
<button ion-button>Navigate to Info</button>

 Ajoutez des composants à votre projet<h2><p>
Maintenant que nous avons rassemblé quelques informations sur les composants d'Ionic, essayons de rassembler certains de ces « éléments de base ». Allons-y et ajoutons quelques composants à notre projet Ionic. <p>
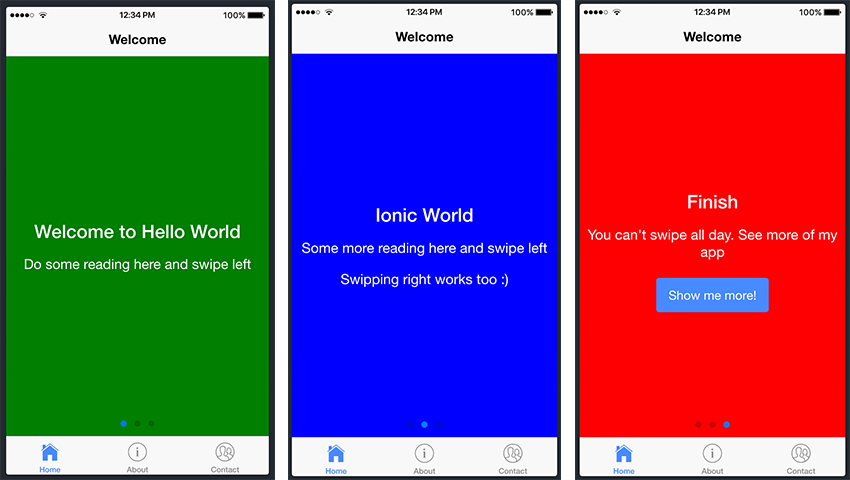
Nous utiliserons le projet que nous avons créé dans le tutoriel précédent, et comme la <p>Page d'accueil est le point d'entrée de notre application, nous ajouterons un diaporama à la Page d'accueil. html pour ajouter notre diaporama. Pour ce faire, nous allons accéder au fichier home.html dans src/pages/home et apporter les modifications suivantes au fichier :
Ajoutez des composants à votre projet<h2><p>
Maintenant que nous avons rassemblé quelques informations sur les composants d'Ionic, essayons de rassembler certains de ces « éléments de base ». Allons-y et ajoutons quelques composants à notre projet Ionic. <p>
Nous utiliserons le projet que nous avons créé dans le tutoriel précédent, et comme la <p>Page d'accueil est le point d'entrée de notre application, nous ajouterons un diaporama à la Page d'accueil. html pour ajouter notre diaporama. Pour ce faire, nous allons accéder au fichier home.html dans src/pages/home et apporter les modifications suivantes au fichier :
<ion-header>
<ion-navbar>
<ion-title>Welcome</ion-title>
</ion-navbar>
</ion-header>
<ion-content>
<!-- Start Ionic Slides Component -->
<ion-slides pager>
<ion-slide style="background-color: green">
<h2>Welcome to Hello World</h2>
<p>Do some reading here and swipe left</p>
</ion-slide>
<ion-slide style="background-color: blue">
<h2>Ionic World</h2>
<p>Some more reading here and swipe left</p>
<p>Swiping right works too :)</p>
</ion-slide>
<ion-slide style="background-color: red">
<h2>Finish</h2>
<p>You can't swipe all day. See more of my app</p>
<button ion-button (click)="navigateToMyList()">Show me more!</button>
</ion-slide>
</ion-slides>
<!-- End Ionic Slides Component -->
</ion-content>
<ion-slide>此处内容...</ion-slide>
Nous utiliserons un autre composant Ionic : le composant liste. Pour ce faire, nous générons une nouvelle page intitulée <p>Ma liste. Vous devez vous rappeler comment générer une nouvelle page à partir du tutoriel précédent en utilisant la commande suivante : . ionic 生成页面 my-list
Après avoir ajouté la page nouvellement créée à l'application, naviguons vers <p>my-list.html et modifions le fichier comme suit :
<ion-header>
<ion-navbar>
<ion-title>My List</ion-title>
</ion-navbar>
</ion-header>
<ion-content>
<!-- Start Ionic List Component -->
<ion-list>
<ion-item>1</ion-item>
<ion-item>2</ion-item>
<ion-item>3</ion-item>
</ion-list>
<!-- End Ionic List Component -->
</ion-content>
<ion-header>
<ion-navbar>
<ion-title>My List</ion-title>
</ion-navbar>
</ion-header>
<ion-content>
<!-- Start Ionic List Component -->
<ion-list>
<ion-item>1</ion-item>
<ion-item>2</ion-item>
<ion-item>3</ion-item>
<ion-item>4</ion-item>
<ion-item>5</ion-item>
<ion-item>6</ion-item>
<ion-item>7</ion-item>
<ion-item>8</ion-item>
<ion-item>9</ion-item>
<ion-item>10</ion-item>
<ion-item>11</ion-item>
<ion-item>12</ion-item>
<ion-item>13</ion-item>
<ion-item>14</ion-item>
<ion-item>15</ion-item>
