
Cet article vous apporte des connaissances pertinentes sur javascript ES6 vous permet d'extraire des valeurs de tableaux ou d'objets selon un certain modèle, puis d'attribuer des valeurs aux variables, ce que l'on appelle la déstructuration. Tant que les motifs des deux côtés du signe égal sont les mêmes, la variable de gauche se verra attribuer la valeur correspondante. Cette méthode d'écriture appartient à la « correspondance de motifs ». Collectivement, cela est appelé « mission de déstructuration ». Jetons-y un coup d'œil ensemble, j'espère que cela sera utile à tout le monde.

[Recommandations associées : Tutoriel vidéo javascript, front-end web]
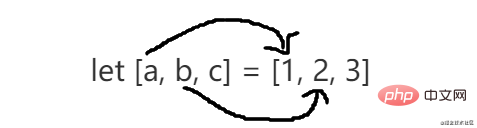
let [a, b, c] = [1, 2, 3]
Définition de plusieurs variables en même temps, a correspond à 1, b correspond à 2, c correspond à 3

L'affectation de déstructuration vous permet de spécifier une valeur par défaut, c'est-à-dire que la variable de gauche spécifie une valeur par défaut s'il n'y a pas de valeur correspondante à droite, la valeur par défaut sera affichée en premier.
let [x, y = 'b'] = ['a'] // x = 'a', y = 'b'
x correspond au caractère a et la valeur par défaut de y est le caractère b S'il n'y a pas de caractère correspondant à droite, le caractère b est affiché par défaut.
La déstructuration peut être utilisée non seulement pour les tableaux, mais aussi pour les objets. Il existe une différence importante entre la déstructuration d'objets et les tableaux. Les éléments du tableau sont disposés dans l'ordre et la valeur de la variable. est déterminé par sa position. Déterminé ; alors que les propriétés d'un objet ne sont pas en ordre, la variable doit avoir le même nom que la propriété pour obtenir la valeur correcte.
let {
name,
age,
hobbies: [one, two]
} = {
name: 'shiramashiro',
age: 21,
hobbies: ['骑行', '动漫']
}Par exemple, si je prends la valeur de l'âge, je la change en valeur abc Comme elle ne correspond pas au nom de l'attribut dans l'objet, on ne peut pas lui attribuer de valeur correspondante, elle n'est donc pas définie.
La façon normale de penser à l'échange de la valeur d'une variable
let x = 1,
y = 2,
temp = 0
temp = x // x = 1 = temp
x = y // y = 2 = x
y = temp // temp = 1 = y
console.log('x => ', x)
console.log('y => ', y)Utiliser l'affectation déstructurante pour échanger des variables
let x = 1; let y = 2; [x, y] = [y, x]; console.log('x => ', x) console.log('y => ', y)
Échanger les valeurs des variables x et y de cette manière est non seulement concis mais aussi facile à lire, la sémantique est très claire.
La fonction ne peut renvoyer qu'une seule valeur. Si vous souhaitez renvoyer plusieurs valeurs, vous ne pouvez les mettre que dans un tableau ou un objet et les renvoyer avec une affectation de déstructuration, cela devient plus. pratique.
Extraire la deuxième valeur du tableau de loisirs
function getArray() {
return {
name: 'kongsam',
age: 21,
hobbies: ['骑行', '动漫', '羽毛球']
}
}
console.log(getArray().name + '喜欢' + getArray().hobbies[1]) // 动漫Utilisez l'affectation de déstructuration pour obtenir la deuxième valeur du tableau de loisirs
let {name, age, hobbies} = getArray()
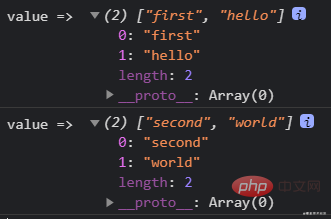
console.log(name + '喜欢' + hobbies[1]) // 动漫Pour... du parcours de boucle, la valeur parcourue est un tableau, et l'affectation de déstructuration peut « correspondre au modèle » du tableau, ce qui peut extraire rapidement la valeur-clé.

pour... le parcours de boucle combiné à une affectation de déstructuration pour obtenir une valeur-clé est très pratique.
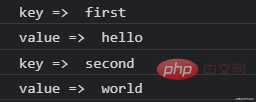
for (let [key, value] of map) {
console.log("key => ", key)
console.log("value => ", value)
}
// let { x = 10, y = 5 } = {}
function f({ x = 10, y = 5 } = {}) {
return [x, y]
}
console.log(f({ x: 100, y: 50 })) // [100, 50]
console.log(f({ x: 3 })) // [3, 5]
console.log(f({})) // [10, 5]
console.log(f()) // [10, 5]Vous pouvez transmettre des objets aux paramètres de la fonction et vous pouvez définir des valeurs par défaut pour les objets transmis. Il sera déconstruit en fonction à utiliser, et vous pouvez le comprendre de cette façon.
function f(x = 10, y = 5) {
return [x, y]
}
console.log(f(100, 50)) // [100, 50]
console.log(f(3)) // [3, 5]
console.log(f()) // [10, 5]La méthode d'écriture ci-dessus est différente, ce qui conduira également à des résultats différents
function f({ x, y } = { x: 10, y: 5 }) {
return [x, y]
}
console.log(f({ x: 100, y: 50 })) // [100, 50]
console.log(f({ x: 3 })) // [3, undefined]
console.log(f({})) // [undefined, undefined]
console.log(f()) // [10, 5]Les troisième et quatrième impressions seront indéfinies car le x ou y entrant ne correspond pas à la valeur dans l'attribut de l'objet, et le. le match est infructueux.
【Recommandations associées : tutoriel vidéo javascript, front-end web】
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!