
Solution pour monter le composant React plusieurs fois : 1. Recherchez et ouvrez le fichier "index.tsx" ou "index.js" ; 2. Recherchez "root.render(
< ;/React.StrictMode>);" code; 3. Entourez et supprimez le composant d'ordre supérieur "React.StrictMode".

L'environnement d'exploitation de ce tutoriel : système Windows 10, React version 18.2.0, ordinateur Dell G3.
Que dois-je faire si le composant React est monté plusieurs fois ?
Solution pour le composant React 18DidMount exécuté deux fois
Problème
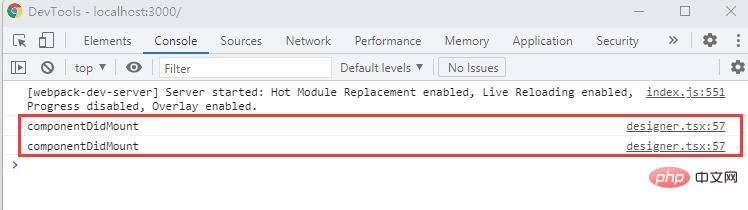
J'ai créé un nouveau projet React avec create-react-app au cours des deux derniers jours. Lorsque le projet est en cours d'exécution, quelque chose d'inattendu semble se produire. La méthode composantDidMount du composant est déclenchée deux fois.

Un projet antérieur, également créé à l'aide de create-react-app, n'avait pas ce problème. J'étais vraiment confus à l'époque. . .
Dépannage
La première chose qui me vient à l'esprit est que l'application locale create-react-app a été mise à jour il y a quelques jours. Le problème est-il causé par la mise à niveau de create-react-app ? ne devrait pas avoir d'importance. Plus tard, j'ai soigneusement comparé les fichiers package.json des deux projets et j'ai découvert que le projet précédent utilisait la version 17.x de React tandis que le projet problématique utilisait la version 18.2.0 de React ;
Plus tard, je suis allé sur le Github officiel de React, et bien sûr, j'ai trouvé quelques fonctionnalités sur la version 18, lien : https://github.com/facebook/react/blob/main/CHANGELOG.md#breaking-changes :
Stricter Strict Mode: In the future, React will provide a feature that lets components preserve state between unmounts. To prepare for it, React 18 introduces a new development-only check to Strict Mode. React will automatically unmount and remount every component, whenever a component mounts for the first time, restoring the previous state on the second mount. If this breaks your app, consider removing Strict Mode until you can fix the components to be resilient to remounting with existing state.
L'idée générale est la suivante :
Dans le futur, React fournira une nouvelle fonctionnalité qui permettra aux composants de conserver leur état après avoir été déchargés. React 18 introduira un nouveau mode de développement en mode strict. React déchargera et rechargera automatiquement chaque composant. Si cela interfère avec votre application, la suppression du mode strict peut résoudre les problèmes de rechargement des composants. (Ma mauvaise traduction anglaise, lisez simplement ceci...)
Solution
Après avoir connu la raison, la solution est également très simple. Changez le React.StrictMode dans le fichier index.tsx ou index.js en supérieur. Juste. retirez les composants environnants.
Avant modification :
root.render(
<React.StrictMode>
<App />
</React.StrictMode>
);Après modification :
root.render(
// 去除React.StrictMode
// <React.StrictMode>
<App />
// </React.StrictMode>
);A ce stade, le problème est parfaitement résolu.
Apprentissage recommandé : "Tutoriel vidéo React"
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 méthode de recherche de fichier pycharm
méthode de recherche de fichier pycharm
 Qu'est-ce que la carte de contrôle d'accès NFC
Qu'est-ce que la carte de contrôle d'accès NFC
 Comment résoudre Autorisation refusée
Comment résoudre Autorisation refusée
 Quelles sont les plateformes de vidéos courtes ?
Quelles sont les plateformes de vidéos courtes ?
 Qu'est-ce qu'une connexion directe indépendante ?
Qu'est-ce qu'une connexion directe indépendante ?
 Quelles sont les différences entre weblogic et Tomcat
Quelles sont les différences entre weblogic et Tomcat
 Le rôle de la balise de base
Le rôle de la balise de base
 Comment échanger des pièces VV
Comment échanger des pièces VV