
Comment faire pivoter un cercle avec une animation CSS3 : 1. Créez un nouvel exemple de fichier HTML et définissez le div comme "
" 2. Définissez différents effets via les attributs d'animation. Bordure, rotation, le code est "animation : cercle 2s linéaire infini ; @keyframes cercle {0% {transform : rotation (0deg);}".

L'environnement d'exploitation de ce tutoriel : système Windows 10, version CSS3, ordinateur DELL G3
Comment faire pivoter un cercle avec une animation css3 ?
Effet de rotation d'anneau CSS3
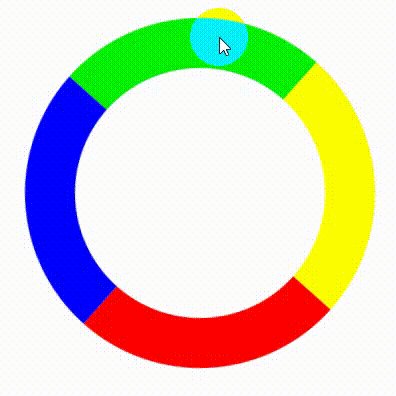
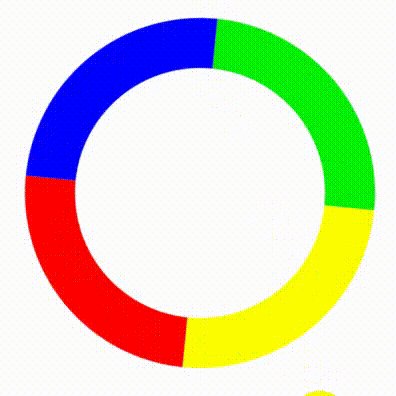
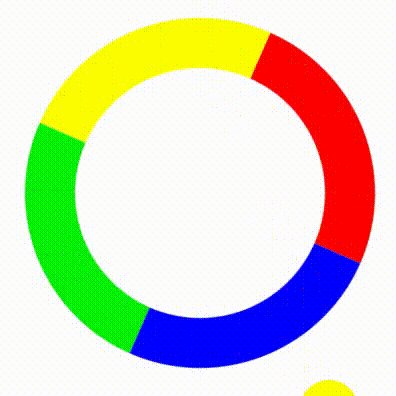
1. Effet de rotation d'anneau CSS3 1
Principe : Définir des bordures avec différents effets et faire pivoter
<div class="demo"></div><style>
.demo {
width: 250px;
height: 250px;
border: 50px solid red;
border-left-color: blue;
border-right-color: yellow;
border-top-color: #04f105;
margin: 100px;
border-radius: 50%;
animation: circle 2s infinite linear;
}
@keyframes circle {
0% {
transform: rotate(0deg);
}
100% {
transform: rotate(-360deg);
}
}</style>
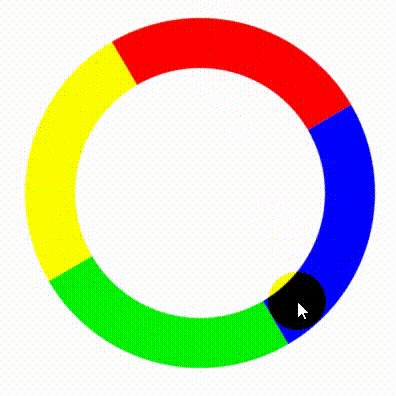
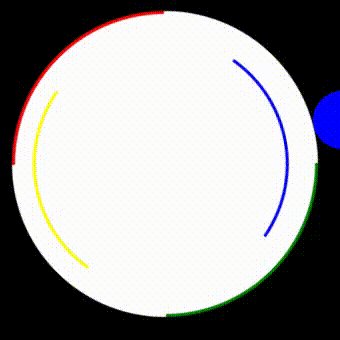
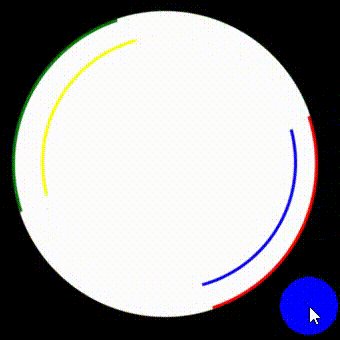
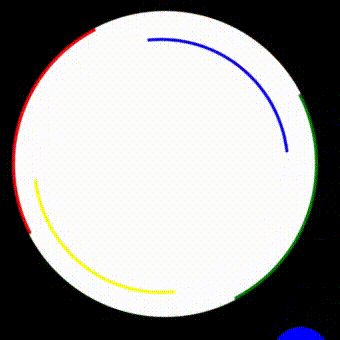
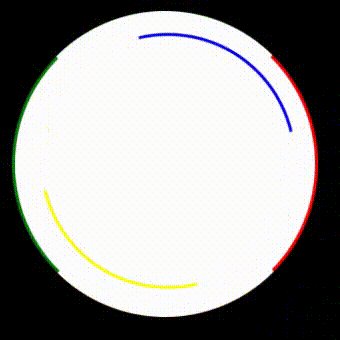
2. Css 3 sonnerie effet 2
Principe : Utiliser des bordures multicouches pour abaisser le groove et effectuer une rotation
<div class="demoout">
<div class="demo"></div></div><style>
body {
background: black;
}
.demo {
width: 250px;
height: 250px;
border: 3px solid white;
border-left-color: blue;
border-right-color: yellow;
margin: 25px;
border-radius: 50%;
animation: circle 4s infinite ease;
background: white;
}
.demoout {
width: 300px;
height: 300px;
border: 3px solid white;
border-top-color: green;
border-bottom-color: red;
margin: 100px;
border-radius: 50%;
animation: circle 4s infinite linear;
background: white;
}
@-webkit-keyframes circle {
0% {
transform: rotate(0deg);
}
100% {
transform: rotate(-360deg);
}
}</style>L'effet est le suivant :

Apprentissage recommandé : "Tutoriel vidéo CSS"
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 tutoriel CSS3
tutoriel CSS3
 Quelles sont les propriétés du dégradé CSS3 ?
Quelles sont les propriétés du dégradé CSS3 ?
 Nettoyer le registre
Nettoyer le registre
 débogage node.js
débogage node.js
 Quels sont les avantages et les inconvénients de la décentralisation
Quels sont les avantages et les inconvénients de la décentralisation
 La différence entre sqlserver et mysql
La différence entre sqlserver et mysql
 Quelles sont les méthodes de création d'un site Web mobile ?
Quelles sont les méthodes de création d'un site Web mobile ?
 Qu'est-ce que l'optimisation de la topologie
Qu'est-ce que l'optimisation de la topologie