
Solution au désalignement de WordPress : 1. Ouvrez le navigateur Chrome ; 2. Saisissez "chrome://flags/#disable-slimming-paint" dans la barre d'adresse, puis activez l'option "désactiver la peinture minceur" et désactivez-la "Activer". peinture minceur" ; 3. Redémarrez le navigateur Chrome et reconnectez-vous au backend WordPress.

L'environnement d'exploitation de ce tutoriel : système Windows 10, WordPress version 5.4.2, ordinateur Dell G3.
Que dois-je faire si WordPress est mal aligné ?
Résoudre le problème de désalignement du menu backend WordPress sous le navigateur Chrome 45
Au cours des deux dernières semaines, lorsque j'utilisais le navigateur Chrome 45 pour me connecter au backend WordPress pour écrire, j'ai souvent constaté que le menu de navigation du backend de gestion WordPress était mal aligné. Au début, je pensais qu'il s'agissait d'un problème informatique, mais après une recherche en ligne, j'ai découvert qu'il s'agissait d'un bug du navigateur Chrome 45. Maintenant, laissez-moi vous expliquer comment résoudre ce problème.
Jetons d'abord un coup d'œil à la capture d'écran égarée de WordPress sous le navigateur Chrome 45 :

La version du navigateur Chrome utilisée dans la capture d'écran est 45.0.2454,85 m. De nombreux utilisateurs de WordPress ont signalé ce problème à l’équipe de développement de WordPress, mais ils ont rapidement découvert que le problème venait du navigateur Chrome et non du système de création de sites Web WordPress.
La cause première de ce problème est que l'option Minceur Peinture est activée par défaut dans le navigateur Chrome 45. La désactivation de l’option Minceur Peinture peut résoudre ce problème.
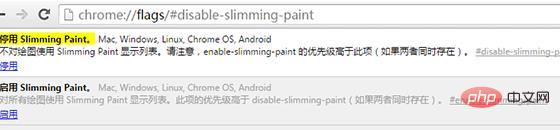
Ouvrez le navigateur Chrome, saisissez chrome://flags/#disable-slimming-paint dans la barre d'adresse, activez l'option [Désactiver la peinture minceur] et désactivez l'option [Activer la peinture minceur]. Notez que les deux options doivent être définies, car la dernière a une priorité plus élevée que la première.
Ce qui suit est une capture d'écran après la configuration :

Après avoir terminé la configuration, redémarrez le navigateur Chrome, connectez-vous au backend WordPress et tout reviendra à la normale.
L'équipe de développement de Chrome est actuellement consciente de ce problème et prévoit de résoudre ce problème dans le navigateur Chrome 47. Avant cela, les utilisateurs de WordPress devaient modifier manuellement les paramètres ci-dessus pour résoudre ce problème.
Apprentissage recommandé : "Tutoriel WordPress"
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 référencement wordpress
référencement wordpress
 Comment installer WordPress après l'avoir téléchargé
Comment installer WordPress après l'avoir téléchargé
 La différence entre indexof et include
La différence entre indexof et include
 Comment dédoublonner une base de données dans MySQL
Comment dédoublonner une base de données dans MySQL
 Quel est le code espace en HTML
Quel est le code espace en HTML
 Le rôle de l'attribut padding en CSS
Le rôle de l'attribut padding en CSS
 Comment déposer de l'argent sur Binance
Comment déposer de l'argent sur Binance
 Pourquoi l'imprimante n'imprime-t-elle pas ?
Pourquoi l'imprimante n'imprime-t-elle pas ?
 Comment convertir nef au format jpg
Comment convertir nef au format jpg