
Cet article vous présentera les nouveaux tags de promotion H5. J'espère qu'il sera utile aux amis dans le besoin !
1. Balises sémantiques
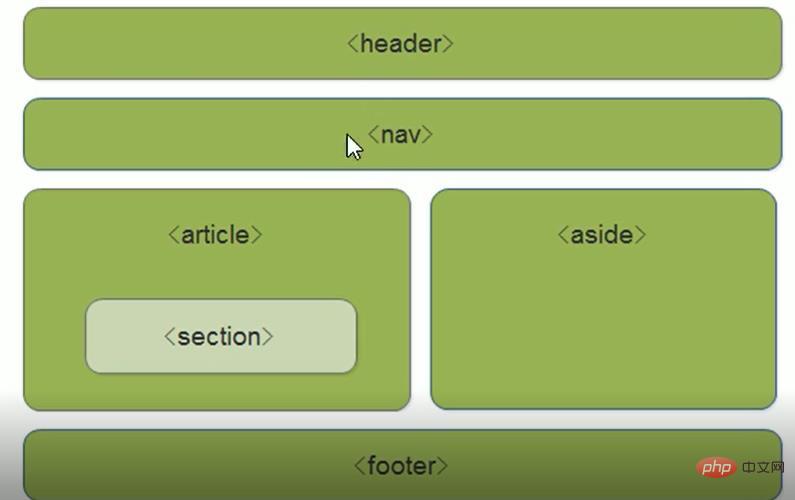
<header></header> : Balise d'en-tête <header></header>:头部标签
<nav></nav>:导航标签 在H4中导航栏一般用ul-li标签,H5中可以直接用
<section></section>:块级标签
<article></article>:内容标签
<aside></aside>:侧边栏标签
<footer></footer>:尾部标签
注:
1.在ie9中需要把它们转化为块级元素 display:block
2.主要用于移动端
二、多媒体标签
<video></video>视频标签
<audio></audio>音频标签
三、图形标签
<canvas></canvas>
<nav></nav> : Balise de navigation dans les barres de navigation H4 en général utilisez les balises ul-li; Dans H5, vous pouvez utiliser directement les balises
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 qu'est-ce que h5
qu'est-ce que h5
 Comment implémenter h5 pour glisser vers le haut et charger la page suivante côté Web
Comment implémenter h5 pour glisser vers le haut et charger la page suivante côté Web
 La différence entre tas et pile
La différence entre tas et pile
 Quelles sont les manières d'exécuter des scripts Shell ?
Quelles sont les manières d'exécuter des scripts Shell ?
 Comment utiliser le logiciel de programmation jsp
Comment utiliser le logiciel de programmation jsp
 Introduction à l'emplacement d'ouverture d'exécution de Windows 10
Introduction à l'emplacement d'ouverture d'exécution de Windows 10
 Que signifie l'enregistrement d'écran ?
Que signifie l'enregistrement d'écran ?
 fermer le port
fermer le port