
1. Connaissances de base
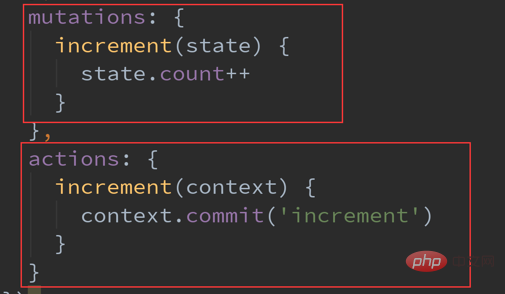
1. N'effectuez pas d'opérations asynchrones dans Mutation.
Mais dans certains cas, nous souhaitons effectuer certaines opérations asynchrones dans Vuex, telles que des requêtes réseau, qui doivent être asynchrone .Comment gérer cela ?
Action est similaire à Mutation, mais elle est utilisée pour remplacer Mutation pour les opérations asynchrones. Le code d'utilisation de base de
Action est le suivant :

[Recommandation associée : tutoriel vidéo vue.js ]
Qu'est-ce que le contexte ?
(1) Le contexte est un objet avec les mêmes méthodes et propriétés que l'objet store.
(2) En d'autres termes, nous pouvons utiliser le contexte pour effectuer opérations liées aux commits, ou nous pouvons obtenir context.state, etc.
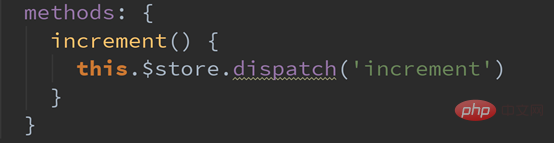
2. Appel de la méthode d'action
Dans le composant Vue, si nous appelons la méthode dans l'action, alors nous devons utiliser dispatch

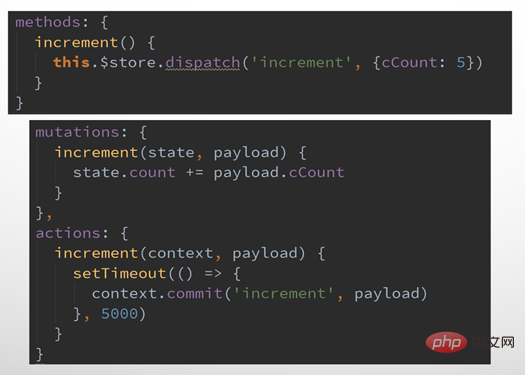
De même, il prend également en charge le passage de la charge utile

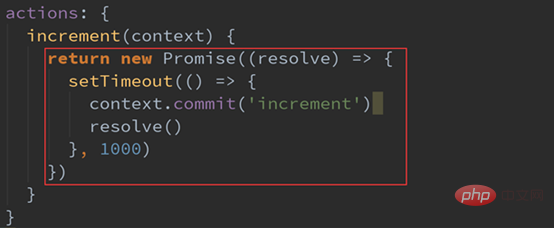
3. Action et promesse
En action, nous pouvons mettre l'opération asynchrone dans une promesse, et après un succès ou un échec, appeler la résolution ou le rejet correspondant


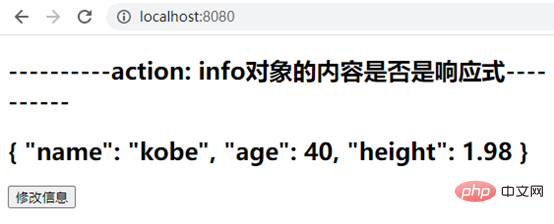
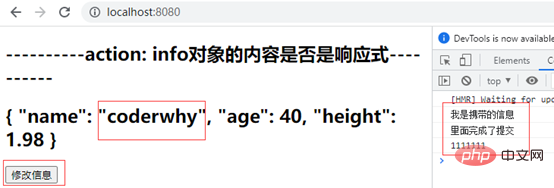
II , Effet
Appelez la méthode en action sur la page


Trois structures du répertoire

F. notre. Code source
index.js
import { createStore} from 'vuex'
export default createStore({
state: {
counter: 0,
info: {
name: 'kobe',
age: 40,
height: 1.98
}
},
mutations: {
updateInfo(state) {
state.info.name = 'coderwhy'
}
},
actions: {
aUpdateInfo(context, payload) {
return new Promise((resolve, reject) => {
setTimeout(() => {
context.commit('updateInfo');
console.log(payload);
resolve('1111111')
}, 1000)
})
}
},
getters: { },
modules: {}
})App.vue
<template>
<div >
<h2>----------action: info对象的内容是否是响应式----------</h2>
<h2>{{$store.state.info}}</h2>
<button @click="updateInfo">修改信息</button>
</div>
</template>
<script>
import { computed } from 'vue'
import { useStore } from 'vuex'
export default {
components: {
},
methods: {
updateInfo() {
this.$store.dispatch('aUpdateInfo', '我是携带的信息')
.then(res => {
console.log('里面完成了提交');
console.log(res);
})
},
},
setup() {
return {
}
}
}
</script>Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!