
Recommandations associées : [Tutoriel vidéo JavaScript]
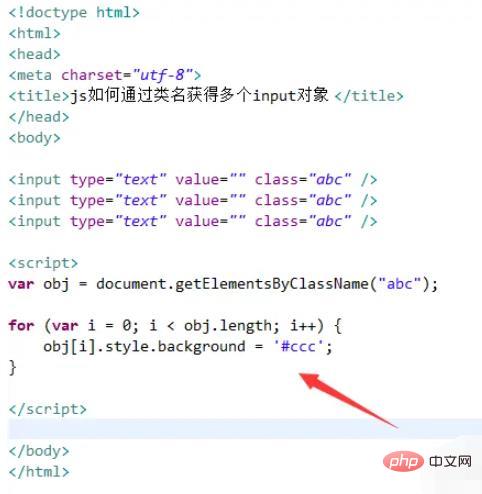
Créez un nouveau fichier html, nommé test.html, pour expliquer comment js peut obtenir plusieurs objets d'entrée via des noms de classe.

Dans le fichier test.html, utilisez les balises d'entrée pour créer plusieurs zones de texte à des fins de test.

Dans le fichier test.html, définissez l'attribut de classe de la balise d'entrée sur abc.

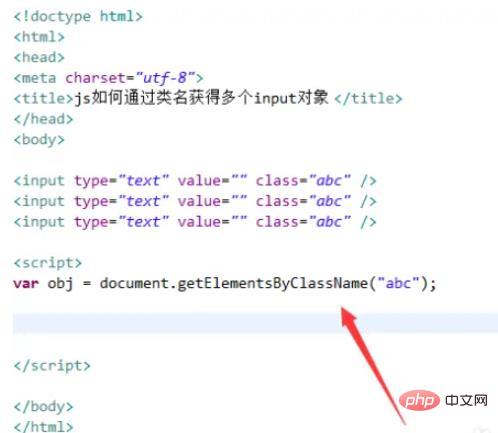
Dans la balise js, utilisez la méthode getElementsByClassName pour obtenir l'objet d'entrée.

Dans la balise js, parcourez l'objet d'entrée à travers une boucle for et définissez la couleur d'arrière-plan de chaque entrée sur gris.

Ouvrez le fichier test.html dans le navigateur pour afficher les résultats.

Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!