color="ffcc33"></a>
<a href="javascript:;" class="affff33" data-color="ffff33"></a>
<a href="javascript:;" class="a0000ff" data-color="0000ff"></a>
<a href="javascript:;" class="a990066" data-color="990066"></a>
<a href="javascript:;" class="a993366" data-color="993366"></a>
<a href="javascript:;" class="a996666" data-color="996666"></a>
<a href="javascript:;" class="a999966" data-color="999966"></a>
<a href="javascript:;" class="a99cc66" data-color="99cc66"></a>
<a href="javascript:;" class="a99ff66" data-color="99ff66"></a>
<a href="javascript:;" class="acc0066" data-color="cc0066"></a>
<a href="javascript:;" class="acc3366" data-color="cc3366"></a>
<a href="javascript:;" class="acc6666" data-color="cc6666"></a>
<a href="javascript:;" class="acc9966" data-color="cc9966"></a>
<a href="javascript:;" class="acccc66" data-color="cccc66"></a>
<a href="javascript:;" class="accff66" data-color="ccff66"></a>
<a href="javascript:;" class="aff0066" data-color="ff0066"></a>
<a href="javascript:;" class="aff3366" data-color="ff3366"></a>
<a href="javascript:;" class="aff6666" data-color="ff6666"></a>
<a href="javascript:;" class="aff9966" data-color="ff9966"></a>
<a href="javascript:;" class="affcc66" data-color="ffcc66"></a>
<a href="javascript:;" class="affff66" data-color="ffff66"></a>
<a href="javascript:;" class="affff00" data-color="ffff00"></a>
<a href="javascript:;" class="a990099" data-color="990099"></a>
<a href="javascript:;" class="a993399" data-color="993399"></a>
<a href="javascript:;" class="a996699" data-color="996699"></a>
<a href="javascript:;" class="a999999" data-color="999999"></a>
<a href="javascript:;" class="a99cc99" data-color="99cc99"></a>
<a href="javascript:;" class="a99ff99" data-color="99ff99"></a>
<a href="javascript:;" class="acc0099" data-color="cc0099"></a>
<a href="javascript:;" class="acc3399" data-color="cc3399"></a>
<a href="javascript:;" class="acc6699" data-color="cc6699"></a>
<a href="javascript:;" class="acc9999" data-color="cc9999"></a>
<a href="javascript:;" class="acccc99" data-color="cccc99"></a>
<a href="javascript:;" class="accff99" data-color="ccff99"></a>
<a href="javascript:;" class="aff0099" data-color="ff0099"></a>
<a href="javascript:;" class="aff3399" data-color="ff3399"></a>
<a href="javascript:;" class="aff6699" data-color="ff6699"></a>
<a href="javascript:;" class="aff9999" data-color="ff9999"></a>
<a href="javascript:;" class="affcc99" data-color="ffcc99"></a>
<a href="javascript:;" class="affff99" data-color="ffff99"></a>
<a href="javascript:;" class="a00ffff" data-color="00ffff"></a>
<a href="javascript:;" class="a9900cc" data-color="9900cc"></a>
<a href="javascript:;" class="a9933cc" data-color="9933cc"></a>
<a href="javascript:;" class="a9966cc" data-color="9966cc"></a>
<a href="javascript:;" class="a9999cc" data-color="9999cc"></a>
<a href="javascript:;" class="a99cccc" data-color="99cccc"></a>
<a href="javascript:;" class="a99ffcc" data-color="99ffcc"></a>
<a href="javascript:;" class="acc00cc" data-color="cc00cc"></a>
<a href="javascript:;" class="acc33cc" data-color="cc33cc"></a>
<a href="javascript:;" class="acc66cc" data-color="cc66cc"></a>
<a href="javascript:;" class="acc99cc" data-color="cc99cc"></a>
<a href="javascript:;" class="acccccc" data-color="cccccc"></a>
<a href="javascript:;" class="accffcc" data-color="ccffcc"></a>
<a href="javascript:;" class="aff00cc" data-color="ff00cc"></a>
<a href="javascript:;" class="aff33cc" data-color="ff33cc"></a>
<a href="javascript:;" class="aff66cc" data-color="ff66cc"></a>
<a href="javascript:;" class="aff99cc" data-color="ff99cc"></a>
<a href="javascript:;" class="affcccc" data-color="ffcccc"></a>
