
Cet article vous présente un éditeur d'images léger implémenté en pur JS. J'espère qu'il sera utile aux amis qui en ont besoin !

Introduction
En raison de certains scénarios de travail uniques, lors de la rédaction d'articles, je dois traiter certaines images à chaque fois, y ajouter un texte explicatif ou ajouter des graphiques
Je viens de commencer à utiliser PPT pour traiter , un par un. Copiez-le, ombragez les bordures, ajoutez des graphiques, puis exportez-le et copiez-le si nécessaire. De plus, l'image exportée ne peut plus être utilisée et doit être nettoyée
S'il y en a aussi. beaucoup d'images, vous devrez répéter les étapes. Il y en a trop, et c'est assez fastidieux. J'ai réfléchi à l'existence d'un outil pour résoudre ce problème. Après avoir cherché, j'ai découvert qu'il s'agissait soit d'un logiciel professionnel, soit d'un logiciel professionnel. lourd, ou un logiciel qui ne répond pas aux exigences du lot. [Recommandation : Tutoriel vidéo JavaScript 】
Un bref résumé de mon scénario est le suivant : j'ai un tas d'images et elles doivent toutes être "légèrement traitées". Certains ont besoin d'ajouter du texte, ou d'ajouter une flèche, etc.
La clé est "légère", pas besoin d'y aller. Attendez des dizaines de secondes pour ouvrir et effectuer des traitements fastidieux
Vous pouvez l'utiliser sans téléchargement, fermez-le simplement lorsque vous avez terminé
Simple, facile à utiliser, visuel, aucune opération compliquée n'est requise, il peut être complété d'un simple clic de souris
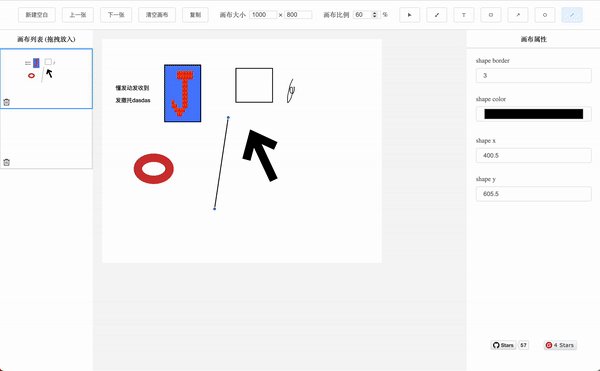
Un éditeur d'images léger implémenté en pur JS
Si le scénario ci-dessus est ce que vous avez rencontré, et vous souhaitez également traiter certaines images rapidement et légèrement, ce projet est préparé pour vous
GenOptimizer Adresse de démonstration en ligne : https://genoptimizer.cn/

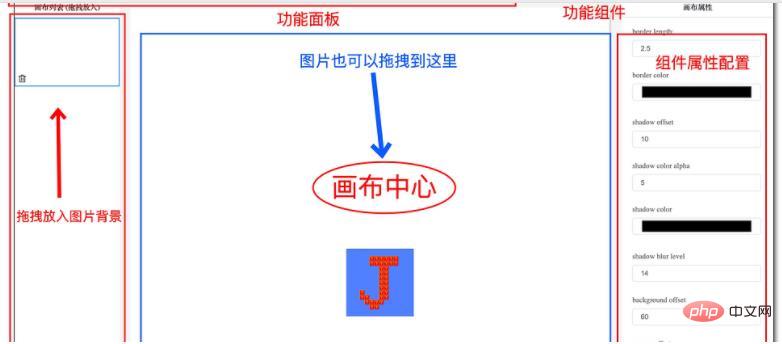
Supports opération multi-images
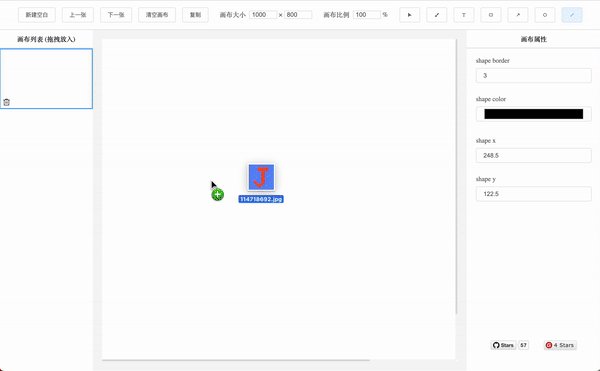
Prend en charge le glisser-déposer d'images à ajouter
Prend en charge la configuration dynamique de tous les attributs
Prend en charge la copie en un clic Le résultat modifié
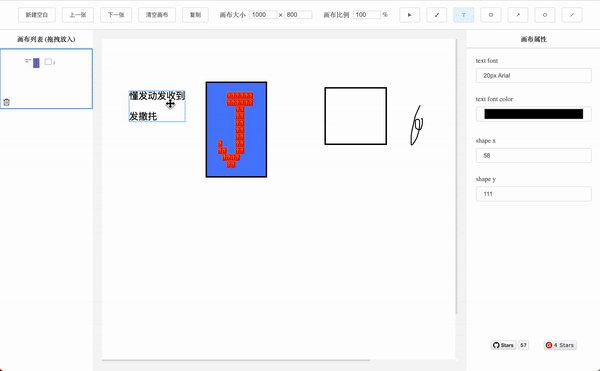
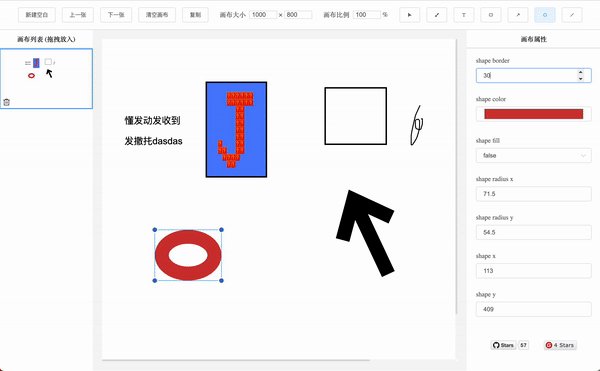
prend en charge l'ajout de pinceaux, de texte, rectangles, cercles, flèches, lignes et images
Ce projet ne dépend d'aucun framework tiers et est implémenté en JS pur
Enfin, un Framework abstrait (GenOptimizer), l'ensemble du projet est écrit dans un manière très concise et facile à utiliser
Ce qui suit est l'adresse git du projet L'auteur est nouveau dans le front-end, veuillez me donner quelques conseils
Adresse Github : https://github.com. /hellojuantu/image_border_optimizer
Adresse du gîte : https://gitee.com/sanbuqu/image_border_optimizer
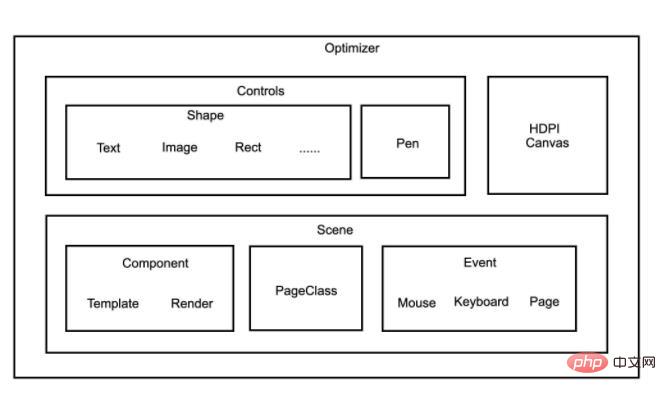
Ce qui suit est un résumé technique du cadre d'introduction, qui est particulièrement léger. Le plan de mise en œuvre spécifique sera révélé plus tard. Caractéristiques du framework ZPtimizer

