
JavaScript 是一个强大面向对象语言,它有很多快速高效的解释器。 然而, JavaScript标准定义的 API 是为了构建基于浏览器的应用程序。并没有制定一个用于更广泛的应用程序的标准库。 CommonJS 规范的提出,主要是为了弥补当前 JavaScript 没有标准的缺陷。 它的终极目标就是: 提供一个类似 Python, Ruby 和 Java 语言的标准库,而不只是停留在小脚本程序的阶段。用 CommonJS API 编写出的应用, 不仅可以利用 JavaScript 开发客户端应用, 而且还可以编写以下应用。
CommonJS 就是模块化的标准, nodejs 就是 CommonJS( 模块化) 的实现。
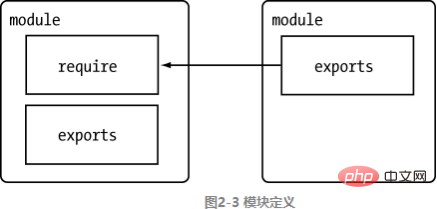
Node 应用由模块组成,采用 CommonJS 模块规范。
一类是 Node 提供的模块,称为核心模块;另一类是用户编写的模块,称为文件模块。

// 定义一个 tools.js 的模块 //模块定义 var tools = { sayHello: function() { return 'hello NodeJS'; }, add: function(x, y) { return x + y; } }; // 模块接口的暴露 // module.exports = tools; exports.sayHello = tools.sayHello; exports.add = tools.add; 1 2 3 4 var http = require('http'); // 引入自定义的 tools.js 模块 var tools= require('./tools'); tools.sayHello(); //使用模块
npm init --yes
【推荐:node.js视频教程】
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 débogage node.js
débogage node.js Quelles sont les méthodes courantes de collecte de données ?
Quelles sont les méthodes courantes de collecte de données ? Comment récupérer des fichiers supprimés accidentellement
Comment récupérer des fichiers supprimés accidentellement Le système Hongmeng est-il facile à utiliser ?
Le système Hongmeng est-il facile à utiliser ? Comment désactiver l'invite de mise à niveau Win10
Comment désactiver l'invite de mise à niveau Win10 Comment supprimer un index dans MySQL
Comment supprimer un index dans MySQL utilisation de la fonction informix
utilisation de la fonction informix Pourquoi n'y a-t-il aucun signal sur le moniteur après avoir allumé l'ordinateur ?
Pourquoi n'y a-t-il aucun signal sur le moniteur après avoir allumé l'ordinateur ?