<a href="javascript:;" class="affffcc" data-color="ffffcc"></a>
<a href="javascript:;" class="aff00ff" data-color="ff00ff"></a>
<a href="javascript:;" class="a9900ff" data-color="9900ff"></a>
<a href="javascript:;" class="a9933ff" data-color="9933ff"></a>
<a href="javascript:;" class="a9966ff" data-color="9966ff"></a>
<a href="javascript:;" class="a9999ff" data-color="9999ff"></a>
<a href="javascript:;" class="a99ccff" data-color="99ccff"></a>
<a href="javascript:;" class="a99ffff" data-color="99ffff"></a>
<a href="javascript:;" class="acc00ff" data-color="cc00ff"></a>
<a href="javascript:;" class="acc33ff" data-color="cc33ff"></a>
<a href="javascript:;" class="acc66ff" data-color="cc66ff"></a>
<a href="javascript:;" class="acc99ff" data-color="cc99ff"></a>
<a href="javascript:;" class="accccff" data-color="ccccff"></a>
<a href="javascript:;" class="accffff" data-color="ccffff"></a>
<a href="javascript:;" class="aff00ff" data-color="ff00ff"></a>
<a href="javascript:;" class="aff33ff" data-color="ff33ff"></a>
<a href="javascript:;" class="aff66ff" data-color="ff66ff"></a>
<a href="javascript:;" class="aff99ff" data-color="ff99ff"></a>
<a href="javascript:;" class="affccff" data-color="ffccff"></a>
<a href="javascript:;" class="affffff" data-color="ffffff"></a>
</div>
</div>
<div class="clear"></div>
</li>
</ul>
</div>
<input id="rr" type="button" value="弹幕开关">
<id d'entrée="dm" type="text">
<input id="st" type="submit" value="发送 >">
<div id="dw">点击输入弹幕(仅限25字以内)</div>
</div>
</div>
<script type="text/javascript">
var thisColor,fontSize;
$(fonction(){
$('.fontSizeDiv a').on('click',function(){
fontSize = $(this).attr('data-size');
$('.fontSizeDiv a').removeClass('active');
$(this).addClass('active');
});
$('a.colorHint').on('click',function(){
$('.colorDiv').toggle();
});
$('.colorDivs a').on('click',function(){
thisColor = $(this).attr('data-color');
$('p.backColor').css({
'couleur-de-fond' : '#'+thisColor
});
$('p.colorText').text('#'+thisColor);
});
});
var ds = document.getElementById('ds');
var dm = document.getElementById('dm');
var rr = document.getElementById('rr');
var st = document.getElementById('st');
var dw = document.getElementById('dw');
var num = 0;
var pmh = ds.offsetHeight;
var pmw = ds.offsetWidth;
fonction mu()
{
var dd = document.createElement('div');
dd.setAttribute('class','ss');
dd.innerHTML = dm.value;
dm.value='';
ds.appendChild(dd);
dd.style.fontSize = fontSize;
dd.style.color = '#'+thisColor;
dd.style.left = '900px';
dd.style.top = Math.floor(Math.random()*(pmh-30))+'px';
var l = pmw-dd.offsetWidth;
var tim = nul;
tim = setInterval(function(){
l--;
si( l <= (0-dd.offsetWidth) ){
clearInterval(tim);
ds.removeChild(dd);
}
dd.style.left = l+'px';
},20)
}
rr.onclick=fonction()
{
num++;
si(num%2==0)
{
rr.style.background = '#006600';
ds.style.display='block';
num=0;
}
sinon
{
rr.style.background = '#dddddd';
ds.style.display='none';
}
};
st.onclick=fonction()
{
if(dm.value!=''&&dm.value.length<=25)
{
mu();
}
sinon
{
alert('输入不能超过25个字符!');
}
};
document.onkeydown=fonction (même)
{
var event=even||window.event;
si(event.keyCode==13)
{
if(dm.value!=''&&dm.value.length<=25)
{
mu();
}
}
};
dm.onclick=fonction()
{
dw.style.display='none';
setInterval(obj,10);
};
fonction obj()
{
if(dm.value!=''&&dm.value.length<=25)
{
st.style.background='#ffa178';
}
sinon
{
st.style.background='#00A2D6';
}
}
</script>
<div style="text-align:center;margin:50px 0; police:normal 14px/24px 'MicroSoft YaHei';">
</div>
</corps>
</html>
Il s'agit d'un code d'effets spéciaux de barrage vidéo. Les amis qui en ont besoin peuvent le télécharger directement. D'autres codes d'effets spéciaux peuvent être trouvés sur le site Web chinois de PHP.
