
Cet article vous apporte des connaissances pertinentes sur WordPress. Il explique principalement comment WordPress crée des blocs de colonnes CMS. Les amis intéressés peuvent jeter un œil ci-dessous. Tout le monde est invité à collecter et à apprendre !
WordPress pour créer des blocs de colonnes CMS
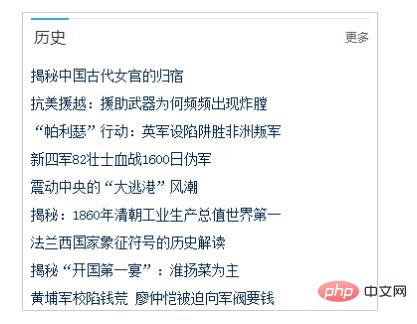
Certains internautes ont demandé : si chaque colonne est une liste distincte sur la page d'accueil (similaire à un cms ordinaire), comment l'écrire ? Un effet similaire au suivant :

En fait, cette fonction est relativement simple à implémenter. Il vous suffit d'utiliser la classe WP_Query intégrée de WodPress pour appeler les articles de la catégorie spécifiée. pour expliquer comment créer un bloc de colonnes CMS.
1. Créer une page HTML
Cet article n'expliquera pas comment créer une page HTML. Veuillez apprendre à créer un bloc de colonnes avec du HTML et du CSS spécifiques. On suppose ici que votre bloc de colonnes est un code HTML similaire au suivant :
<div class="box">
<!-- 分类名称及链接 -->
<h3>
<strong><a href="http://历史分类链接/">历史</a></strong>
<em><a href="http://历史分类链接/">更多</a></em>
</h3>
<!-- 文章列表 -->
<ul class="iconBoxT14">
<li><a href="http://文章1链接">文章1标题</a></li>
<li><a href="http://文章2链接">文章2标题</a></li>
<li><a href="http://文章3链接">文章3标题</a></li>
<li><a href="http://文章4链接">文章4标题</a></li>
</ul>
</div>2. Obtenez des liens de catégorie
Nous pouvons utiliser des URL statiques ou obtenir dynamiquement des liens de catégorie. La méthode statique consiste à remplacer directement le http://lien de catégorie historique/ ci-dessus par le lien de votre catégorie. Il existe de nombreuses façons d'obtenir dynamiquement des liens de catégorie. Ils peuvent être obtenus par identifiant de catégorie, nom de catégorie ou nom de catégorie. Voici une introduction pour obtenir des liens de catégorie via les noms de catégorie. Code :
<?php $catid = get_cat_ID('历史'); // 历史是分类名称 echo get_category_link($catid); // 输出分类链接 ?>
Remplacez http://lien de catégorie historique/ en html par le code php ci-dessus. Le code ressemble à ceci :
<strong><a href="<?php echo get_category_link(get_cat_ID('历史')); ?>">历史</a></strong> <em><a href="<?php echo get_category_link(get_cat_ID('历史')); ?>">更多</a></em>
3. articles de catégorie
Nous devons obtenir dynamiquement un nombre spécifié d'articles dans cette catégorie, puis les afficher dynamiquement dans la liste ul de HTML. Nous devons utiliser ici la classe WP_Query qui a de nombreux paramètres. ceux ici. Pour les autres paramètres, veuillez vous référer à la documentation ou effectuer une recherche en ligne.
Nous modifierons le code HTML comme suit et ajouterons le code d'appel WP_Query :
<ul class="iconBoxT14">
<?php
// 传递调用参数
$the_query = new WP_Query(
array(
'category_name' => '历史', // 分类名称
'posts_per_page' => 10 // 最多显示的文章数
) );
if ( $the_query->have_posts() ) {
while ( $the_query->have_posts() ) {
$the_query->the_post();
// get_permalink()是获取文章链接
// get_the_title()是获取文章标题
echo '<li><a href="' . get_permalink() .'">' . get_the_title() .'</a></li>';
}
}
else {
echo '<li><a href="#">该分类没有文章</a></li>';
}
// WP_Query结束都要重置一下
// 以免影响其他代码
wp_reset_postdata();
?>
</ul>4. Limiter le nombre de mots dans le titre de l'article
Le titre de l'article peut être très long et dépasser la portée du bloc de colonnes. On peut limiter le nombre de mots dans le titre de l'article. S'il dépasse le nombre, utilisez.... Remplacez get_the_title() au point 3 par le code suivant :
mb_strimwidth(get_the_title(), 0, 28, '...')
Un caractère chinois fait 2 caractères, et le 28 ci-dessus représente un maximum de 14 Un caractère chinois, s'il dépasse, utilisez... à la place. La longueur est facultative.
Code complet
Ce qui suit est le code complet après les modifications ci-dessus, et ainsi de suite pour plusieurs blocs de classification :
历史 更多
'历史', // 分类名称 'posts_per_page' => 10 // 最多显示的文章数 ) ); if ( $the_query->have_posts() ) { while ( $the_query->have_posts() ) { $the_query->the_post(); // get_permalink()是获取文章链接 // get_the_title()是获取文章标题 echo '
- ' . mb_strimwidth(get_the_title(), 0, 28, '...') .'
'; } } else { echo '- 该分类没有文章
'; } // WP_Query结束都要重置一下 // 以免影响其他代码 wp_reset_postdata(); ?>
Apprentissage recommandé : "Tutoriel WordPress"
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 référencement wordpress
référencement wordpress
 Comment installer WordPress après l'avoir téléchargé
Comment installer WordPress après l'avoir téléchargé
 Plateforme de trading de devises numériques
Plateforme de trading de devises numériques
 Que signifie la fréquence d'images ?
Que signifie la fréquence d'images ?
 Explication détaillée de la commande nohup
Explication détaillée de la commande nohup
 Comment résoudre le problème de l'impossibilité de créer un nouveau dossier dans Win7
Comment résoudre le problème de l'impossibilité de créer un nouveau dossier dans Win7
 Comment lier des données dans une liste déroulante
Comment lier des données dans une liste déroulante
 Le dossier appdata peut-il être supprimé ?
Le dossier appdata peut-il être supprimé ?