
Cet article vous apporte des connaissances pertinentes sur le front-end et le back-end. Il parle principalement des connaissances back-end que vous devez connaître en tant que personne front-end. J'espère que cela sera utile à tout le monde. .

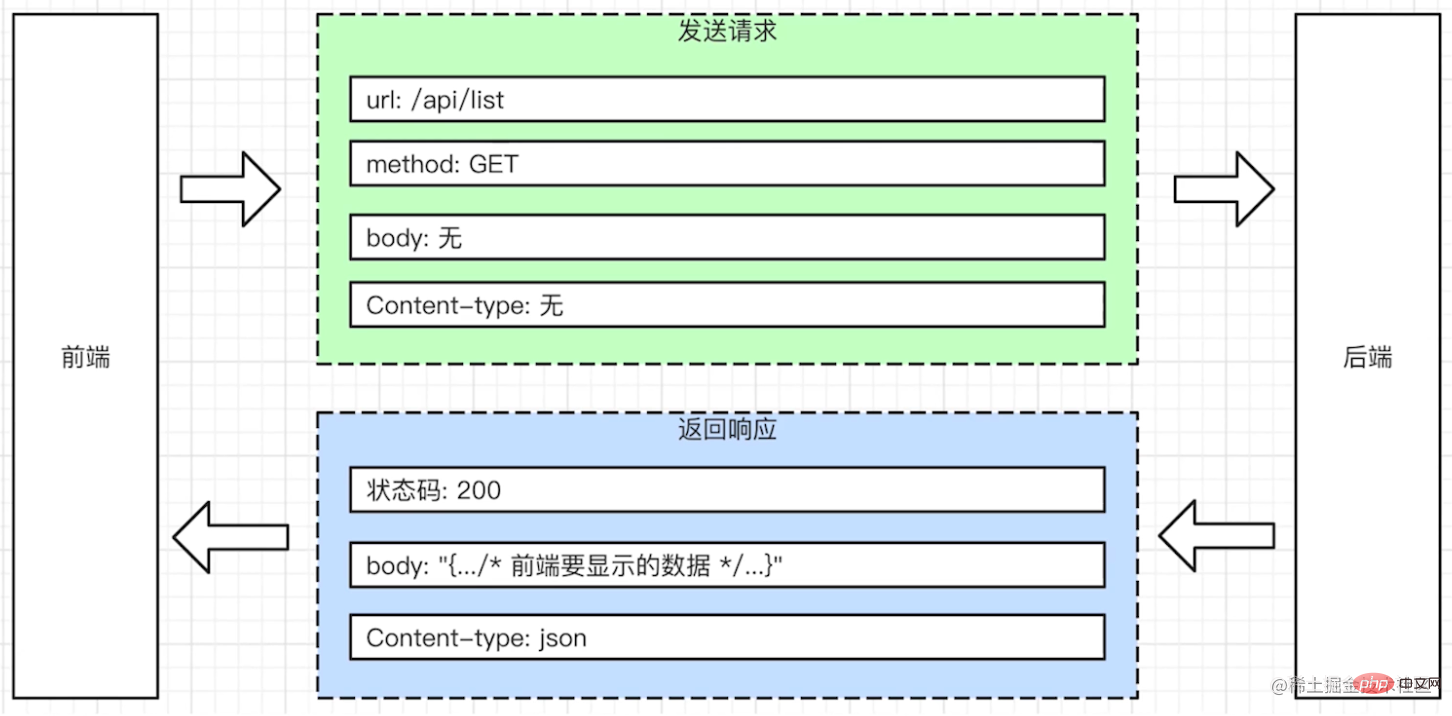
Hyper Text Transfer Protocol



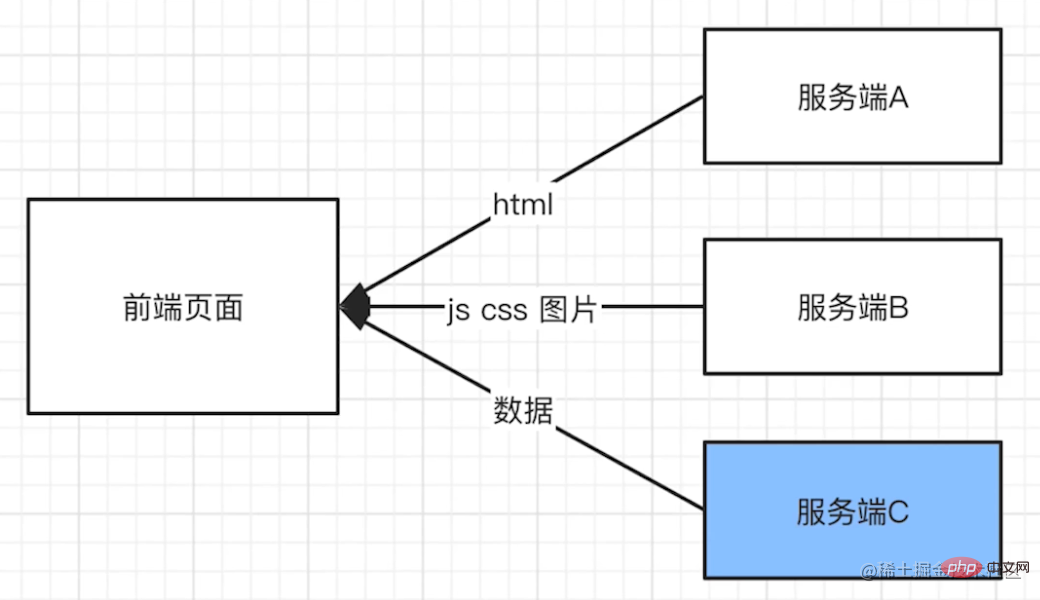
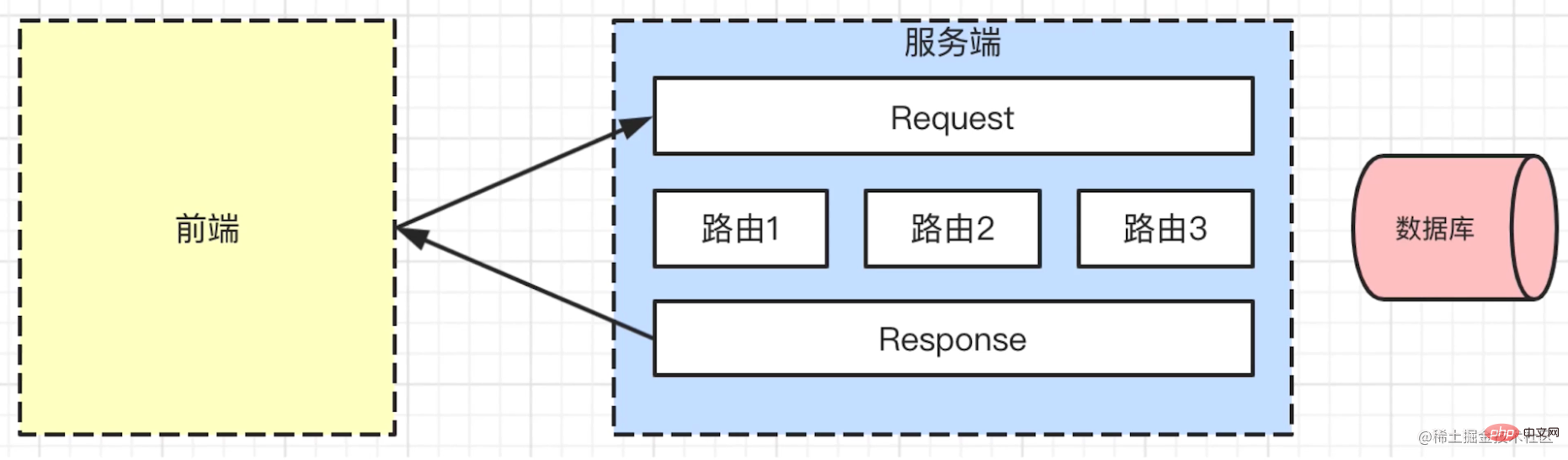
Le serveur peut également être divisé en services statiques (Traitement des images html css js, etc.) et services de données (fournissant des interfaces de données)

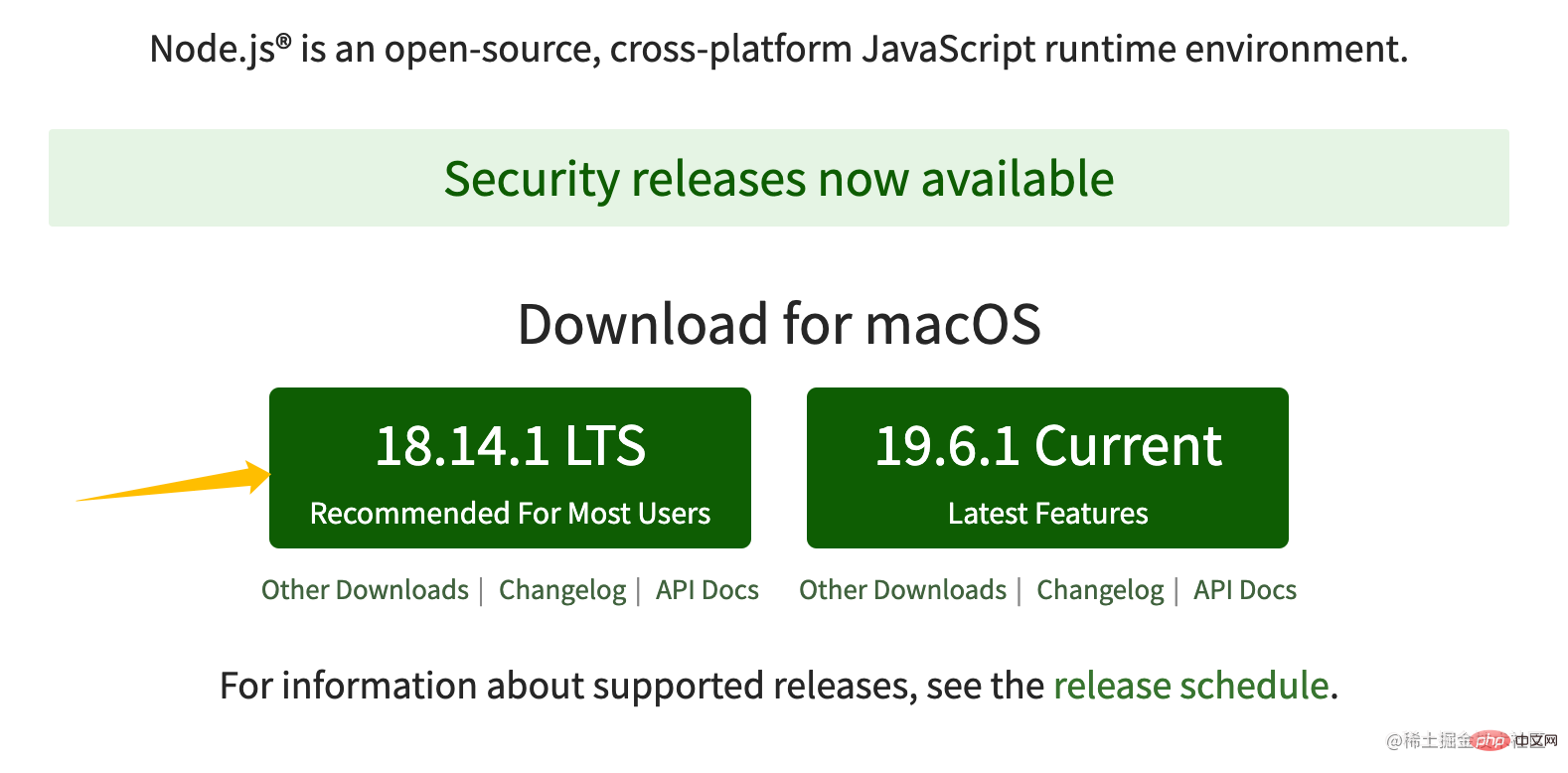
Entrez le nœud site officiel pour installer :

Une fois l'installation terminée, utilisez la commande suivante pour vérifier si l'installation est terminée :
node -vnode -v
npm -v继续安装 nrm 管理包源:
npm i nrm -gnrm lsnrm use taobao使用 nvm 管理 nodejs 多版本
brew install nvm
nvm-windows,有下载地址使用 nvm
nvm list 查看当前所有的 node 版本nvm install v16.10.0 安装指定的版本nvm use —delete-prefix 16.10.0 切换到指定的版本使用 ECMAScript 语法规范,外加 Web API(DOM 操作,BOM 操作,Ajax), 缺一不可
