
Cet article vous présente le routage vue : le sous-routage et le passage de paramètres dans le routage J'espère qu'il sera utile à tout le monde !
1. Créez un nouveau projet vue dans l'idée
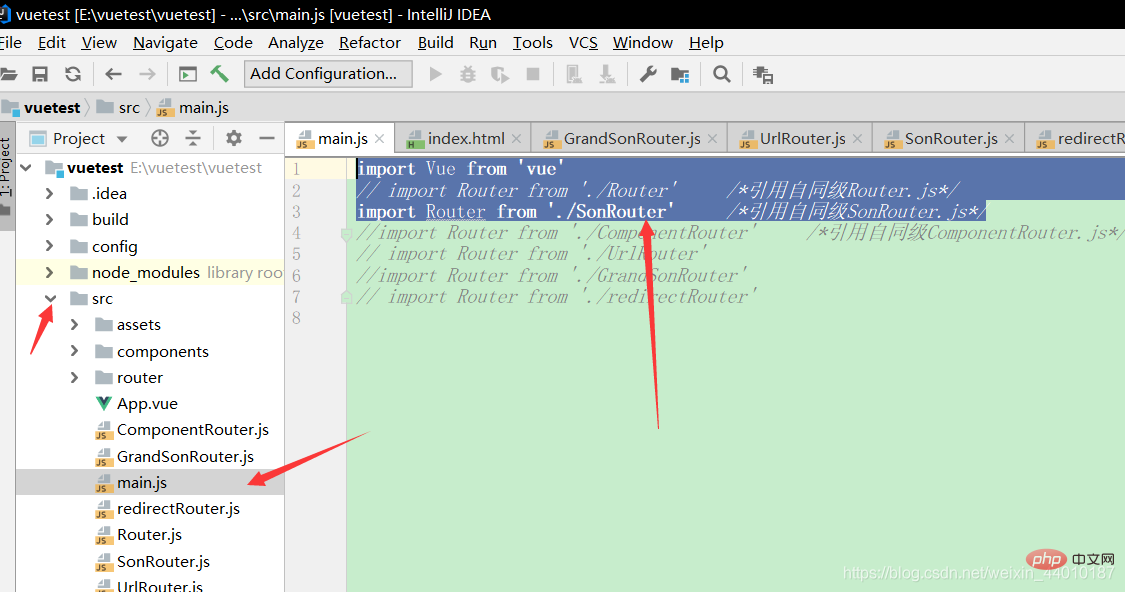
2. Modifiez
import Vue from 'vue' // import Router from './Router' /*引用自同级Router.js*/ import Router from './SonRouter' /*引用自同级SonRouter.js*/

dans .main.js [Recommandations associées : tutoriel vidéo vue.js]
3.
/*子路由*/
import Vue from 'vue'
import VueRouter from 'vue-router'
Vue.use(VueRouter)
//声明模版,点击链接显示对应的内容
const first = { template:'<div>first内容</div>'}
const second = { template:'<div>second内容</div>'}
const Home = { template:'<div>Home内容</div>'}
const firstFirst = { template:'<div>firstFirst内容 {{$route.params.id}} {{$route.params.name}}</div>'}
const firstSecond = { template:'<div>firstSecond内容 {{$route.params.id}} {{$route.params.name}}</div>'}
//单独的写组件模版的时候可直接这样写,名称自定义
const sonRunterTemplate ={
template:`
<div class="">
<h2>组件</h2>
<router-view class="red"></router-view>
</div>
`
}
//router自己定义名字
const router = new VueRouter({
mode:'history',
base:__dirname, //当前的路径 dirname在node中指当前的本地路径
routes:[ //以数组的方式给出 [{},{}],多个的话一定是routes复数形式
{path:'/',name:'Home',component:Home},
{path:'/first',component:sonRunterTemplate,
children:[
{path:'/',name:'Home-First',component:first},
{path:'first',name:'Home-First-First',component:firstFirst},
{path:'second',name:'Home-First-Second',component:firstSecond}
]
},
{path:'/second',name:'Home-Second',component:second}
]
})
new Vue({
router,
template:`
<div id='r'>
<h1>导航</h1>
<p>{{$route.name}}</p>
<ol>
<li><router-link to="/">/</router-link></li> <!--router-link存放路由链接的 to相当于href,表示链接到哪里-->
<li><router-link to="/first">first</router-link></li>
<ol>
<li><router-link :to="{name:'Home-First-First',params:{id:147,name:'张三'}}">first</router-link></li>
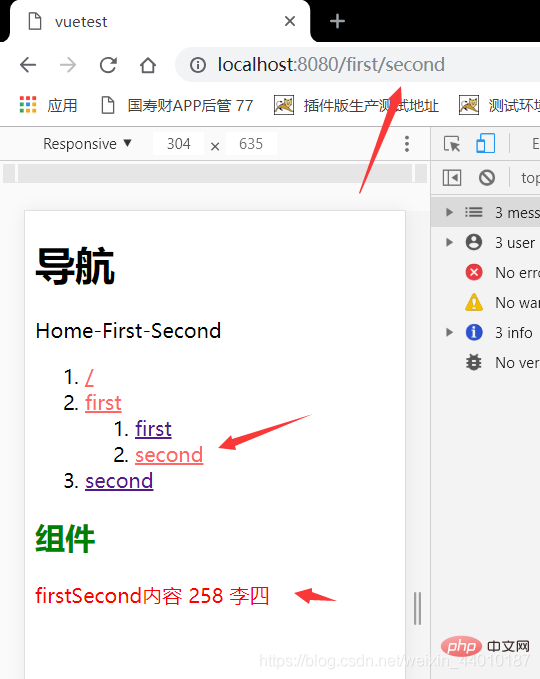
<li><router-link :to="{name:'Home-First-Second',params:{id:258,name:'李四'}}">second</router-link></li>
</ol>
<li><router-link to="/second">second</router-link></li>
</ol>
<router-view class="green"></router-view> <!--规定整个路由显示在其中,class表示修饰的类-->
</div>
`
}).$mount('#app')
/*
路由中参数的传递:
1.通过路由传参 name:'Home-First' 获取 <p>{{$route.name}}</p>
2.绑定to方式进行参数的传递 :to="{name:'Home-First-Second',params:{id:258,name:'李四'}}" 获取{{$route.params.id}} {{$route.params.name}}
*/
/*
route 路线 $route.params
router 路由
routes 路由复数形式 一定是数组
*/
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Le composant parent Vue appelle la méthode du composant enfant
Le composant parent Vue appelle la méthode du composant enfant
 vue v-si
vue v-si
 La différence entre vue2.0 et 3.0
La différence entre vue2.0 et 3.0
 Comment transmettre une valeur au composant vue
Comment transmettre une valeur au composant vue
 La différence entre vue3.0 et 2.0
La différence entre vue3.0 et 2.0
 vue instructions communes
vue instructions communes
 Quelles sont les instructions couramment utilisées dans vue ?
Quelles sont les instructions couramment utilisées dans vue ?
 La différence entre mpvue et vue
La différence entre mpvue et vue