
Cet article vous expliquera comment utiliser le menu Menu dans Ant Design Vue, présentera ses propriétés communes, ses événements courants et comment imbriquer de manière récursive des menus à plusieurs niveaux. J'espère qu'il sera utile à tout le monde !

Version
ant-design-vue:"^1.7.4",ant-design-vue:"^1.7.4",
| 属性 | 说明 | 默认值 |
|---|---|---|
| mode | 菜单类型,现在支持垂直、水平、和内嵌模式三种 | vertical |
| inlineCollapsed |
inline 时菜单是否收起状态 |
|
| theme | 主题颜色(light/dark) |
light |
| openKeys(.sync) | 当前展开的 SubMenu 菜单项 key 数组 |
|
| defaultOpenKeys | 初始展开的 SubMenu 菜单项 key 数组 |
|
| selectedKeys(v-model) | 当前选中的菜单项 key 数组 |
|
| defaultSelectedKeys | 初始选中的菜单项 key 数组 |
说明defaultSelectedKeys 是默认选中的key(a-menu-item上绑定的key),被选中会有高亮的显示效果;selectedKeys 也是一样的作用,不要同时使用,区别在于如果只希望指定一个初始化的菜单选项就使用defaultSelectedKeys,如果需要通过自己修改数据来选中菜单的选中项就使用selectedKeys。
(openKeys和defaultOpenKeys也是同理)
openChange 是Menu的事件,SubMenu 展开/关闭的回调
若只有两级菜单则直接使用v-for和v-if指令即可完成;若菜单级数≥3则需要使用函数式组件。具体原因官网已经做了说明:
Before v2.0, 因组件内部会动态更改
a-sub-menu的属性,如果拆分成单文件,无法将属性挂载到a-sub-menu上,你需要自行声明属性并挂载。为了方便,避免属性的声明,我们推荐使用函数式组件。
代码App.vue (测试就随便在App.vue里写了)
<template>
<div id="app">
<div style="width: 256px">
<a-button type="primary" style="margin-bottom: 16px" @click="toggleCollapsed">
<a-icon :type="collapsed ? 'menu-unfold' : 'menu-fold'" />
</a-button>
<a-menu
:defaultSelectedKeys="[$route.path]"
:openKeys="openKeys"
mode="inline"
theme="dark"
:inline-collapsed="collapsed"
@openChange="onOpenChange"
@click="menuClick"
>
<template v-for="item in list">
<a-menu-item v-if="!item.children" :key="item.path">
<a-icon type="pie-chart" />
<span>{{ item.title }}</span>
</a-menu-item>
<sub-menu v-else :key="item.path" :menu-info="item" />
</template>
</a-menu>
</div>
<router-view/>
</div>
</template>
<script>
import { Menu } from 'ant-design-vue';
const SubMenu = {
template: `
<a-sub-menu :key="menuInfo.key" v-bind="$props" v-on="$listeners">
<span slot="title">
<a-icon type="mail" /><span>{{ menuInfo.title }}</span>
</span>
<template v-for="item in menuInfo.children">
<a-menu-item v-if="!item.children" :key="item.path">
<a-icon type="pie-chart" />
<span>{{ item.title }}</span>
</a-menu-item>
<sub-menu v-else :key="item.path" :menu-info="item" />
</template>
</a-sub-menu>
`,
name: 'SubMenu',
// must add isSubMenu: true 此项必须被定义
isSubMenu: true,
props: {
// 解构a-sub-menu的属性,也就是文章开头提到的为什么使用函数式组件
...Menu.SubMenu.props,
// Cannot overlap with properties within Menu.SubMenu.props
menuInfo: {
type: Object,
default: () => ({}),
},
},
};
export default {
name: "App",
components: {
'sub-menu': SubMenu,
},
data() {
return {
collapsed: false,
openKeys: [],
rootSubmenuKeys: ['/user'],
list: [
{
key: '1',
title: '信息管理',
path: '/info',
},
{
key: '2',
title: '用户管理',
path: '/user',
children: [
{
key: '2.1',
title: '后台用户',
path: '/adminUser',
children: [
{
key: '2.1.1',
title: '新增用户',
path: '/addAdminUser',
children: [
{
key: '2.1.1。1',
title: '用户xx',
path: '/addAdminUserXX',
}
]
}
]
},
{
key: '2.2',
title: '前台用户',
path: '/frontUser',
}
]
}
],
};
},
created(){
const openKeys = window.sessionStorage.getItem('openKeys')
if(openKeys){
this.openKeys = JSON.parse(openKeys)
}
},
methods: {
toggleCollapsed() {
this.collapsed = !this.collapsed;
},
onOpenChange(openKeys) {
// 将当前打开的父级菜单存入缓存中
window.sessionStorage.setItem('openKeys', JSON.stringify(openKeys))
// 控制只打开一个
const latestOpenKey = openKeys.find(key => this.openKeys.indexOf(key) === -1);
if (this.rootSubmenuKeys.indexOf(latestOpenKey) === -1) {
this.openKeys = openKeys;
} else {
this.openKeys = latestOpenKey ? [latestOpenKey] : [];
}
},
menuClick({key}) {
// 获取到当前的key,并且跳转
this.$router.push({
path: key
})
},
}
};
</script>
<style>
#app {
font-family: Avenir, Helvetica, Arial, sans-serif;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
padding: 50px;
}
</style>这里省略了router配置,相信在座的各位也会!(不会的底下留言,包教包会!)