<ion-item>16</ion-item>
<ion-item>17</ion-item>
<ion-item>18</ion-item>
<ion-item>19</ion-item>
<ion-item>20</ion-item>
</ion-list>
<!-- End Ionic List Component -->
</ion-content>
<ion-item>...content...</ion-item>
La documentation officielle d'Ionic montre comment remplir une liste avec des éléments en utilisant différentes méthodes : <p>
<ion-header>
<ion-navbar>
<ion-title>My List</ion-title>
</ion-navbar>
</ion-header>
<ion-content>
<!-- Start Ionic List Component -->
<ion-list>
<button ion-item *ngFor="let item of items" (click)="itemSelected(item)">
{{ item }}
</button>
</ion-list>
<!-- End Ionic List Component -->
</ion-content>
*ngFor。我们不会更深入地探讨该指令的含义及其用途,但简而言之,它会迭代数据集合,使我们能够在应用中构建数据呈现列表和表格。 items 是一个包含我们的数据的变量,并且 item
Grâce à ces connaissances, nous pouvons utiliser la directive <p> pour améliorer nos projets. Modifiez le fichier *ngFormy-list.html pour refléter ce qui suit :
<ion-header>
<ion-navbar>
<ion-title>My List</ion-title>
</ion-navbar>
</ion-header>
<ion-content>
<!-- Start Ionic List Component -->
<ion-list>
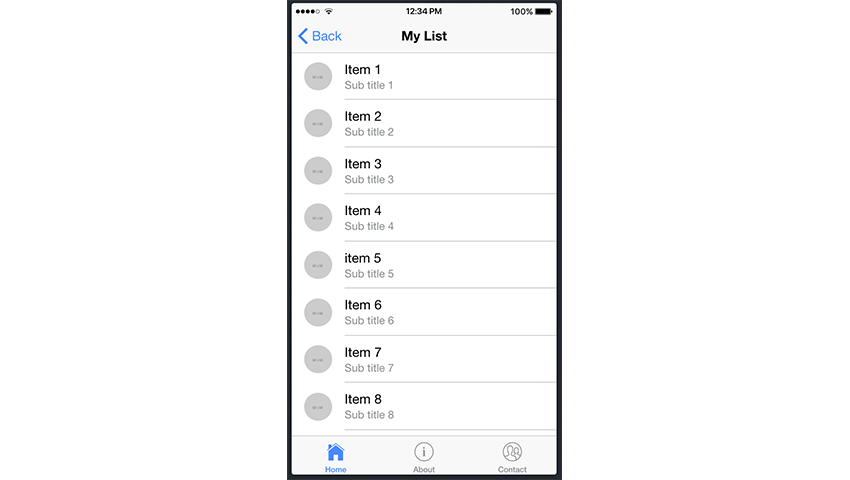
<ion-item *ngFor="let item of items">
<ion-avatar item-start>
<img src="{{item.image}}" alt="Construire avec des composants ioniques : guide du débutant" >
</ion-avatar>
<h2>{{item.title}}</h2>
<p>{{item.subTitle}}</p>
</ion-item>
</ion-list>
<!-- End Ionic List Component -->
</ion-content>
<ion-list> 包含一系列 <ion-avatar> 组件。 item-start 属性意味着头像将与右侧对齐。每个列表项还包含一个标题标签 (<h2>) 和一个段落标签 (<p>)。
<p>因此,基本上,您还可以在列表组件内添加其他组件。看看 Ionic 文档中的卡片列表示例中如何实现此目的的另一个很好的示例。同样,在该示例中实现 *ngFor 将会带来好处。
<p>现在,回到我们的代码,items 中的 item 包含 title、subTitle 和 >图像。让我们继续在 my-list.ts 文件中进行以下更改:
export class MyListPage {
items: any;
constructor(public navCtrl: NavController, public navParams: NavParams) {
this.items = [
{
title: 'Item 1',
subTitle: 'Sub title 1',
image: 'https://placehold.it/50'
},
{
title: 'Item 2',
subTitle: 'Sub title 2',
image: 'http://placehold.it/50'
},
{
title: 'Item 3',
subTitle: 'Sub title 3',
image: 'http://placehold.it/50'
},
{
title: 'Item 4',
subTitle: 'Sub title 4',
image: 'http://placehold.it/50'
},
{
title: 'item 5',
subTitle: 'Sub title 5',
image: 'http://placehold.it/50'
},
title: 'item 6',
subTitle: 'Sub title 6',
image: 'http://placehold.it/50'
},
title: 'item 7',
subTitle: 'Sub title 7',
image: 'http://placehold.it/50'
},
title: 'item 8',
subTitle: 'Sub title 8',
image: 'http://placehold.it/50'
},
title: 'item 9',
subTitle: 'Sub title 9',
image: 'http://placehold.it/50'
},
title: 'item 10',
subTitle: 'Sub title 10',
image: 'http://placehold.it/50'
}]
}
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Que signifient les caractères pleine chasse ?
Que signifient les caractères pleine chasse ?
 Heure de lancement prévue de l'iPhone 16
Heure de lancement prévue de l'iPhone 16
 Comment résoudre les caractères tronqués en PHP
Comment résoudre les caractères tronqués en PHP
 Linux voir la carte réseau
Linux voir la carte réseau
 Utilisation de la fonction accepter
Utilisation de la fonction accepter
 Que faire si le commutateur Bluetooth est manquant dans Windows 10
Que faire si le commutateur Bluetooth est manquant dans Windows 10
 lightbox.js
lightbox.js
 Python est-il front-end ou back-end ?
Python est-il front-end ou back-end ?