
Définition et utilisation
La balise

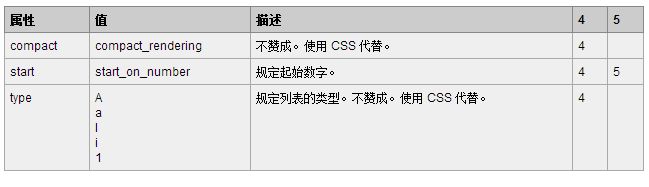
Le contrôle du numéro de série de la balise OL fourni par HTML5
La balise OL affiche les données sous la forme d'une liste ordonnée, et elle numérotera automatiquement les données. Mais parfois, les données ne sont pas numérotées à partir de 1, ou les nombres sont disposés dans l'ordre inverse, ou les nombres sont complètement désordonnés. Dans ce cas, vous devez utiliser certains paramètres fournis pour la balise OL en HTML5. Malheureusement, il n'est actuellement pas compatible avec IE.
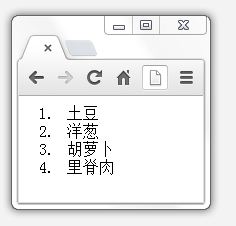
Maintenant, nous avons un document HTML comme celui-ci
Il apparaîtra comme ceci 
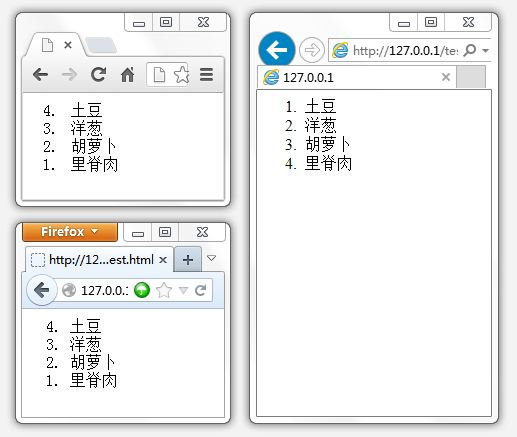
Ces numéros de série commencent à 1 et augmentent par défaut. Que se passe-t-il si vous devez organiser les numéros de série dans l'étiquette OL dans l'ordre inverse ? Il suffit d'ajouter un attribut réservé à OL.
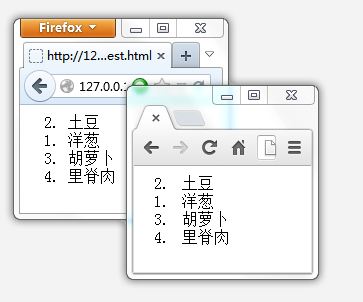
Ceci est déjà conforme à la norme HTML5. Après avoir ajouté ceci, vous pouvez obtenir le résultat comme celui-ci 
Il n'y a pas de problème dans Chrome et Firefox, mais IE n'est pas compatible avec eux (au moins j'ai testé IE10 et il n'est pas compatible). Eh bien, nous venons juste d'en apprendre davantage sur cette fonction. Quant à savoir si IE l'implémente réellement, nous n'en discuterons pas pour le moment.
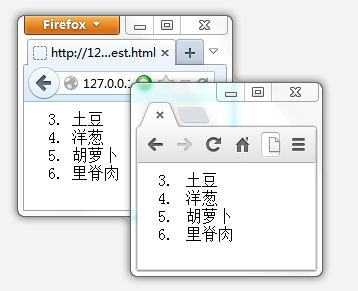
Ensuite, que faire si vous ne voulez pas que ça commence à 1 ? Par exemple, si nous voulons qu'il commence à partir de 3, nous pouvons ajouter l'attribut start à la balise OL et le définir sur 3.

Enfin, que faire de quelque chose de complètement irrégulier mais ordonné ? Par exemple, si je veux 2, 1, 3, 4, que dois-je faire de cet arrangement ? En fait, vous pouvez contrôler ce numéro de série en ajoutant l'attribut value à LI.

 Quelles sont les méthodes de production de production d'animation html5 ?
Quelles sont les méthodes de production de production d'animation html5 ?
 La différence entre HTML et HTML5
La différence entre HTML et HTML5
 Comment habiller Douyin Xiaohuoren
Comment habiller Douyin Xiaohuoren
 Heure de lancement prévue de l'iPhone 16
Heure de lancement prévue de l'iPhone 16
 Que faire si le chargement de la DLL échoue
Que faire si le chargement de la DLL échoue
 Que signifie le masque PS ?
Que signifie le masque PS ?
 Lequel est le plus simple, thinkphp ou laravel ?
Lequel est le plus simple, thinkphp ou laravel ?
 Comment implémenter h5 pour glisser vers le haut et charger la page suivante côté Web
Comment implémenter h5 pour glisser vers le haut et charger la page suivante côté Web