两者结合,即可完成浏览器端的任何操作
ECMAScript 定义了语法(变量定义、循环、判断、函数、原型和原型链、作用域和闭包、异步等),写 javascript 和 nodejs 都必须遭守
// index.js
function add(a, b) {
return a + b;
}
function minus(a, b) {
return a - b;
}
// 导出单个
module.exports = add;
// 在别的文件引入
// const add = require("index.js");
// 导出多个
module.exports = {
add,
minus
};
// 在别的文件引入
// const { add, minus } = require("index.js");
// 直接引入npm包
// const _ = require("lodash");--inspect=9229 参数后启动程序,输入网址:chrome://inspect
npm -v

npm i nrm -g
nrm lsnrm use taobao code><li>
<p></p>Utilisez nvm pour gérer plusieurs versions de nodejs</li>
<li><p>Mac OS, utilisez <code>brew install nvmwindows, recherchez dans github nvm-windows, il y a une adresse de téléchargementnvm list pour afficher toutes les versions actuelles des nœudsnvm install v16.10.0 Installez la version spécifiéenvm utilisez —delete-prefix 16.10.0 Passer à la version spécifiéeUtilise la spécification de syntaxe ECMAScript, ainsi que l'API nodejs, les deux sont indispensables
Combinez les deux, vous pouvez effectuer n'importe quelle opération sur le côté serveur
