
J'ai rencontré une nouvelle exigence aujourd'hui. Le responsable a demandé que la fonction de commentaire limite le nombre de caractères, tout comme Weibo, qui limite la saisie maximale de 150 caractères. Ici, les utilisateurs doivent être rappelés en temps réel combien. plus de caractères qu'ils peuvent saisir.
Au départ, l'idée était d'écouter l'événement keyup puis de compter le nombre de mots saisis par l'utilisateur, mais certaines touches (comme la touche delete) ne déclencheront pas l'événement.
Plus tard, j'ai vérifié que HTML5 avait ajouté un nouvel événement input. Cet événement est similaire à l'événement change, mais l'événement change est déclenché lorsque l'élément perd le focus, et l'événement input est déclenché lorsque l'élément change. la valeur de l'élément change. Déclencheur
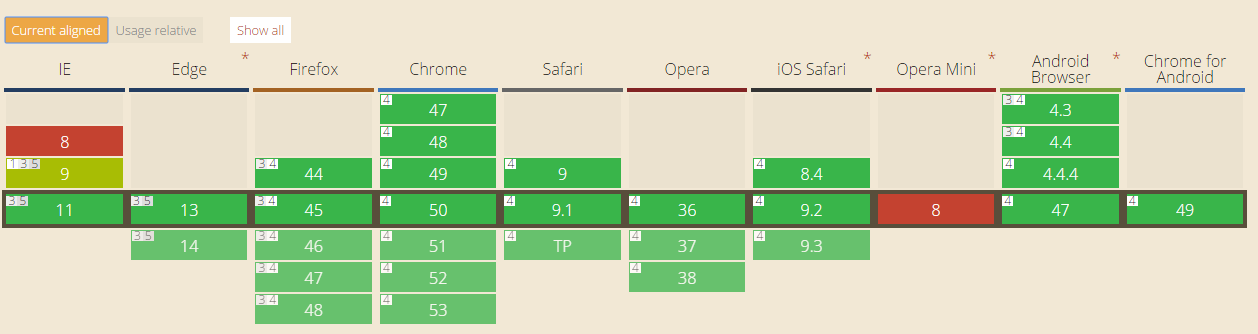
Actuellement, à l'exception d'IE89, les autres navigateurs le supportent bien, et vous pouvez l'utiliser sur le terminal mobile en toute confiance

L'article ci-dessus sur la façon d'utiliser les événements d'entrée pour surveiller les entrées du terminal mobile est tout le contenu partagé par l'éditeur. J'espère qu'il pourra vous donner une référence et j'espère que vous soutiendrez Script Home.
Adresse originale : http://www.cnblogs.com/wodertian/p/5391113.html
 Quelles sont les méthodes de création d'un site Web mobile ?
Quelles sont les méthodes de création d'un site Web mobile ?
 Que faire s'il n'y a pas de curseur lorsque vous cliquez sur la zone de saisie
Que faire s'il n'y a pas de curseur lorsque vous cliquez sur la zone de saisie
 Applications logicielles de spéculation monétaire formelles et faciles à utiliser recommandées en 2024
Applications logicielles de spéculation monétaire formelles et faciles à utiliser recommandées en 2024
 Comment utiliser le code source d'une page Web PHP
Comment utiliser le code source d'une page Web PHP
 Qu'est-ce qu'un fichier de dump ?
Qu'est-ce qu'un fichier de dump ?
 Qu'est-ce qu'un fichier TmP
Qu'est-ce qu'un fichier TmP
 Comment transformer deux pages en un seul document Word
Comment transformer deux pages en un seul document Word
 quelle est l'adresse mac
quelle est l'adresse mac