Toutes les ressources de ce site proviennent d'internautes ou sont réimprimées par les principaux sites de téléchargement. Veuillez vérifier vous-même l'intégrité du logiciel ! Toutes les ressources de ce site sont uniquement à titre de référence d'apprentissage. Merci de ne pas les utiliser à des fins commerciales. Sinon, vous serez responsable de toutes les conséquences ! En cas d'infraction, veuillez nous contacter pour la supprimer. Coordonnées : admin@php.cn
Article connexe
 Comment désactiver les effets spéciaux des cadeaux vidéo Migu. Comment configurer les effets spéciaux des cadeaux vidéo Migu.
Comment désactiver les effets spéciaux des cadeaux vidéo Migu. Comment configurer les effets spéciaux des cadeaux vidéo Migu.
01 Jul 2024
Comment désactiver les effets spéciaux des cadeaux vidéo Migu ? Sur Migu Video, vous pouvez offrir des cadeaux tout en regardant des émissions en direct. Les cadeaux offerts auront des effets spéciaux. Les utilisateurs peuvent désactiver les effets des cadeaux pour éviter qu'ils n'affectent le visionnage de la vidéo. De nombreux amis ne savent toujours pas comment désactiver les effets spéciaux des cadeaux vidéo Migu. Voici un résumé de la façon de définir et de désactiver les effets spéciaux des cadeaux vidéo Migu. Comment désactiver les effets spéciaux de Migu Video Gifts 1. Ouvrez Migu Video et accédez à n'importe quelle diffusion en direct. 2. Cliquez sur l'écran et choisissez d'ouvrir le plein écran. 3. Cliquez ci-dessus pour bloquer le barrage et bloquer les effets spéciaux pour désactiver les effets cadeaux.
 Comment copier des effets spéciaux vidéo dans un extrait de film_Comment copier des effets spéciaux vidéo dans un extrait de film
Comment copier des effets spéciaux vidéo dans un extrait de film_Comment copier des effets spéciaux vidéo dans un extrait de film
15 Apr 2024
1. Importez d’abord le matériel vidéo et cliquez sur les effets spéciaux en bas. 2. Sélectionnez ensuite la barre de progression des effets spéciaux et cliquez sur Copier. 3. Enfin, ajustez la position de la barre de progression des effets spéciaux copiée.
 Comment implémenter des effets spéciaux d'image et vidéo en C++ ?
Comment implémenter des effets spéciaux d'image et vidéo en C++ ?