--inspect=9229 Démarrez le programme après les paramètres, entrez l'URL : chrome://inspect et sélectionnez le débogueur de programme correspondant🎜🎜🎜🎜La différence entre le développement back-end et le développement front-end🎜🎜🎜🎜🎜 Stabilité du service🎜 🎜🎜🎜Le serveur peut être soumis à diverses attaques malveillantes et mauvais fonctionnements🎜🎜🎜🎜Un seul client peut raccrocher de manière inattendue, mais le serveur ne peut pas🎜🎜🎜🎜Prendre en compte le processeur et la mémoire (optimisation, extension)🎜🎜🎜Client exclusif Pour un navigateur, la mémoire et le CPU ne sont pas un problème🎜🎜Le serveur doit transporter de nombreuses requêtes, le CPU et la mémoire sont des ressources rares🎜🎜🎜Logging🎜🎜🎜Le front-end participera également à l'écriture des logs, mais ce n'est que l'initiateur du journal et s'en fiche Dans le suivi, le 🎜🎜côté serveur doit enregistrer les journaux, stocker les journaux et analyser les journaux. Le front-end ne se soucie pas de la 🎜🎜🎜sécurité🎜🎜🎜Côté serveur. doit être prêt à recevoir diverses attaques malveillantes à tout moment, alors que le front-end en a beaucoup moins 🎜🎜tels que : opérations non autorisées, attaques de bases de données, etc. augmenter rapidement🎜🎜🎜Comment gérer un trafic important en faisant évoluer les machines et en répartissant les services ? 🎜🎜🎜🎜Apprentissage recommandé : "🎜développement web front-end🎜"🎜🎜🎜Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Python est-il front-end ou back-end ?
Python est-il front-end ou back-end ?
 Comment implémenter la messagerie instantanée sur le front-end
Comment implémenter la messagerie instantanée sur le front-end
 La différence entre front-end et back-end
La différence entre front-end et back-end
 Introduction au contenu principal du travail du backend
Introduction au contenu principal du travail du backend
 Introduction à la relation entre php et front-end
Introduction à la relation entre php et front-end
 utilisation de hdtunepro
utilisation de hdtunepro
 La différence entre git et svn
La différence entre git et svn
 Icône Ali
Icône Ali