
La méthode React Children est utilisée pour traiter "this.props.children". Ses méthodes de traitement sont : 1. React.Children.map(); 2. React.Children.forEach(); () ; 4. React.Children.only(); 5. React.Children.toArray().

L'environnement d'exploitation de ce tutoriel : système Windows 10, React version 18.0.0, ordinateur Dell G3.
Comment utiliser la méthode React Children ?
Explication détaillée de React.Children
React.Children fournit des outils pour traiter this.props.children this.props.children peut être n'importe quelle donnée (composant, chaîne, fonction, etc.). React.children a 5 méthodes : React.Children.map(), React.Children.forEach(), React.Children.count(), React.Children.only(), React.Children.toArray(), généralement avec React .cloneElement() est utilisé conjointement avec this.props.children.
React.Children.map()
React.Children.map() est quelque peu similaire à Array.prototype.map(). Cette méthode renvoie un tableau si children est un tableau, ou null ou undefined s'il est nul ou indéfini. Le premier paramètre est les enfants, qui sont les fonctions 'hello world!' et () =>
2333
Le deuxième paramètre est la fonction. Le premier paramètre de fonction est chaque élément parcouru et le deuxième paramètre est l'index correspondant.function Father({children}) {
return(
<div>
{React.Children.map(children, (child, index) => {
...
})}
</div>
)
}
<Father>
hello world!
{() => <p>2333</p>}
</Father>React.Children.forEach()
Identique à React.Children.map(), la différence est qu'il n'y a pas de retour.
React.Children.count()
React.Children.count() est utilisé pour compter et renvoyer le nombre d'enfants. N'utilisez pas children.length pour compter. S'il n'y a que « hello world ! » dans le composant Father, 12 sera renvoyé, ce qui est évidemment un résultat incorrect.
function Father({children}) {
return(
<div>
{React.Children.count(children)}
</div>
)
}
<Father>
hello world!
{() => <p>2333</p>}
</Father>React.Children.only()
Vérifiez qu'il n'y a qu'un seul enfant parmi les enfants et rendez-le. Sinon, cette méthode génère une erreur.
function Father({children}) {
return(
<div>
{React.Children.only(children)}
</div>
)
}
<Father>
hello world!
</Father>React.Children.toArray()
Convertir les enfants en Array Vous devez utiliser
function Father({children}) {
let children1 = React.Children.toArray(children);
return(
<div>
{children1.sort().join(' ')}
</div>
)
}
<Father>
{'ccc'}
{'aaa'}
{'bbb'}
</Father>
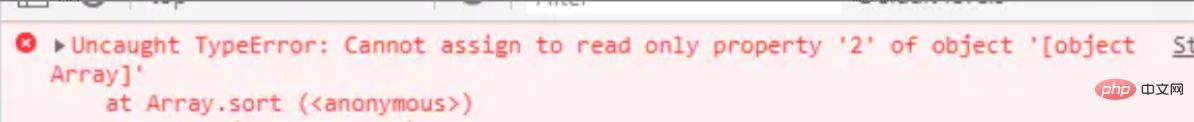
//渲染结果: aaa bbb ccclors du tri des enfants. Si vous n'utilisez pas la méthode React.Children.toArray(), écrivez simplement. children.sort() directement. Une erreur sera signalée

Exemple :
Par exemple, s'il existe une telle exigence, il faut 3 étapes pour terminer une opération. Chaque fois qu'une étape est terminée, l'indicateur correspondant. la lumière s’allumera.
index.jsx
import * as React from 'react';
import * as ReactDOM from 'react-dom';
import {Steps, Step} from './Steps';
function App() {
return (
<div>
<Steps currentStep={1}> //完成相应的步骤,改变currentStep的值。如,完成第一步currentStep赋值为1,完成第二部赋值为2
<Step />
<Step />
<Step />
</Steps>
</div>
);
}
ReactDOM.render(<App />, document.getElementById('root'));Steps.jsx
import * as React from 'react';
import './step.less';
function Steps({currentStep, children}) {
return (
<div>
{React.Children.map(children, (child, index) => {
return React.cloneElement(child, {
index: index,
currentStep: currentStep
});
})}
</div>
);
}
function Step({index, currentStep}: any) {
return <div className={`indicator${currentStep >= index + 1 ? ' active' : ''}`} />;
}
export {Steps, Step};steps.less
.indicator { display: inline-block; width: 100px; height: 20px; margin-right: 10px; margin-top: 200px; background: #f3f3f3; &.active {
background: orange;
}Apprentissage recommandé : "tutoriel vidéo React"
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Migrer les données d'un téléphone Android vers un téléphone Apple
Migrer les données d'un téléphone Android vers un téléphone Apple
 Étapes de création du projet SpringBoot
Étapes de création du projet SpringBoot
 Recommandations sur les logiciels de bureau Android
Recommandations sur les logiciels de bureau Android
 Comment effacer le flotteur en CSS
Comment effacer le flotteur en CSS
 Qu'est-ce que le trading de devises numériques
Qu'est-ce que le trading de devises numériques
 Touches de raccourci pour changer de fenêtre
Touches de raccourci pour changer de fenêtre
 A quoi sert un routeur logiciel ?
A quoi sert un routeur logiciel ?
 Éléments de base des présentations
Éléments de base des présentations