
Comment utiliser javascript pour implémenter la vérification frontale : 1. Créez une page HTML pour l'enregistrement de l'utilisateur ; 2. Définissez deux zones de texte via le formulaire ; 3. Via le code js "function checkPass(){if(document.getElementById) ("p ").value!=document.getElementById("cp").value){...}" Vérifiez simplement le contenu de la zone de texte.

L'environnement d'exploitation de ce tutoriel : système Windows 10, javascript version 1.8.5, ordinateur Dell G3.
Comment utiliser javascript pour implémenter la vérification frontale ?
Utilisez Javascript pour la vérification frontale :
Concevez une page d'enregistrement d'utilisateur simple, comprenant deux zones de texte "Veuillez saisir le mot de passe" et "Veuillez saisir à nouveau le mot de passe"
Utilisez Javascript pour vérifier "Veuillez saisir le mot de passe" et " Veuillez saisir à nouveau le mot de passe " pour vérifier le contenu des deux zones de texte. Si le contenu des deux zones de texte est différent, la boîte de dialogue " Les mots de passe saisis deux fois sont incohérents ! " s'affichera.
(1) Concevez une page d'enregistrement d'utilisateur simple, qui comprend deux zones de texte : « Veuillez saisir votre mot de passe » et « Veuillez saisir à nouveau votre mot de passe »
(2) Utilisez Javascript pour ajouter du texte à « Veuillez saisir votre mot de passe » ; et "Veuillez saisir à nouveau votre mot de passe" "Vérifiez le contenu des deux zones de texte. Si le contenu des deux zones de texte est différent, la boîte de dialogue "Les mots de passe saisis deux fois sont incohérents !" s'affichera.
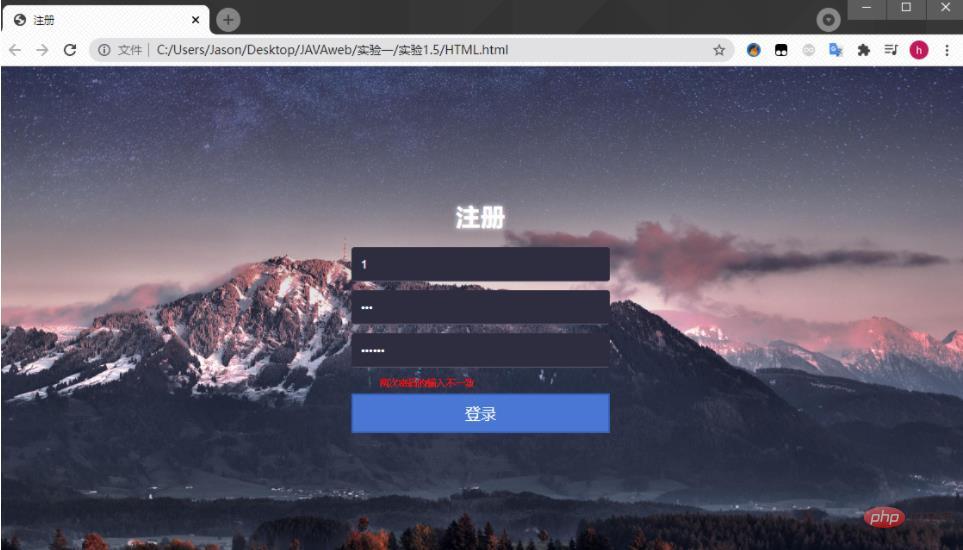
Jetons d'abord un coup d'œil à l'effet :

<!DOCTYPE html>
<html>
<script type="text/javascript">
function checkPass(){
if(document.getElementById("p").value!=document.getElementById("cp").value){
document.getElementById("war").style.display = "block";
}
}
</script>
<head>
<meta charset="UTF-8">
<title>注册</title>
<link rel="stylesheet" type="text/css" href="Login.css"/>
</head>
<body>
<div id="login">
<h1>注册</h1>
<form method="post">
<input type="text" required="required" placeholder="用户名" name="u"></input>
<input type="password" required="required" placeholder="请输入密码" name="p" id="p"></input>
<input type="password" required="required" placeholder="请再次输入密码" name="cp" id="cp" onblur="checkPass()"></input>
<span id="war" style="display:none"> 两次密码的输入不一致 </span>
<button type="submit">登录</button>
</form>
</div>
</body>
</html>html{
overflow: hidden;
font-style: sans-serif;
}
body{
font-family: 'Open Sans',sans-serif;
margin: 0;
background-image: url(1.jpg);
background-position: 0 -90px;
background-size: cover;
}
#login{
position: absolute;
top: 45%;
left:50%;
margin: -150px 0 0 -150px;
width: 300px;
height: 300px;
}
#login h1{
color: #fff;
text-shadow:0 0 6px;
letter-spacing: 1px;
text-align: center;
}
h1{
font-size: 2em;
margin: 0.67em 0;
}
input{
width: 278px;
height: 18px;
margin-bottom: 10px;
outline: none;
padding: 10px;
font-size: 13px;
color: #fff;
text-shadow:0px 0px 0.5px;
border-top: 1px solid #312E3D;
border-left: 1px solid #312E3D;
border-right: 1px solid #312E3D;
border-bottom: 1px solid #56536A;
border-radius: 4px;
background-color: #2D2D3F;
}
#war{
position:absolute;
color:red;
margin: 0em 4em;
writing-mode: horizontal-tb;
font-size: 8px;
}
.but{
width: 300px;
min-height: 20px;
margin-top: 20px;
display: block;
background-color: #4a77d4;
border: 2px solid #3762bc;
color: #fff;
padding: 9px 18px;
font-size: 18px;
line-height: normal;
}Apprentissage recommandé : "Tutoriel vidéo JavaScript"
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!