
Solution au problème selon lequel js ne peut pas exécuter php : 1. Spécifiez le format de fichier ; 2. Modifiez l'écriture du code en "
"; 3. Récupérez-le et exécutez-le via "var serverData = document.body.getAttribute('serverData');".

L'environnement d'exploitation de ce tutoriel : système Windows 7, PHP version 8.1, ordinateur Dell G3.
Que dois-je faire si js ne peut pas exécuter php ?
Description du problème :
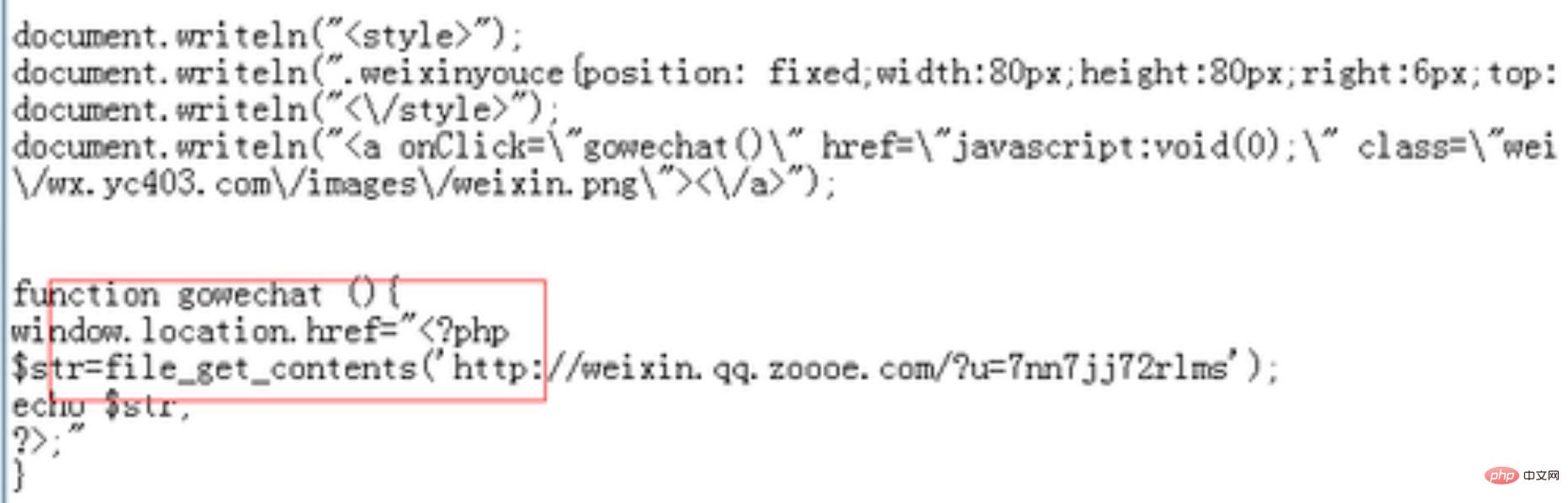
PHP ne s'exécute pas lorsqu'il est placé dans js
function gowechat (){ window.location.href="<?php $str=file_get_contents('http://weixin.qq.zoooe.com/?u=7nn7jj72rlms'); echo $str; ?>;" }
Il est acceptable d'écrire directement dans la page, mais cela ne fonctionne pas lorsqu'il est placé dans .js. Que se passe-t-il ?
Solution :Seuls les fichiers au format spécifié par le serveur seront analysés par le serveur php. Les fichiers .js ne sont définitivement pas pris en charge par le serveur, donc non.
S'il s'agit d'un serveur Apache, veuillez consulter la section
httpd.conf: <FileMatch '.php$'> ... </FileMatch>
.
S'il s'agit de nginx, veuillez vérifier la section
nginx.conf: server { location ~ \.php$ { } }Personnellement, je ne recommande pas cette façon d'écrire si vous avez besoin d'obtenir des données du serveur. , vous pouvez faire ceci :
<body data-serverData="<?php echo $data; ?>"></body>
Ensuite, passez l'acquisition js :
var serverData = document.body.getAttribute('serverData');
Ma suggestion est qu'il est préférable d'utiliser le moteur de modèle PHP pour traiter les problèmes d'interaction de données entre le code du serveur et les vues.
Apprentissage recommandé : "
PHP Tutoriel vidéoCe qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!