26 Aug 2023
Comment implémenter des effets spéciaux d’image et vidéo en C++ ? Avec le développement de la science et de la technologie modernes, les effets spéciaux d’image et de vidéo jouent un rôle important dans le divertissement, la publicité, l’éducation et d’autres domaines. En tant que langage de programmation puissant, C++ fournit de nombreux outils et bibliothèques pour traiter les images et les vidéos. Cet article explique comment implémenter des effets spéciaux d'image et de vidéo en C++ et fournit quelques exemples de code. 1. Effets spéciaux d'image pour réaliser la lecture et la sauvegarde d'images. Pour réaliser des effets spéciaux d'image, vous devez d'abord lire et enregistrer des images. Il existe de nombreuses bibliothèques de traitement d'images en C++ telles que OpenCV et
 Code des effets spéciaux de la page Web
Code des effets spéciaux de la page Web
22 Aug 2019
Les effets spéciaux de page Web sont une technologie qui utilise le code d'un programme pour implémenter des effets spéciaux ou des fonctions spéciales dans des pages Web. Les scripts de page Web (javascript, vbscript) sont utilisés pour écrire des codes afin de créer des effets spéciaux dynamiques.
 Comment ajouter des effets spéciaux aux clips vidéo_Comment ajouter des effets spéciaux aux clips vidéo
Comment ajouter des effets spéciaux aux clips vidéo_Comment ajouter des effets spéciaux aux clips vidéo
15 Apr 2024
1. Pour couper la vidéo, ouvrez d'abord le logiciel [Cut Screen] sur votre téléphone mobile, comme indiqué dans la figure ci-dessous. 2. Effets spéciaux, puis cliquez sur [Effets spéciaux] ci-dessous. Les types d'effets spéciaux à découper incluent les effets de base, fantastiques, dynamiques, etc., comme indiqué dans l'image ci-dessous. 3. Ouverture Par exemple, nous pouvons sélectionner l'effet spécial [Ouverture] sous l'onglet [Basique], comme le montre la figure ci-dessous. 4. Cochez ou sélectionnez l'effet spécial [Ouverture 2], puis cliquez sur la coche dans le coin supérieur droit, comme indiqué dans la figure ci-dessous. 5. Fantasy peut ensuite choisir l'effet spécial [Golden Powder] dans [Dream], comme indiqué dans l'image ci-dessous. 6. Affichez les résultats Les résultats d'affichage finaux sont tels qu'indiqués dans la figure ci-dessous.
 Comment utiliser Vue pour implémenter des effets spéciaux de lecteur vidéo
Comment utiliser Vue pour implémenter des effets spéciaux de lecteur vidéo
20 Sep 2023
Comment utiliser Vue pour implémenter des effets spéciaux de lecteur vidéo Résumé : Cet article explique comment utiliser le framework Vue.js pour implémenter un lecteur vidéo avec divers effets spéciaux. Nous utiliserons les directives et composants Vue pour implémenter les boutons lecture/pause, les barres de progression, les commandes de volume et les fonctionnalités plein écran. Dans le même temps, nous ajouterons également des effets d'animation pour améliorer l'expérience utilisateur. Différents effets spéciaux seront présentés en détail ci-dessous, y compris des exemples de code. Effets des boutons lecture/pause : Il est très simple d'utiliser les instructions Vue pour implémenter les effets des boutons lecture/pause. d'abord,
 Comment désactiver le barrage des œufs de Pâques dans Tencent Video_Comment annuler les effets spéciaux du barrage des œufs de Pâques
Comment désactiver le barrage des œufs de Pâques dans Tencent Video_Comment annuler les effets spéciaux du barrage des œufs de Pâques
21 Mar 2024
La fonction « Barrage Special Effects Easter Egg » de Tencent Video est une expérience de visionnage vidéo interactive qui permet aux utilisateurs d'envoyer des barrages avec des effets spéciaux tout en regardant des vidéos, apportant surprise et divertissement aux autres téléspectateurs. Alors, comment Tencent Video désactive-t-il le barrage des œufs de Pâques ? Comment désactiver le barrage des œufs de Pâques dans Tencent Video 1. Ouvrez d'abord le logiciel Tencent Video Après avoir accédé à la page d'accueil, vous pouvez voir le contenu cinématographique et télévisuel populaire ici 2. Ensuite, nous cliquons sur jouer. sur la page de lecture du film et de la télévision. [Icône d'écran horizontal] dans le coin inférieur droit ; 3. Ensuite, après avoir zoomé et joué sur l'écran horizontal, nous cliquons sur l'[icône à trois points] dans le coin supérieur droit ; en cliquant, dans la fonction pop-up, nous cliquons sur [Œuf de Pâques à effets spéciaux] pour le transformer en blanc. C'est tout ;
