
HTML5 est suffisamment puissant pour implémenter de nombreuses fonctions, et dessiner une horloge n'est qu'un gadget. Le pointeur d'image peut être implémenté en utilisant drawImage de ctx. Quant aux problèmes de compatibilité, il existe déjà de nombreuses solutions en ligne. Ce truc est pour le plaisir, pas pour l'application. Apprenez l'API Canvas.
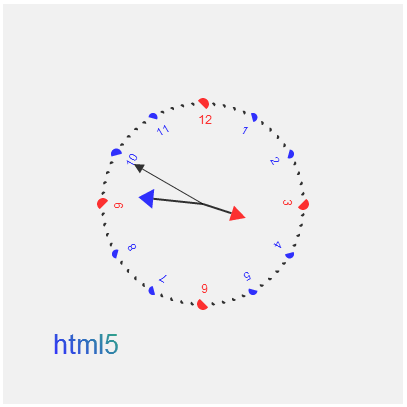
Je vais d'abord vous montrer les rendus

Code d'implémentation