
Solutions pour les modifications CSS qui ne prennent pas effet : 1. Videz le cache du navigateur ou redémarrez le navigateur ; 2. Vérifiez si les noms d'attribut et les valeurs d'attribut sont conformes aux spécifications et modifiez-les ; est associé, ou la position et le nom du style associé. Vérifiez s'il est correct et modifiez-le ; 4. Vérifiez si le sélecteur est correct et modifiez-le 5. Vérifiez s'il y a un problème avec la priorité CSS et modifiez-le.

L'environnement d'exploitation de ce tutoriel : système Windows 10, version CSS3, ordinateur DELL G3
Que dois-je faire si la modification CSS ne prend pas effet ?
Les styles CSS ne fonctionnent pas ? Le résumé le plus complet des solutions de l'histoire
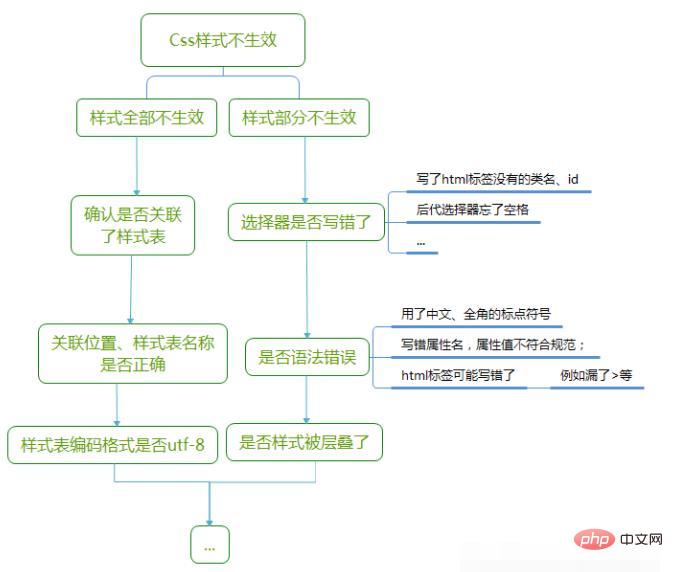
Lorsque nous écrivons des pages, nous constatons parfois que les styles CSS que nous écrivons ne peuvent pas prendre effet. Il existe de nombreuses raisons à ce phénomène. Voici quelques raisons courantes. J'espère qu'elles pourront vous aider. Les commentaires sont les bienvenus.

Le mauvais nom d'attribut l'empêche de correspondre au HTML, ou la valeur de l'attribut ne répond pas aux spécifications
Les balises HTML ne sont pas complètement écrites, il manque " "etc;
,; {} Vérifiez si ces symboles utilisent accidentellement des symboles chinois ou pleine largeur ,;{}看看这些符号是不是不小心使用了中文或者全角符号;
<span></span>设CSS样式不起作用:例如:要定义span居中,必须先让span成块级元素显示,也就是说,要先定义span的display:block;属性,然后再给span添加边距属性margin:0px auto;
css样式中间没有加分号;
为什么css样式里有时候使用分号隔开有时候是用空格呢?
对同一个属性进行设置时是用空格隔开,比如border:1px solid red; 对不同的属性进行设置时是用分号隔开,比如width:300px;height:300px;
<link rel="stylesheet" type="text/css" href="mycss.css">
<link rel="stylesheet" type="text/css" href="css/bootstrap.css"/> <link rel="stylesheet" type="text/css" href="mycss.css"/>
div.box{} 这类选择器会不会写成了 div .box{};<meta charset="UTF-8"><span></span>Définir CSS Le style ne fonctionne pas : Par exemple : pour définir le span à centrer, vous devez d'abord afficher le span comme un élément de niveau bloc C'est-à-dire que vous devez d'abord définir le display:block;code> de l'étendue, puis ajoutez des arêtes à l'étendue. Il n'y a pas de point-virgule dans l'attribut distance <code>margin:0px auto;
<link rel="stylesheet" type="text/css" href="mycss.css">🎜 🎜Vérifiez si la balise d'introduction du style CSS personnalisée est placée après la référence du style de cadre d'amorçage pour vous assurer qu'elle ne sera pas écrasée par le style de cadre lors du chargement de la page. 🎜🎜rrreee🎜problème de sélecteur🎜🎜🎜🎜sélection de descendants, etc., impliquant plusieurs balises, noms de classe, identifiants, etc., l'ordre et le nom des sélecteurs d'enfants sont erronés, tout peut entraîner des erreurs ; 🎜🎜Les balises dans le HTML oublient d'écrire le nom et l'identifiant de la classe, et le sélecteur utilise ces noms de classe, identifiants, etc. manqués, donc le style ne prendra naturellement pas effet. 🎜🎜J'ai oublié d'écrire des espaces dans le sélecteur descendant ; 🎜🎜Vérifiez s'il y a des espaces supplémentaires, par exemple : div.box{} Ce type de sélecteur sera-t-il écrit sous la forme div .box { };🎜🎜🎜Problème de format d'encodage🎜🎜🎜🎜Enregistrez les fichiers de page Web CSS et HTML au format UTF-8 ; c'est-à-dire ajoutez dans l'en-tête. tag <meta charset="UTF-8">🎜Parce que généralement les pages Web utilisent le format d'encodage UTF-8 et que les fichiers CSS externes sont par défaut au format d'encodage ANSI. Toutefois, des problèmes peuvent survenir lorsque le fichier CSS contient des commentaires chinois. 🎜🎜🎜🎜Problème de style en cascade🎜🎜🎜🎜Vérifiez s'il y a un problème avec votre priorité CSS. La priorité la plus élevée écrasera la priorité inférieure et le style ne sera pas visible 🎜🎜Si vous définissez le style vous-même, il sera hérité. du parent. Le style entrant ne prendra pas effet ; 🎜🎜Tri par priorité de style CSS : !important > Sélecteur d'ID en ligne > Balise > Wildcard > Lors de la mise à niveau, les éléments suivants mettent en cascade les styles précédents ); 🎜🎜🎜🎜Ordre de dépannage : 🎜🎜🎜🎜
Apprentissage recommandé : "Tutoriel vidéo CSS"
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!