
Cet article vous apporte des connaissances pertinentes sur la fonction du cycle de déclaration Vue. Le cycle de déclaration Vue est divisé en huit étapes. Il est recommandé de le lire en conjonction avec le tableau du cycle officiel de Vue. J'espère qu'il sera utile à tout le monde !

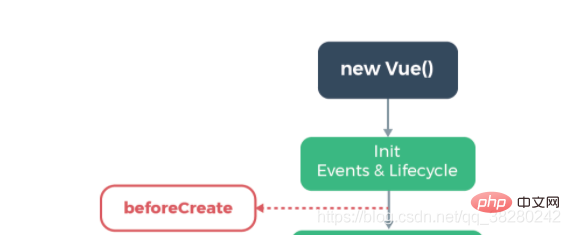
1.BeforeCreate()

L'instance Vue a été créée , mais les données et les méthodes dans données et méthodes n'ont pas été initialisées. C'est-à-dire que vous pouvez l'obtenir dans beforeCreated(){}. Cela fait référence à l'instance ou au composant Vue actuel, mais this.data et this.method ne peuvent pas être obtenus.
2.Created()

Les données et la méthode dans Vue ont été initialisées. Généralement, les données sont initialisées dans cette fonction hook.

La fonction de rendu est exécutée après cette étape et avant BeforeMounte. Vue restitue le code dans un DOM en mémoire, qui est un DOM virtuel. Il n'a pas encore été monté sur la page.
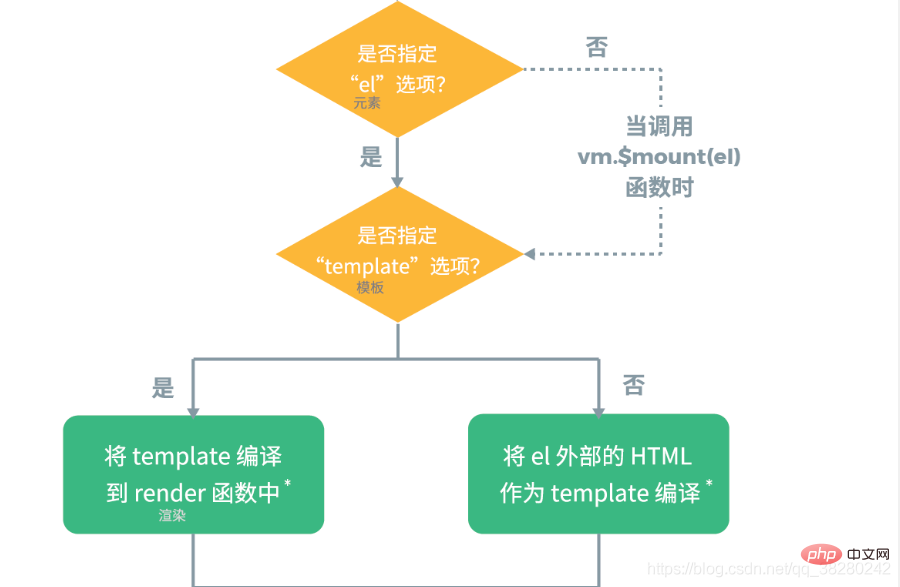
Après cela et avant beforeMount, le constructeur Vue vérifiera s'il y a un attribut el dans l'élément de configuration. Remplacez le nœud dans le document html s'il y en a un. Déterminez ensuite si l'option de modèle est spécifiée. Si tel est le cas, le nœud sera remplacé par template. Sinon, le nœud sera toujours remplacé par el.
3.BeforeMount()
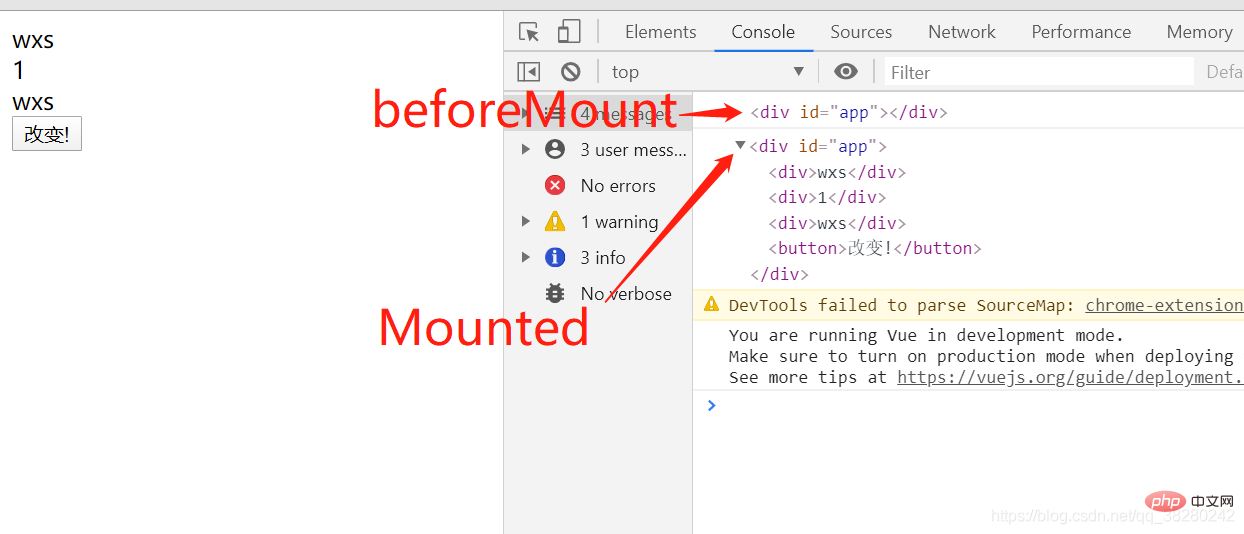
fonction, la page est le dom avant d'être remplacée par le dom virtuel
Découvrez
let vm = new Vue({
el: '#app',
data: {
message: 'wxs',
arr:[1,2,3],
obj:{
name:'wxs',
age:21
}
},
beforeMount(){
console.log(document.querySelector("#app"))
},
mounted(){
console.log(document.querySelector("#app"))
},
methods:{
},
watch:{
},
template: `<p id="app"><p>{{message}}</p><p>{{arr[0]}}</p><p>{{obj.name}}</p><button>改变!</button></p>`,
})Regardez le résultat de l'impression

