
L’histoire est intéressante, n’est-ce pas ? Dans les versions précédentes de HTML, nous avions une manipulation très limitée de l’historique de navigation. Nous pouvons faire des allers-retours entre les méthodes que nous pouvons utiliser, mais c'est tout ce que nous pouvons faire.
Cependant, en utilisant l’API History de HTML 5, nous pouvons avoir un meilleur contrôle sur l’historique du navigateur. Par exemple : on peut ajouter un enregistrement à la liste des enregistrements de l'historique, ou mettre à jour l'URL de la barre d'adresse lorsqu'il n'y a pas d'actualisation.
Pourquoi introduire l’API History ?
Dans cet article, nous comprendrons l'origine de l'API History en HTML 5. Avant cela, nous utilisions souvent des valeurs de hachage pour modifier le contenu de la page, en particulier ceux qui étaient particulièrement importants pour la page. Puisqu’il n’y a pas d’actualisation, il est impossible de modifier l’URL d’une application d’une seule page. De plus, lorsque vous modifiez la valeur de hachage d'une URL, cela n'a aucun effet sur l'historique du navigateur.
Ensuite, désormais avec l'API History de HTML 5, celles-ci sont facilement implémentées, mais comme les applications monopage n'ont pas besoin d'utiliser des valeurs de hachage, cela peut nécessiter des scripts de développement supplémentaires. Cela nous permet également de créer de nouvelles applications de manière conviviale pour le référencement. De plus, cela réduit la bande passante, mais comment le prouver ?
Dans cet article, j'utiliserai l'API History pour développer une application d'une seule page afin de prouver les problèmes ci-dessus.
Cela signifie également que je dois d'abord charger les ressources nécessaires sur la page d'accueil. Désormais, la page ne charge que le contenu requis. En d’autres termes, l’application ne charge pas tout le contenu au début. Elle sera chargée lorsque le contenu de la deuxième application sera demandé.
Notez que vous devez effectuer du codage côté serveur pour ne servir qu'une partie de la ressource, plutôt que le contenu complet de la page.
Prise en charge du navigateur
Au moment de la rédaction de cet article, la prise en charge de l'API History par les principaux navigateurs est très bonne. Vous pouvez cliquer ici pour voir son état de prise en charge. Ce lien vous indiquera les navigateurs pris en charge. Avant de l'utiliser, il y en a toujours. pratique pour détecter les fonctionnalités spécifiques prises en charge.
Afin de déterminer si le navigateur prend en charge cette API en changeant la méthode, vous pouvez utiliser la ligne de code suivante pour vérifier :
De plus, je vous recommande de vous référer à cet article : Détecter la prise en charge de diverses fonctionnalités HTML5 (ps : sera traduit plus tard)
. Si vous utilisez un navigateur moderne, vous pouvez utiliser le code suivant :
Si votre navigateur ne prend pas en charge l'API History, vous pouvez utiliser history.js à la place.
Utiliser l'historique
HTML 5 propose deux nouvelles méthodes :
1. history.pushState(); 2. history.replaceState();
Les deux méthodes nous permettent d'ajouter et de mettre à jour l'historique, elles fonctionnent de la même manière et peuvent ajouter le même nombre de paramètres. En plus des méthodes, il existe également l'événement popstate. Dans l'article suivant, nous présenterons comment et quand utiliser l'événement popstate.
Les paramètres de pushState() et replaceState() sont les mêmes, et la description du paramètre est la suivante :
1. state : stocke la chaîne JSON, qui peut être utilisée dans l'événement popstate.
2. titre : La plupart des navigateurs ne prennent pas en charge ou ignorent ce paramètre pour le moment. Il est préférable d'utiliser null à la place
.3. url : toute URL valide, utilisée pour mettre à jour la barre d'adresse du navigateur, que l'URL existe déjà ou non dans la liste d'adresses. De plus, il ne recharge pas la page.
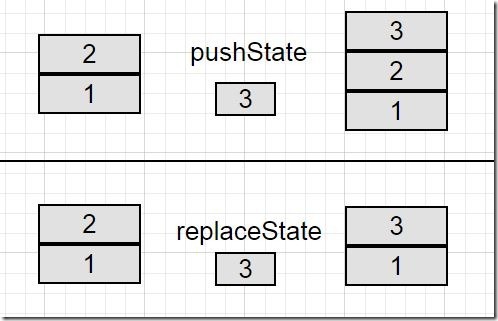
La principale différence entre les deux méthodes est la suivante : pushState() ajoute une nouvelle entrée à la pile d'historique et replaceState() remplace la valeur d'enregistrement actuelle. Si vous êtes toujours confus à ce sujet, utilisez quelques exemples pour démontrer la différence.
Supposons que nous ayons deux blocs de pile, l'un étiqueté 1 et l'autre étiqueté 2, et que vous ayez un troisième bloc de pile étiqueté 3. Lorsque pushState() est exécuté, le bloc de pile 3 sera ajouté à la pile existante, la pile aura donc 3 piles de blocs.
Dans le même scénario hypothétique, lorsque replaceState() est exécuté, le bloc 3 sera placé sur la pile du bloc 2. Par conséquent, le nombre d'enregistrements d'historique reste inchangé, c'est-à-dire que pushState() augmentera le nombre d'historiques de 1.
Les résultats de la comparaison sont les suivants : 
À ce stade, afin de contrôler l'historique du navigateur, nous avons ignoré les événements pushState() et replaceState(). Mais en supposant que le navigateur compte un grand nombre d’enregistrements erronés, l’utilisateur peut être redirigé vers ces pages, ou peut-être pas. Dans ce cas, des problèmes inattendus surviennent lorsque les utilisateurs utilisent les boutons de navigation avant et arrière du navigateur.
Bien que lorsque nous utilisons pushState() et replaceState() pour le traitement, nous nous attendons à ce que l'événement popstate soit déclenché. Mais en réalité, ce n’est pas le cas. Au lieu de cela, lorsque vous parcourez l'historique de la session, que vous cliquiez sur les boutons avant ou arrière, ou que vous utilisiez les méthodes history.go et history.back, popstate sera déclenché.
Dans les navigateurs WebKit, un événement popstate serait déclenché après l'événement onload du document, mais Firefox et IE n'ont pas ce comportement).
Exemple de démo
HTML :
JavaScript :
总结(ps:喜欢这两个字~~~^_^~~~)
HTML 5中的History API pour les applications Web et les applications SEO.用,它移除了对散列值的依赖。
 Quelles sont les méthodes de production de production d'animation html5 ?
Quelles sont les méthodes de production de production d'animation html5 ?
 La différence entre HTML et HTML5
La différence entre HTML et HTML5
 Plateforme de trading Dogecoin
Plateforme de trading Dogecoin
 java configurer les variables d'environnement jdk
java configurer les variables d'environnement jdk
 Qu'est-ce qui vaut le plus la peine d'être appris, le langage C ou Python ?
Qu'est-ce qui vaut le plus la peine d'être appris, le langage C ou Python ?
 Quelles sont les principales caractéristiques des ordinateurs ?
Quelles sont les principales caractéristiques des ordinateurs ?
 La différence entre scratch et python
La différence entre scratch et python
 Introduction à la relation entre php et front-end
Introduction à la relation entre php et front-end