Simple. et facile à utiliser, peut développer rapidement divers effets
Vous avez d'abord besoin d'un gestionnaire de scène, en héritant de GenScene pour créer une scène, la scène a plusieurs contrôles sur la page Gestionnaire de gestion
class MainScene extends GenScene {
constructor(optimizer) {
super(optimizer)
}
}GenOptimizer.instance(function(o){
let scene = MainScene.new(o)
o.runWithScene(scene)
})Scene Manager (Scene)
Event (Event)
Page Event
...
<div class='gen-auto-button-area'>
<button class='gen-auto-button' data-value='config.arg1'>text</button>
</div>
...
// 注册页面 class, 全局可用
this.registerPageClass({
"buttonArea": 'gen-auto-button-area',
...
})
// 注册全局事件
this.registerGlobalEvents([
{
eventName: "click",
// 事件绑定的元素区域
className: sc.pageClass.buttonArea,
// 在 所有 configToEvents 响应之 前 触发
after: function(bindVar, target) {
// bindVar: 绑定的变量
// target: 事件触发的目标
},
// 在 所有 configToEvents 响应之 后 触发
before: function(bindVar, target) {
// bindVar: 绑定的变量
// target: 事件触发的目标
},
// 事件响应
configToEvents: {
// 自定义绑定的变量: 事件触发后的响应
"config.arg1": function(target) {
},
"action.arg1": function(target) {
},
...
}
},
...
])this.resgisterMouse(function(event, action) {
// event 是鼠标点击的事件
// action 为鼠标点击的事件名称
if (action == 'mouseleave') {
console.log('mouseleave canvas')
} else if (action == 'up') {
console.log('up canvas')
} else if (action == 'down') {
console.log('down canvas')
} else if (action == 'move') {
console.log('move canvas')
}
})this.registerAction("Backspace", status => {
// status 为 'down' 时, 表示按下, 为 'up' 时, 表示松开
console.log("Backspace", status)
})
this.registerAction("s", status => {
// status 为 'down' 时, 表示按下, 为 'up' 时, 表示松开
console.log("s", status)
})class MyComponent extends GenComponent {
constructor(control) {
super(control.scene)
this.control = control
}
...
}
this.bindComponent('attribute', MyComponent.new(this))// 全局可使用组件 let data = ... this.getComponent('attribute').buildWith(data)
Résumé
Cet article présente un outil léger de glisser-déposer, low-code, outil implémenté par l'auteur L'éditeur d'images quantitatif résout le problème du traitement fastidieux des images
Parfois, certaines petites opérations peuvent déclencher notre réflexion, comment pouvons-nous traiter ce type de problème plus facilement ?Cet exemple est ma réflexion, j'espère que cela pourra donner vous de l'inspiration ou de l'inspiration.Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!