
CSS peut faire pivoter le texte. La méthode pour réaliser la rotation du texte est la suivante : 1. Créez un nouveau fichier HTML ; 2. Utilisez la balise span pour créer une ligne de texte. 3. Ajoutez un attribut de classe à la balise span pour la définition du style ; 4. Dans la balise CSS, définissez le style de la balise span via la classe et définissez-la comme élément de niveau bloc. 5. Utilisez l'attribut transform et utilisez rotate pour définir la rotation de la travée à un angle spécifié.

L'environnement d'exploitation de ce tutoriel : système Windows 10, version CSS3, ordinateur DELL G3
Le CSS peut-il faire pivoter le texte ?
Rotation des éléments span en CSS3 :
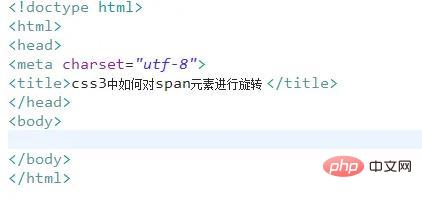
Créez un nouveau fichier html, nommé test.html, pour expliquer comment faire pivoter les éléments span en CSS3.

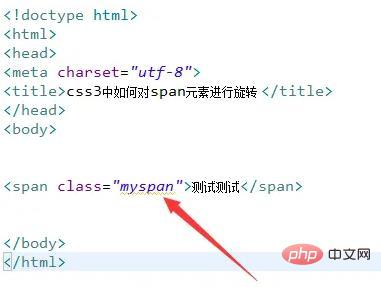
Dans le fichier test.html, utilisez la balise span pour créer une ligne de texte.

Dans le fichier test.html, ajoutez un attribut de classe à la balise span pour la définition du style.

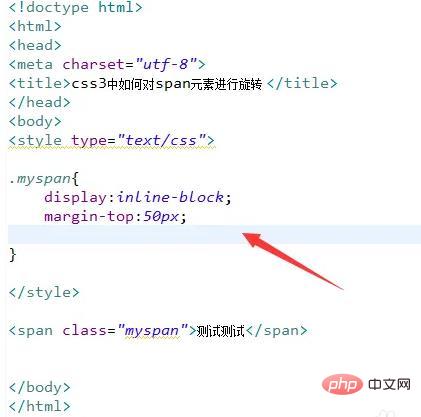
Dans la balise CSS, définissez le style de la balise span via la classe et définissez-la comme élément de niveau bloc (inline-block), à 50 px du haut.

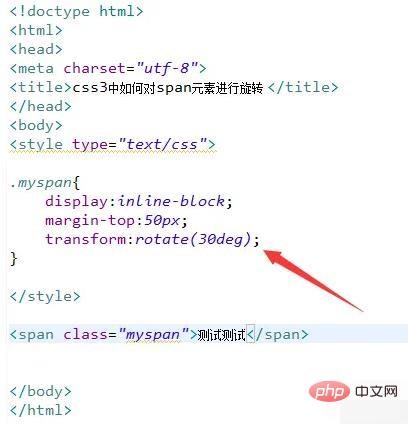
Dans la balise CSS, utilisez l'attribut transform et faites pivoter pour définir la durée de rotation de 30 degrés.

Ouvrez le fichier test.html dans le navigateur pour voir l'effet.

Apprentissage recommandé : "Tutoriel vidéo CSS"
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!