
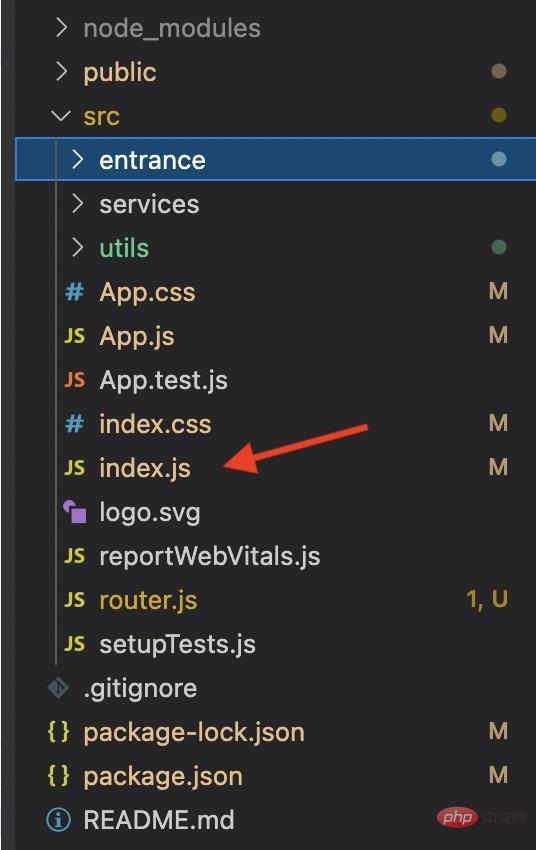
Solution au problème qui fait que React n'affiche pas le style ant introduit : 1. Recherchez le fichier d'entrée du projet "index.js" 2. Introduisez "import 'antd/dist/antd.min.css' en tête du Fichier « index.js » ; 3. Actualisez la page.

L'environnement d'exploitation de ce tutoriel : système Windows 10, React version 18.0.0, ordinateur Dell G3.
Que dois-je faire si le style de fourmi introduit dans React ne s'affiche pas ?
Après avoir introduit Ant Design pour réagir, le style ne peut pas être affiché
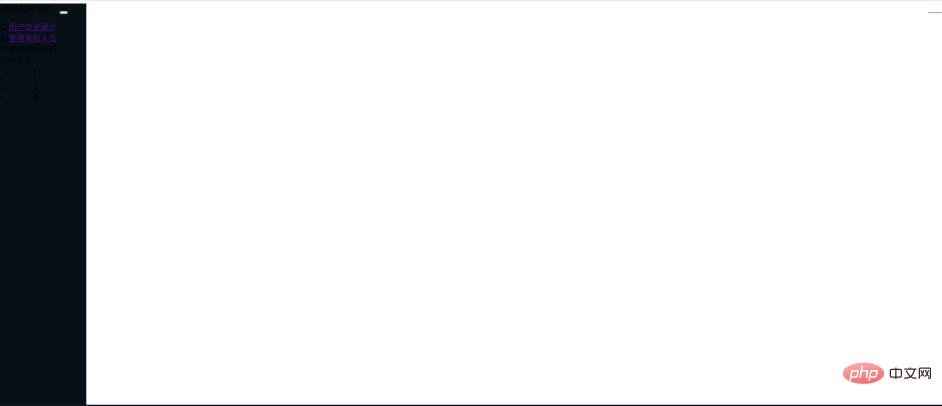
Confirmez que le projet a été construit selon le didacticiel du document officiel et que tout ce qui doit être téléchargé a été téléchargé. Lorsque j'ai résolu. autres problèmes, le style a soudainement cessé de s'afficher et l'interface était en désordre. Voir l'image ci-dessous

Cette fois, j'ai aussi changé beaucoup de choses, mais elles n'étaient pas faciles à utiliser. La solution finale :
Présentez. importer dans l'entrée du projet index.js 'antd/dist/antd.css' ; l'actualiser semble suffire. . .

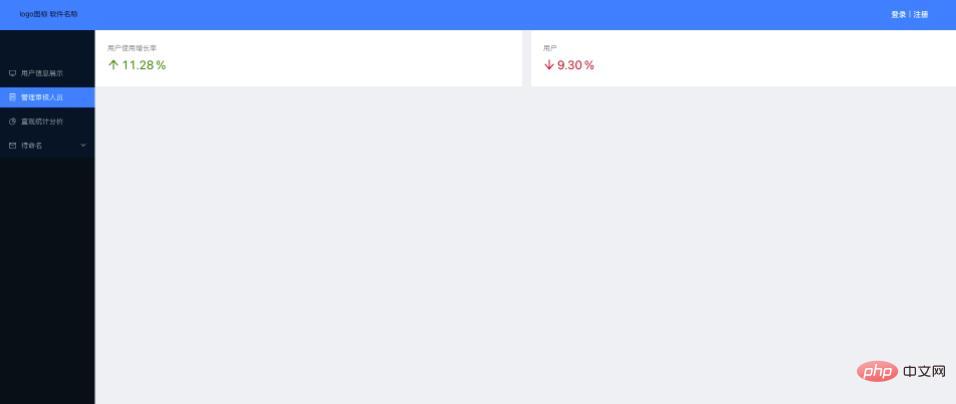
Une autre journée pour me pousser à manger des noix. . . Regardez l'effet
Veuillez ignorer ma correspondance de couleurs et mon style, je l'ajusterai plus tard, croyez-moi

Apprentissage recommandé : "Tutoriel vidéo React"
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 La différence entre la charge rapide PD et la charge rapide générale
La différence entre la charge rapide PD et la charge rapide générale
 Comment partager une imprimante dans Win10
Comment partager une imprimante dans Win10
 Paramètres d'accès au WAN
Paramètres d'accès au WAN
 Java exporter Excel
Java exporter Excel
 Numéro de téléphone mobile virtuel pour recevoir le code de vérification
Numéro de téléphone mobile virtuel pour recevoir le code de vérification
 La différence entre les serveurs d'applications légers et les serveurs cloud
La différence entre les serveurs d'applications légers et les serveurs cloud
 Collection complète de balises HTML
Collection complète de balises HTML
 Le rôle de l'index
Le rôle de l'index