Spécifiez la couleur
Le noir est la couleur par défaut pour le dessin sur toile. Si vous souhaitez le changer en une autre couleur, vous devez spécifier la couleur avant de dessiner.
Code JavaScriptCopier le contenu dans le presse-papiers
- ctx.StrokeStyle = couleur
Spécifiez la couleur de la ligne tracée :
Code JavaScriptCopier le contenu dans le presse-papiers
Spécifiez la couleur du remplissage :
Voyons un exemple pratique :
JavaScript
Code JavaScriptCopier le contenu dans le presse-papiers
- onload = fonction() {
- dessiner();
- };
-
fonction draw() {
-
var canvas = document.getElementById('c1'
);
-
if ( ! canvas || ! canvas.getContext ) { return false ;}
-
var ctx = canvas.getContext('2d'
);
- ctx.beginPath();
-
ctx.fillStyle = 'rgb(192, 80, 77)'
-
ctx.arc(70, 45, 35, 0, Math.PI*2, faux
);
- ctx.fill();
- ctx.beginPath();
-
ctx.fillStyle = 'rgb(155, 187, 89)'
-
ctx.arc(45, 95, 35, 0, Math.PI*2, faux
);
- ctx.fill();
- ctx.beginPath();
-
ctx.fillStyle = 'rgb(128, 100, 162)'
-
ctx.arc(95, 95, 35, 0, Math.PI*2, faux
);
- ctx.fill();
- }
L'effet est le suivant :

Spécifier la transparence
Tout comme dans le CSS ordinaire, on peut aussi apporter une valeur alpha lors de la spécification de la couleur (mais elle n'est pas beaucoup utilisée, et elle n'était pas supportée avant IE9). Regardez le code :
JavaScript
Code JavaScriptCopier le contenu dans le presse-papiers
- onload = fonction() {
- dessiner();
- } ;
-
fonction draw() {
-
var canvas = document.getElementById('c1');
-
if ( ! canvas || ! canvas.getContext ) { return false ; }
-
var ctx = canvas.getContext('2d');
- ctx.beginPath();
-
ctx.fillStyle = 'rgba(192, 80, 77, 0.7)';
-
ctx.arc(70, 45, 35, 0, Math.PI*2, false);
- ctx.fill();
- ctx.beginPath();
-
ctx.fillStyle = 'rgba(155, 187, 89, 0.7)';
-
ctx.arc(45, 95, 35, 0, Math.PI*2, false);
- ctx.fill();
- ctx.beginPath();
-
ctx.fillStyle = 'rgba(128, 100, 162, 0.7)';
-
ctx.arc(95, 95, 35, 0, Math.PI*2, false);
- ctx.fill();
- }
结果就是下面这样:

和上面的代码基本没变化 , 就是把 rgb (r, g, b) 变成了 rgba (r, g, b, a) 而已 , a 的值也是 0 ~ 1,0 表示完全透明 , 1 "不透明度")。
全局透明globalAlpha
这个也是很简单的一个属性,默认值为1.0,代表完全不透明,取0.0(完全透明)~1.0。这个属性与阴影设置是一样的,如果不想针对全局设置不透明度,就得在下次绘制前重置globalAlpha。
总结一下:基于状态的属性有哪些?
——globalAlpha
——globalCompositeOpeartion
——StrokeStyle
——textAlign,textBaseline
——lineCap,lineJoin,lineWidth,miterLimit
——fillStyle
——police
——shadowBlur,shadowColor,shadowOffsetX,shadowOffsetY
我们通过一个代码,来体验一下globalAlpha的神奇之处~
Code JavaScript复制内容到剪贴板
-
- "zh">
-
- "UTF-8">
- 全局透明
-
-
-
"canvas-warp">
-
- 你的浏览器居然不支持Canvas?!赶快换一个吧!!
-
-
- <script> </span></li>
<li class="alt">
<span> window.onload = </span><span class="keyword">fonction</span><span>(){ </span>
</li>
<li>
<span> </span><span class="keyword">var</span><span> canvas = document.getElementById(</span><span class="string">"canvas"</span><span>); </span>
</li>
<li class="alt"><span> canvas.width = 800 ; </span></li>
<li><span> canvas.height = 600 ; </span></li>
<li class="alt">
<span> </span><span class="keyword">var</span><span> context = canvas.getContext(</span><span class="string">"2d"</span><span>); </span>
</li>
<li>
<span> context.fillStyle = </span><span class="string">"#FFF"</span><span>; </span>
</li>
<li class="alt"><span> context.fillRect(0,0,800,600); </span></li>
<li><span> </span></li>
<li class="alt"><span> context.globalAlpha = 0,5 ; </span></li>
<li><span> </span></li>
<li class="alt">
<span> </span><span class="keyword">pour</span><span>(</span><span class="keyword">var</span><span> i=0; i<=50; i ){ </span></li>
<li><span> </span><span class="keyword">var</span><span> R = Math.floor(Math.random() * 255); </span></li>
<li class="alt"><span> </span><span class="keyword">var</span><span> G = Math.floor(Math.random() * 255); </span></li>
<li><span> </span><span class="keyword">var</span><span> B = Math.floor(Math.random() * 255); </span></li>
<li class="alt"><span> </span></li>
<li><span> context.fillStyle = </span><span class="string">"rgb("</span><span> R </span><span class="string">","</span><span> G </span><span class="string">" ,"</span><span> B </span><span class="string">")"</span><span>; </span></li>
<li class="alt"><span> </span></li>
<li><span> context.beginPath(); </span></li>
<li class="alt"><span> context.arc(Math.random() * canvas.width, Math.random() * canvas.height, Math.random() * 100, 0, Math.PI * 2); </span></li>
<li><span> context.fill(); </span></li>
<li class="alt"><span> } </span></li>
<li><span> } ; </span></li>
<li class="alt"><span></script>
-
-
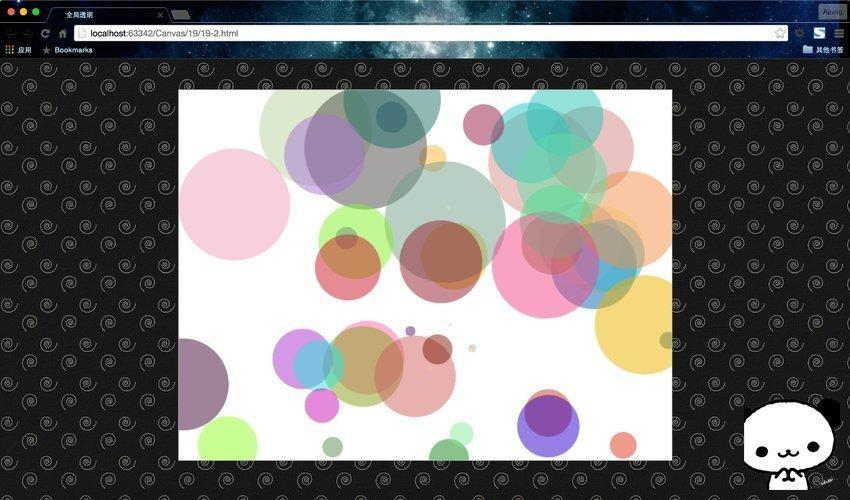
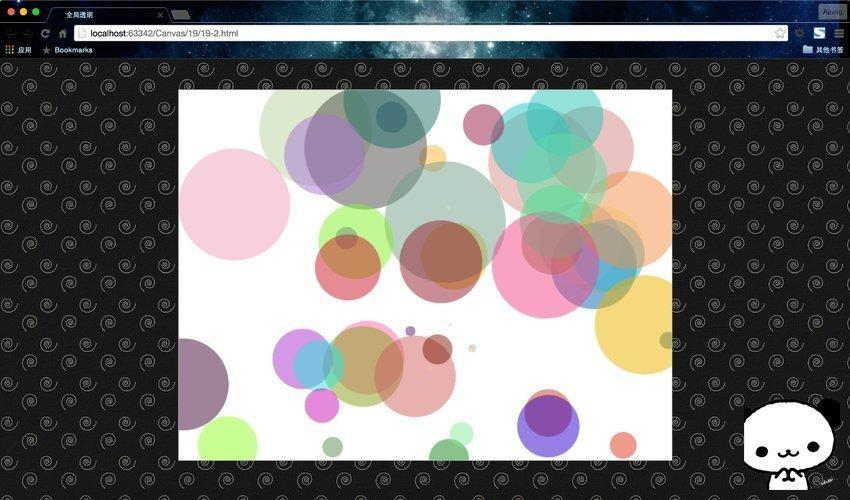
运行结果:

是不是非常的酷?终于有点艺术家的范儿了吧。




 Quelles sont les méthodes de production de production d'animation html5 ?
Quelles sont les méthodes de production de production d'animation html5 ?
 La différence entre HTML et HTML5
La différence entre HTML et HTML5
 Comment définir la transparence de la couleur de la police HTML
Comment définir la transparence de la couleur de la police HTML
 La différence entre le système Hongmeng et le système Android
La différence entre le système Hongmeng et le système Android
 Solution au succès de Java et à l'échec de Javac
Solution au succès de Java et à l'échec de Javac
 méthode js pour intercepter la chaîne
méthode js pour intercepter la chaîne
 Quels sont les outils de développement visuel chinois PHP ?
Quels sont les outils de développement visuel chinois PHP ?
 Comment exécuter du code HTML dans vscode
Comment exécuter du code HTML dans vscode