4.Mounted()
La page affiche les éléments après leur remplacement.
Ce qui précède sont les fonctions de hook lors de la création du composant Vue
Voici les fonctions de hook lors de l'exécution du composant.
5.beforeUpdate()
La façon de déclencher cette fonction hook est que la valeur des données change. Dans cette fonction hook, vous pouvez également obtenir la valeur avant la mise à jour.
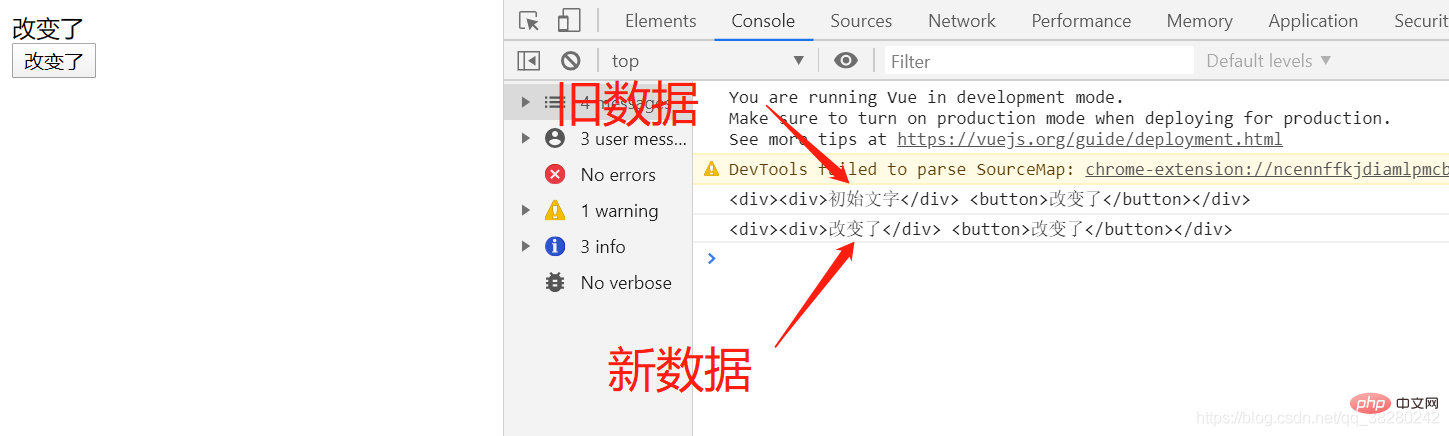
Dans cette fonction hook, l'interface n'a pas été mise à jour, mais la valeur des données a été mise à jour. (Résumé : ancienne page, nouvelles données)
Après la mise à jour et avant la mise à jour, Vue effectue secrètement le nouveau rendu et le montage de Virtual Dom en mémoire.
6.update()
Dans ce hook, vous pouvez obtenir la valeur de la nouvelle interface et la nouvelle valeur des données. (Résumé : nouvelle interface, nouvelles données)
Code de test et captures d'écran
let comp = {
template: "<p><p>{{msg}}</p> <button ref='btn' @click='change'>改变了</button></p>",
data() {
return {
msg: '初始文字'
}
},
methods: {
change: function () {
this.msg = '改变了'
}
},
beforeUpdate() {
console.log(document.getElementById('app').innerHTML)
},
updated(){
console.log(document.getElementById('app').innerHTML)
}
}
let vm = new Vue({
el: '#app',
data() {
return {}
},
components: {
comp
},
})La prochaine étape est la phase de destruction
7.beforedestroy()
Entrez dans la phase de destruction de l'instance. Toutes les données et méthodes de l'instance sont toujours disponibles.
8.destroyed()
L'instance de fonction a été détruite et toutes les données et méthodes ne sont pas disponibles.

Pour plus de connaissances liées à la programmation, veuillez visiter : Introduction à la programmation ! !
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Le composant parent Vue appelle la méthode du composant enfant
Le composant parent Vue appelle la méthode du composant enfant
 vue v-si
vue v-si
 La différence entre vue2.0 et 3.0
La différence entre vue2.0 et 3.0
 Comment transmettre une valeur au composant vue
Comment transmettre une valeur au composant vue
 La différence entre vue3.0 et 2.0
La différence entre vue3.0 et 2.0
 vue instructions communes
vue instructions communes
 Quelles sont les instructions couramment utilisées dans vue ?
Quelles sont les instructions couramment utilisées dans vue ?
 La différence entre mpvue et vue
La différence entre mpvue et vue