
Solution pour réagir à l'erreur d'écran rouge natif : 1. Créez le dossier Assets dans "android/app/src/main/" ; 2. Exécutez la commande "react-native bundle --platform android --dev false --entry - file index.android.js..."; 3. Exécutez "react-native run-android" dans le projet.

L'environnement d'exploitation de ce tutoriel : système Windows 10, React Native version 0.67, ordinateur Dell G3.
Que dois-je faire si React Native signale une erreur d'écran rouge ?
Erreur d'écran rouge au démarrage de React-Native : Impossible de charger le script. Assurez-vous que vous utilisez un serveur Metro ou que....
1. Contenu du message d'erreur

Je suis ceci. une erreur se produit lors de l'exécution du projet React-Native dans Android Studio
1. Message d'erreur : Impossible de charger le script. Assurez-vous que vous exécutez un serveur Metro (exécutez 'react-native start') ou que votre bundle 'indexe .android.bundle' est correctement emballé pour la version.
2 Traduction chinoise : Impossible de charger le script. Veuillez vous assurer que vous exécutez le serveur Metro (exécutez « react-native start ») ou que votre bundle « index.android.bundle » est correctement emballé pour la publication.
2. Raison
index.android.bundle Ce fichier existe-t-il
J'ai recherché ce fichier globalement dans l'éditeur et je ne l'ai pas trouvé
3. Solution
1. Le projet est dans android/app/ src/main/Create Folder Assets
2. Exécutez la commande dans le projet
react-native bundle --platform android --dev false --entry-file index.android.js --bundle-output android/app/src/main/assets/index.android.bundle --assets-dest android/app/src/main/res
*Remarque : Vérifiez si votre projet contient le fichier index.android.js. Si c'est le cas, appuyez sur Entrée. pour exécuter la commande, sinon une erreur sera signalée et le fichier index.android.js est introuvable Changez index.android.js en index.js
Après avoir exécuté cette commande, un index.android sera généré dans le dossier d'actifs nouvellement créé

3 Exécutez React-Native Run-Android dans le projet et démarrez avec succès
4.
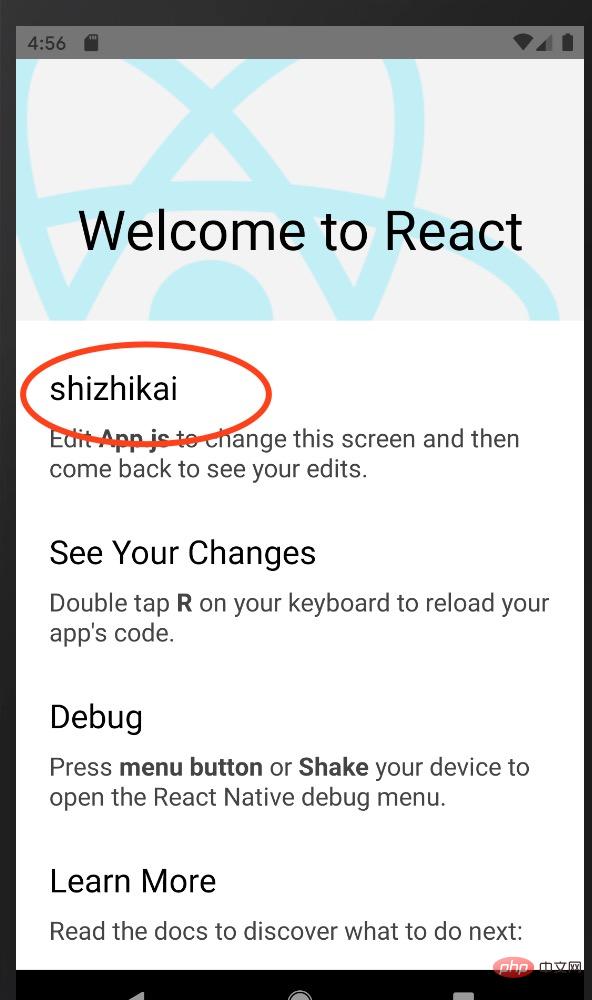
Modifiez le contenu dans App.js et actualisez Vérifiez le simulateur pour voir s'il a été modifié ; l'interface du menu de rechargement du simulateur Android affiche la touche de raccourci ctrl+M Apprentissage recommandé : " Tutoriel vidéo React"
Tutoriel vidéo React"
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Introduction aux outils de développement logiciel
Introduction aux outils de développement logiciel
 Utilisation composée
Utilisation composée
 barre de lancement gratuite
barre de lancement gratuite
 Java effectue une conversion de type forcée
Java effectue une conversion de type forcée
 Liste des dix meilleures applications logicielles de trading de devises
Liste des dix meilleures applications logicielles de trading de devises
 Comment vérifier l'utilisation de la mémoire JVM
Comment vérifier l'utilisation de la mémoire JVM
 Comment acheter et vendre du Bitcoin sur la plateforme Ouyi
Comment acheter et vendre du Bitcoin sur la plateforme Ouyi
 Comment configurer phpstudy
Comment configurer phpstudy