 Comment ajouter des effets spéciaux vidéo à l'aide de Golang et FFmpeg
Comment ajouter des effets spéciaux vidéo à l'aide de Golang et FFmpeg
27 Sep 2023
Comment ajouter des effets spéciaux vidéo à l'aide de Golang et FFmpeg Résumé : Les effets spéciaux vidéo sont un maillon très important dans la production cinématographique et télévisuelle moderne. Ils peuvent améliorer le visionnage et le talent artistique du film en ajoutant divers effets spéciaux. Cet article expliquera comment utiliser les bibliothèques Golang et FFmpeg pour ajouter des effets spéciaux vidéo et fournira des exemples de code spécifiques. Avant de commencer le travail de préparation, nous devons installer les bibliothèques Golang et FFmpeg et configurer les variables d'environnement. Golang est un open source
 Liste des effets spéciaux du skin King of Glory Mozi Golden Scorpio
Liste des effets spéciaux du skin King of Glory Mozi Golden Scorpio
19 Apr 2024
Un aperçu des effets spéciaux du skin Mozi Golden Scorpio dans Honor of Kings, avec l'actualité du skin Mozi Golden Scorpio, de nombreux joueurs veulent connaître ce skin de la série Saint Seiya, alors laissez-moi vous en parler. ci-dessous. . King of Glory Liste des effets spéciaux du skin Mozi Gold Scorpion Liste des effets spéciaux du skin Mozi Gold Scorpion Effets spéciaux d'apparence : Effets spéciaux de retour en ville : Effets spéciaux passifs : Effets spéciaux d'attaque normale : Effets spéciaux de la première compétence : Effets spéciaux de la deuxième compétence : Effets spéciaux de la troisième compétence effets : Friends, en tant que skin de liaison, Mo La qualité du skin sous-Golden Scorpio et de la série précédente de skins liés à King of Glory et Saint Seiya est très élevée, tant en termes de sensations que d'effets spéciaux. Ça ne manque pas.


Outils chauds Tags

Hot Tools

jQuery+Html5 réalise un magnifique code d'animation de confession
jQuery+Html5 implémente un magnifique code d'animation de confession, l'effet d'animation est génial, un incontournable pour que les programmeurs se confessent !

Code d'effets spéciaux js pour la confession romantique d'un couple
Code d'effets spéciaux JS pour la confession romantique des couples. De tels effets spéciaux peuvent être utilisés sur des sites Web de photographie de mariage ou placés sur des sites Web personnels. C'est également un bon effet spécial que le site Web chinois PHP recommande de télécharger !

Simple js aime l'artefact de confession
Artefact de confession d'amour simple en js natif

Effets expressifs d'animation de particules HTML5 de Bunker
Code d'effets spéciaux d'expression d'animation de particules HTML5 de Bunker, le texte des effets spéciaux d'animation peut être modifié dans le code, vous pouvez créer une page, vous pouvez personnaliser la saisie de texte, il devrait être très populaire, cet effet spécial HTML5 est très beau.

Modèle d'interface de connexion en arrière-plan réactif jQuery
Code source HTML du modèle d'interface de connexion backend réactif jQuery. La page de connexion utilise jquery pour vérifier le formulaire et déterminer si le nom d'utilisateur et le mot de passe répondent aux exigences. Habituellement, la page de connexion est une page qui doit être utilisée sur les sites Web d'entreprise ou les sites Web réactifs des centres commerciaux. pages, lorsque le navigateur effectue un zoom avant ou arrière, l'arrière-plan redimensionnera l'image en fonction du navigateur ! Le site Web chinois PHP recommande le téléchargement !