如果
vue报编译错误You are using the runtime-only build of Vue,可以在vue的配置文件里加一行runtimeCompiler: true,重新运行即可。
如果点击同一个菜单报错了NavigationDuplicated: Avoided redundant navigation to current location,需要修改下Router设置(router/index.js
| Propriété | Description | Valeur par défaut | |
|---|---|---|---|
| mode | Le type de menu prend désormais en charge les modes vertical, horizontal et en ligne | vertical | |
| inlineCollapsed | < code>inline< /code> Indique si le menu est fermé | ||
| thème | Couleur du thème (clair/foncé) | clair</ code></td ></tr><tr><td align="left">openKeys(.sync)</td><td align="left">Le menu <code>Sous-Menu actuellement développé, clé d'élément tableau | |
| defaultOpenKeys | Élément de menu SubMenu initialement développé tableau de clés | ||
| selectedKeys(v-model) | Élément de menu actuellement sélectionné key array | ||
| defaultSelectedKeys | Élément de menu initialement sélectionné key tableau |
defaultSelectedKeys est la clé sélectionnée par défaut (clé liée à un élément de menu), il y aura un effet d'affichage en surbrillance une fois sélectionné ; selectedKeys a également le même effet, ne l'utilisez pas en même temps. La différence est que si vous souhaitez uniquement spécifier une option de menu initialisée, utilisez defaultSelectedKeys. vous devez sélectionner l'élément sélectionné dans le menu en modifiant vous-même les données, utilisez selectedKeys.  (Il en va de même pour
(Il en va de même pour openKeys et defaultOpenKeys)
Événements communs
openChange est un événement de Menu</code >. Rappel <code>SubMenu Développer/FermerMenus multi-niveaux imbriqués de manière récursive
v-for et v-. si la commande code> peut être complétée ; si le nombre de niveaux de menu ≥ 3, vous devez utiliser le <code>Composant fonctionnel. Les raisons spécifiques ont été expliquées sur le site officiel : 🎜🎜🎜Avant la v2.0, car les propriétés d'un un sous-menu seront modifiées dynamiquement en interne dans le composant, s'il est divisé en un fichier unique, les propriétés ne peuvent pas être montées sur un sous-menu, vous devez déclarer les attributs vous-même et les monter. Pour plus de commodité et pour éviter les déclarations de propriétés, nous vous recommandons d'utiliser des composants fonctionnels. 🎜🎜CodeApp.vue (Le test vient d'être écrit en App.vue)🎜const originalPush = Router.prototype.push
Router.prototype.push = function push(location) {
return originalPush.call(this, location).catch(err => err)
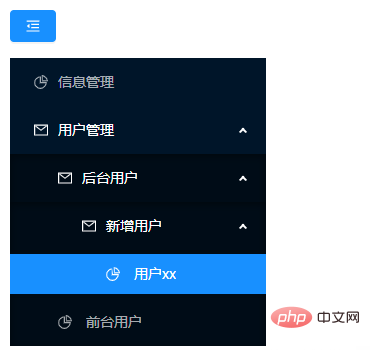
}routeur est omise ici, je pense que tout le monde ici fera de même ! (Si vous ne le savez pas, veuillez laisser un message ci-dessous et je vous l'apprendrai !) 🎜🎜🎜Si vue signale une erreur de compilation Vous utilisez la version d'exécution uniquement de Vue, vous pouvez ajouter une ligne runtimeCompiler: true au fichier de configuration et l'exécuter à nouveau. 🎜🎜Si vous cliquez sur le même menu et qu'une erreur NavigationDuplicate : Navigation redondante évitée vers l'emplacement actuel est signalée, vous devez modifier les paramètres du Routeur (router/index.js ) : 🎜rrreee🎜Effect🎜🎜🎜🎜🎜 Afficher automatiquement les menus imbriqués à plusieurs niveaux ; l'actualisation enregistrera le menu sélectionné ; cliquez sur le menu pour réduire tous les autres menus développés. 🎜🎜【Recommandation associée : "🎜Tutoriel vue.js🎜"】🎜Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 A quoi sert l'image Docker ?
A quoi sert l'image Docker ?
 Comment trouver l'emplacement d'un téléphone Huawei perdu
Comment trouver l'emplacement d'un téléphone Huawei perdu
 Nettoyer le registre
Nettoyer le registre
 Comment définir le statut hors ligne sur Douyin
Comment définir le statut hors ligne sur Douyin
 Historique des opérations de la table de vue Oracle
Historique des opérations de la table de vue Oracle
 Introduction aux caractères de retour chariot et de saut de ligne en Java
Introduction aux caractères de retour chariot et de saut de ligne en Java
 utilisation de la fonction parseint
utilisation de la fonction parseint
 Que dois-je faire si le conteneur Docker ne peut pas accéder au réseau externe ?
Que dois-je faire si le conteneur Docker ne peut pas accéder au réseau externe ?