
En CSS, vous pouvez utiliser l'attribut "font-size" et l'unité vw pour modifier automatiquement la taille du texte. L'attribut "font-size" est utilisé pour définir la taille de la police. changez la taille en fonction de la largeur de la fenêtre, c'est-à-dire laissez le texte changer de taille automatiquement. La syntaxe est "élément de texte {font-size: value vw;}".

L'environnement d'exploitation de ce tutoriel : système Windows 10, version CSS3&&HTML5, ordinateur Dell G3.
Comment changer automatiquement la taille du texte en CSS
En CSS, vous pouvez utiliser l'unité vw pour changer automatiquement la taille du texte.
vw est un attribut de CSS, similaire à px, rem, etc., et est une unité de longueur. Dans le navigateur, 1 vw = largeur de la fenêtre/100
Selon cette fonctionnalité, vw peut nous aider à implémenter une mise en page adaptative mobile. Son avantage est que ce que vous voyez est ce que vous obtenez, encore mieux que rem, car aucun calcul supplémentaire. sont requis.
Il est recommandé de l'utiliser avec des langages de prétraitement CSS tels que sass et moins, car il peut définir des variables et des fonctions, ce qui sera d'une grande aide dans l'utilisation de vw.
L'exemple est le suivant :
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
p{
font-size:5vw;
}
</style>
</head>
<body>
<p>文字自动改变大小</p>
</body>
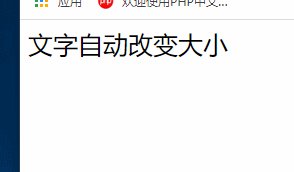
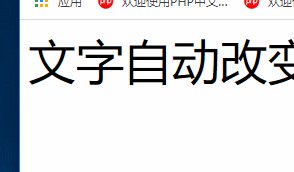
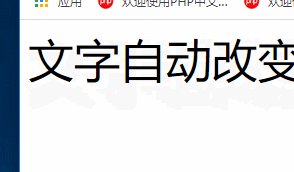
</html>Résultat de sortie :

(Partage de vidéos d'apprentissage : Tutoriel vidéo CSS)
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!