
rem en CSS3 est une unité relative, qui est une unité relative à la taille de la police de l'élément racine ; l'avantage de l'utilisation de rem est que lors du calcul de la taille des éléments enfants, elle ne doit être calculée qu'en fonction de la taille de la police. de l'élément html.

L'environnement d'exploitation de cet article : système Windows 7, version CSS3, ordinateur Dell G3.
Que signifie rem en CSS3 ?
Explication détaillée de rem en css3
rem : C'est une unité relative, qui est relative à la taille de la police de l'élément racine. Pour le dire plus crûment, c'est l'unité relative à la taille de la police de l'élément racine. élément html.
Avantages : lors du calcul de la taille des éléments enfants, il vous suffit de la calculer en fonction de la taille de la police de l'élément html. Ce n'est plus comme lors de l'utilisation d'em, il faut faire des allers-retours pour trouver la taille de police de l'élément parent pour des calculs fréquents, et on ne peut pas du tout se passer d'une calculatrice.
Je viens de terminer un projet mobile et j'ai quelques petits gains à partager ici. Peut-être que vous l'avez utilisé. S'il y a des lacunes, veuillez en discuter.
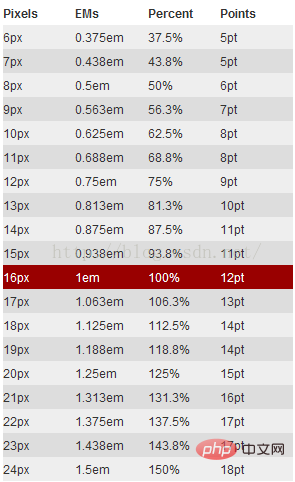
La taille de police du HTML est définie sur font-size:62,5% Raison : La taille de police par défaut du navigateur est de 16px, la relation entre rem et px est : 1rem = 10px, 10/16=0,625=62,5%, pour la commodité de calculer les tailles associées des sous-éléments, c'est la manière la plus appropriée de l'écrire. Divisez simplement la taille px mesurée dans le brouillon de conception par 10 pour obtenir la taille rem correspondante, ce qui est extrêmement pratique. Bien entendu, il est également possible de définir directement l'élément html sur 10px. Je viens de m'habituer à 62,5%. J'ai trouvé une image de référence pour une référence facile. Comme suit :

Parlons des problèmes rencontrés dans le projet.
Selon la méthode d'écriture habituelle, le code est le suivant :
html { font-size:62.5%; }
.menu{ width:100%; height:8.8rem; background:#000; line-height:8.8rem;color:#fff;font-size:3.2rem; text-align:center; }Outil de débogage : chrome
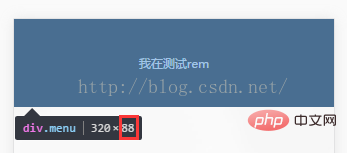
La taille du rendu est la suivante : 
La hauteur ne devrait-elle pas être de 88 ? Pourquoi est-elle ? tellement plus grande ? Chrome traite la police comme un traitement plus petit que 12px 12px, c'est un piège. 8,8*10=88,8,8*x=105,59, le résultat du calcul est x=11,999, il y aura une erreur dans le calcul du navigateur, il se trouve que c'est 12px.
Contournez cet écueil et définissez directement la taille de la police html à 625%, soit 100px. Regardons à nouveau l'effet.

Le mignon 88 est de retour, contournant le talon d'Achille 12px de Chrome.
Adaptation de l'appareil :
C'est très simple. Le brouillon de conception de ce projet est 640, il suffit donc d'utiliser 640 comme référence et de définir la police html sur 625 %. 88px peut être directement converti en .88rem ; il convient aux appareils d'autres tailles, tels que : 320, les éléments 88px doivent être de 44px si la taille de l'élément est calculée directement, alors il ne sert à rien d'introduire directement rem. requête multimédia pour changer la police HTML. Définissez simplement la taille à 312,5 % et vous n'avez besoin d'écrire qu'un seul ensemble de tailles d'éléments. Un ensemble de brouillons de conception convient aux appareils de plusieurs tailles, ce qui le rend aussi amusant que vous le souhaitez. Méthode de calcul : 320/640*625 % = 312,5 %. Pour les autres tailles, remplacez simplement 320 par la taille correspondante.
Apprentissage recommandé : "Tutoriel vidéo CSS"
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!